советы по созданию информационных сайтов
Опубликовано: 2019-11-24Когда дело доходит до типов веб-сайтов, вы можете подумать, что информационный веб-сайт создать проще всего. Вы можете взяться за установку wordpress vanilla, запустить дроплет и получить себе веб-сайт за 2 дня, но действительно ли это будет служить вашей цели? Я хочу сказать, что дизайн никогда не является целью веб-сайта, это всегда средство для достижения другой цели, и эта цель — конверсия, продажи или бизнес.
Самая сложная часть разработки информационного веб-сайта — представить значимую информацию в сжатой форме, которая не сбивает с толку конечного пользователя. Дизайн, компоновка, интервалы — каждый аспект играет роль в том, как веб-сайт будет восприниматься пользователем.
Вот несколько советов, которые следует учитывать при разработке информационных веб-сайтов.
Собирать информацию
Не торопитесь, подумайте на секунду о том, какова цель веб-сайта, служит ли веб-сайт какой-либо цели, какова конечная цель, кто будет конечным пользователем веб-сайта. Это бизнес для бизнеса веб-сайт или бизнес для потребителя. Вот несколько простых шагов:
Определить цель сайта.
Если вы не понимаете содержание веб-сайта, как вы можете его структурировать, не говоря уже о разработке всего потока веб-сайта. Наша работа как веб-дизайнера заключается не только в том, чтобы создавать красивые макеты, но и в том, чтобы создавать осмысленные макеты. Я знаю, что вы хорошо понимаете HTML CSS и ничего не знаете о тематике веб-сайта, но вы всегда можете изучить и взглянуть на контент с высоты птичьего полета. Это настолько важно, что люди начали отдавать предпочтение компаниям по разработке веб-сайтов, которые уже работали над подобной сильной стороной раньше. Итак, вот некоторая информация, которую вы должны усвоить, прежде чем начинать проект дизайна веб-сайта.
- Просмотрите содержимое сайта, посмотрите его процессы и цели. Возьмите бриф от клиента. Это важно, это поможет вам в реальном дизайне позже.
- Определите конечную цель веб-сайта, будь то лидогенерация, информация, что бы это ни было
- Посмотрите рабочие процессы, узнайте процесс, посредством которого клиент будет взаимодействовать на веб-сайте. Например, на веб-сайте электронной коммерции путь пользователя начинается с поиска. Будет здорово, если первое, что он увидит на сайте, — это большое окно поиска с предложениями.
Составьте блок-схему пользовательского опыта

