نصائح تصميم مواقع إعلامية
نشرت: 2019-11-24عندما يتعلق الأمر بأنواع مواقع الويب ، قد تعتقد أن موقع الويب المعلوماتي هو الأسهل في الإنشاء. يمكنك الحصول على تثبيت Wordpress Vanilla ، وتدوير تطبيق droplet الصغير والحصول على موقع ويب في غضون يومين ، ولكن هل يخدم ذلك غرضك حقًا؟ ما أقصده هو أن التصميم لا يكون أبدًا هو الغرض من الموقع ، بل هو دائمًا وسيلة لتحقيق غاية أخرى وهذه الغاية هي التحويل أو البيع أو المزيد من الأعمال.
أصعب جزء في تصميم مواقع الويب المعلوماتية هو تقديم معلومات ذات مغزى بطريقة موجزة لا تسبب إرباكًا للمستخدم النهائي. التصميم والتخطيط والتباعد بين كل جانب له دور يلعبه في كيفية إدراك المستخدم لموقع الويب.
فيما يلي بعض النصائح التي يجب وضعها في الاعتبار عند تصميم مواقع الويب المعلوماتية
تجميع المعلومات
لا تتسرع في التفكير ، فكر للحظة فيما هو الغرض من موقع الويب ، هل يخدم موقع الويب غرضًا ، ما هو الهدف النهائي ، من سيكون المستخدم النهائي للموقع. هل هو موقع تجاري لشركة تجارية أو موقع تجاري للمستهلك. فيما يلي بعض الخطوات البسيطة التي يجب اتباعها:
تحديد الغرض من الموقع.
إذا كنت لا تفهم محتوى موقع الويب ، فكيف يمكنك هيكلته ، ناهيك عن تصميم التدفق الكامل للموقع. كمصمم ويب ، لا يقتصر عملنا على إنشاء تخطيطات جميلة ولكن أيضًا تخطيطات ذات مغزى. أعلم أنك تفهم HTML CSS جيدًا ولا شيء يتعلق بموضوع موقع الويب ، ولكن يمكنك دائمًا البحث وإلقاء نظرة على المحتوى. من المهم جدًا أن يبدأ الناس في تفضيل شركات تصميم مواقع الويب التي عملت بالفعل في نفس المجال من قبل. إذن إليك بعض المعلومات التي يجب عليك استيعابها قبل البدء في مشروع تصميم موقع الويب
- تصفح محتوى الموقع ، واطلع على عملياته وأهدافه. خذ موجزاً من العميل. من المهم أنه سيساعدك في التصميم الفعلي لاحقًا.
- تحديد الهدف النهائي للموقع ، هل هو توليد المعلومات ، مهما كان ذلك
- شاهد سير العمل ، واعرف العملية التي من خلالها سيتفاعل العميل على موقع الويب. على سبيل المثال ، على أحد مواقع التجارة الإلكترونية ، تبدأ رحلة المستخدم بالبحث. سيكون من الرائع أن يكون أول ما يراه على الموقع هو مربع بحث كبير به اقتراحات.
قم بعمل مخطط انسيابي لتجربة المستخدم

قم بعمل مخطط انسيابي لكيفية انتقال المستخدمين على الموقع ، وما الذي يمرون به قبل إكمال الإجراء الذي تريده بالفعل. اعرف ما هو مهم للمستخدم. تعرف على الصفحات التي سيتم زيارتها بشكل متكرر ، وكيفية تنظيم الصفحات الداعمة ، على سبيل المثال تتبع طلبك ، والشروط والأحكام وما إلى ذلك.