Составьте блок-схему того, как пользователи будут перемещаться по сайту, через что они проходят, прежде чем фактически выполнить желаемое действие. Знайте, что важно для пользователя. Знайте, какие страницы будут часто посещаться, как организовать вспомогательные страницы, например, отслеживать ваш заказ, условия и т. д.
организовать
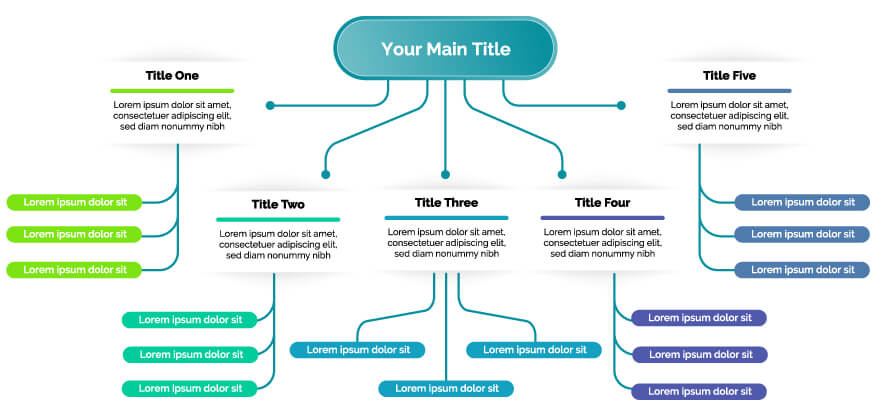
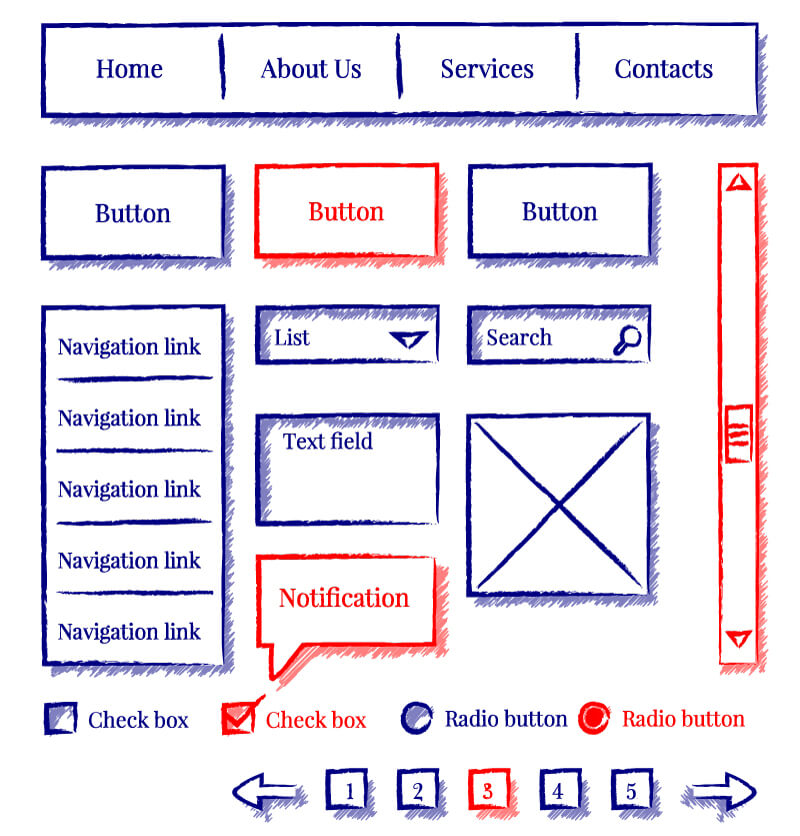
После того, как вы собрали всю информацию, пришло время записать ее в конструктивной манере. Вы можете создать базовые листы Excel или сразу приступить к построению каркаса всего содержимого. Разработайте карту сайта, разбивайте большие разделы на более простые с помощью кнопки «Читать дальше». Это также может быть хорошим временем, чтобы подумать о вашей навигационной структуре. Каркас может выглядеть так

Придумайте что-нибудь новое
Смотрите, куда идет стадо, но наметьте свой собственный путь. Я не могу в достаточной мере подчеркнуть ценность четкой структуры для целей SEO. Думайте обо всем с точки зрения пользователя. Какая у него информационная броня, знает ли он тему, о которой вы говорите, если нет, покажите ему ссылки на тему. Например, когда люди заходят на наш веб-сайт, они обычно слышали термины «разработка веб-сайта на php», «дизайн веб-сайта на js» и хотят узнать об этом больше, прежде чем обращаться к нам. Поэтому мы разместили ссылки на нашем веб-сайте, которые раскрывают тему, но призывы к действию преобладают повсюду. Постарайтесь упростить вещи. На каждом веб-сайте электронной коммерции есть категории вверху и условия в нижнем колонтитуле, а также некоторая другая информация о компании в нижнем колонтитуле. Как вы думаете, почему это так. Это потому, что категории продуктов и информация о продукте более важны для пользователя. Конечно, они могут захотеть узнать больше о компании, но их приоритет должен быть и вашим приоритетом.

Вы также можете структурировать свою навигацию иначе, чем другие. Например, на недавнем веб-сайте мы структурировали весь контент по терминам бренда, потому что это то, с чем пользователь знаком. Наши первоначальные тесты подтвердили наш подход, обычный пользователь мог сразу получить нужную ему информацию.
Подумайте о вещах, которые другие могли пропустить, например, многие информационные веб-сайты, такие как корпоративные веб-сайты, игнорируют тематические исследования. Тематические исследования показывают, как ваша организация помогла другой в конкретной ситуации. В такой же ситуации может оказаться пользователь, которому может понадобиться ваша помощь.
Не создавайте сложную структуру сайта
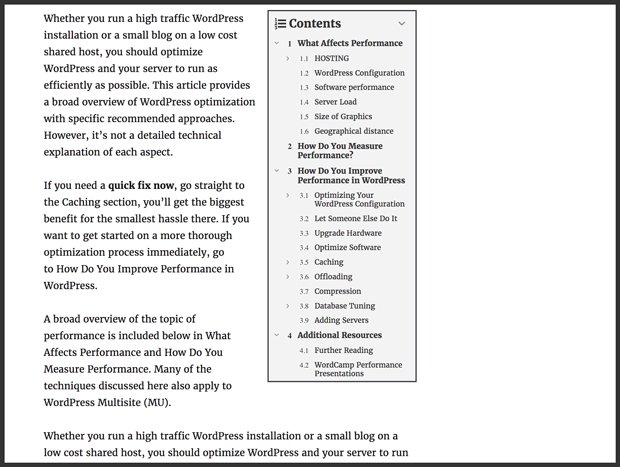
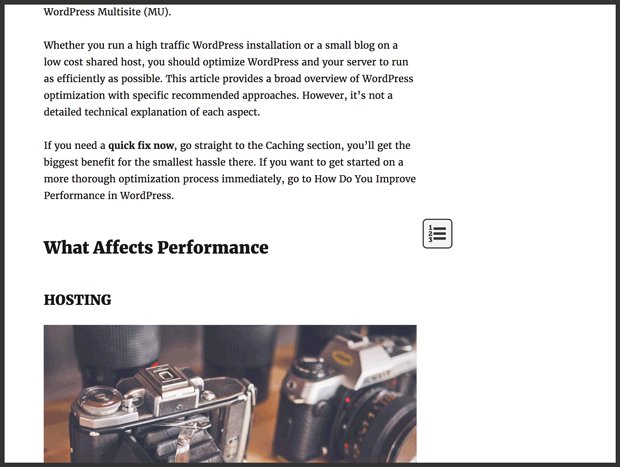
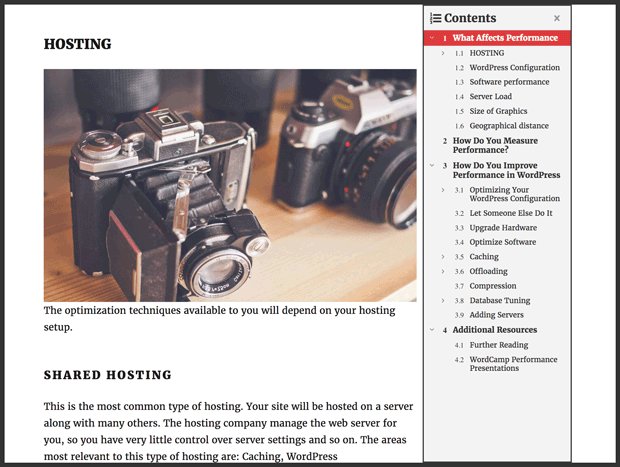
Глубоко вложенная информация не только труднодоступна, но и очень вредна для SEO. Google отговаривает вас от этого. Если важная информация скрыта глубоко внутри вашего сайта, ваш сайт может потерять свой рейтинг. Это также может расстроить вашего конечного пользователя. Не испытывайте их терпение, будьте проще. Не держите слишком много категорий и подкатегорий. Если вам вообще нужно вложить информацию, сделайте ее структурированной и сбалансированной, сделайте ее как можно проще, включите фиксированные виджеты поиска, теги, по которым пользователь может получить нужную информацию. Если у вас есть несколько разделов на одной странице, вы также можете иметь фиксированное оглавление.
Взгляните на это, вы поймете, что я имею в виду фиксированное оглавление.

Одна из хороших стратегий состоит в том, чтобы иметь четкую структурированную структуру с глубокими вложениями, но предоставлять горячие ссылки на наиболее важную информацию. Даже гугл это поддерживает. Хорошее эмпирическое правило заключается в том, что пользователь должен иметь возможность перейти к любому контенту в течение 3 кликов.
Дизайн для реального использования
Заранее смоделируйте пользовательский опыт. Создайте веб-сайт для людей, которые не хотят тратить время, выделяйте заголовки жирным шрифтом, размещайте текст внутри кнопок «подробнее», ориентируйтесь на более широкую аудиторию. Сделайте так, чтобы людям было легко находить важные фрагменты текста. Используйте пространство экрана, чтобы решить, что важно, если вы действительно хотите подчеркнуть конкретное преимущество продукта, который вы запускаете, увеличьте размер шрифта, сделайте его интерактивным, сделайте так, чтобы люди его заметили. Если вы разрабатываете информационный веб-сайт о своих продуктах и знаете, что ваша отрасль такова, что ваша целевая аудитория сначала скачает каталог, прежде чем что-либо еще. Разместите ссылку на свой каталог в меню.
Как правило, если изображение может легко что-то описать, предпочтите его тексту, никто не любит так много читать, используйте видео, диаграммы, нумерованные списки. Убедитесь, что вы максимально захватываете их внимание.
Остерегайтесь дублирования контента
Не дублируйте контент на своем сайте. Наличие отдельных страниц для связи с нами совершенно неоправданно, если только это не нужно вашему бизнесу. Например, у вас могут быть разные страницы контактов для разных офисов вашего бизнеса. Идея состоит в том, чтобы предотвратить путаницу в умах вашей аудитории. Многие люди добавляют вас в закладки и возвращаются, люди, как правило, запоминают ссылки и структуру на вашем сайте. Две отдельные страницы для одного и того же контента предотвратят это.
Называть вещи своими именами
Если вы думаете, что каждый пользователь, который заходит на ваш сайт, технически подкован и знает намерение, стоящее за вашими словами, вы ужасно дезинформированы. Я помню, как проводил цифровую маркетинговую кампанию для клиента электронной коммерции. Клиент настоял на переименовании кнопки «добавить в корзину» на «добавить в мою корзину», и угадайте, что произошло, мы увидели огромный рост конверсий, люди не могли найти добавление в корзину, большинство из них думали, что продукт закончился. запас. Именование ваших горячих ссылок и элементов навигации имеет первостепенное значение.