تنظم
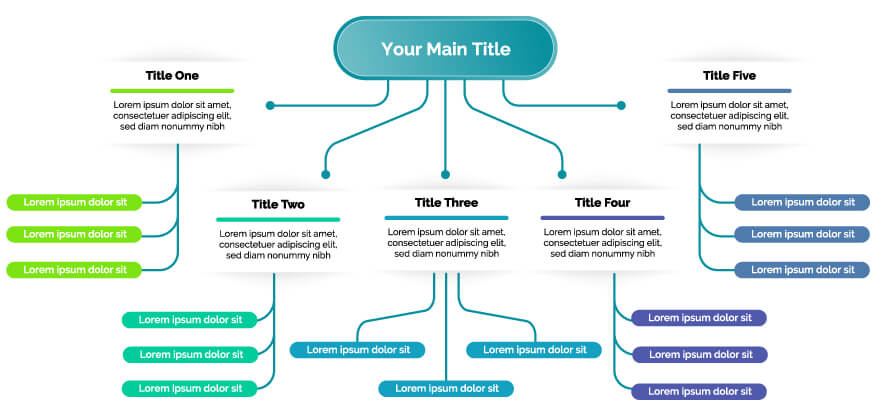
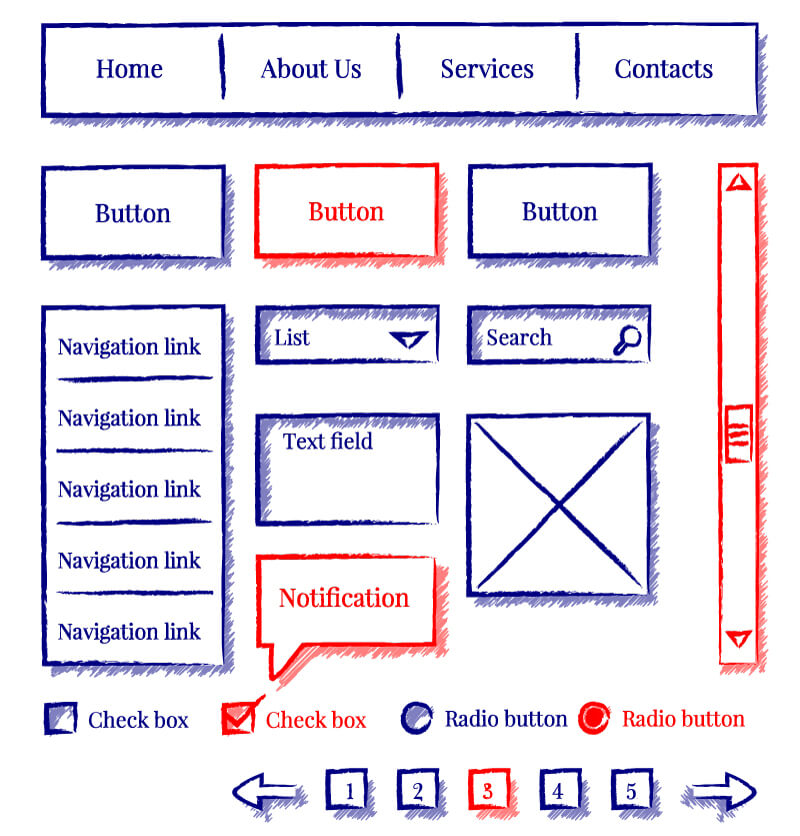
بعد أن جمعت كل المعلومات ، حان الوقت لك لتدوينها بطريقة بناءة. يمكنك إنشاء أوراق إكسل أساسية أو يمكنك مباشرة إنشاء إطار سلكي للمحتوى بأكمله. قم بتطوير خريطة موقع ، وقم بتقسيم الأقسام الكبيرة إلى أقسام أبسط باستخدام زر القراءة. قد يكون هذا أيضًا وقتًا مناسبًا للتفكير في هيكلك الملاحي. يمكن أن يبدو الإطار السلكي مثل هذا

فكر في شيء جديد
انظر إلى أين يتجه القطيع ، لكن ارسم طريقك الخاص. لا يمكنني التأكيد بشكل كافٍ على قيمة البنية الواضحة لأغراض تحسين محركات البحث. فكر في كل شيء من وجهة نظر المستخدم. ما هو درعه للمعلومات ، هل يعرف الموضوع الذي تتناوله ، إذا لم يكن كذلك ، أظهر له روابط للموضوع. على سبيل المثال ، عندما يصل الأشخاص إلى موقعنا على الويب ، عادة ما يسمعون مصطلحات تطوير موقع php ، ويتفاعلون مع تصميم موقع js ويريدون معرفة المزيد عنها قبل إشراكنا. لذلك وضعنا روابط على موقعنا ، والتي توضح الموضوع بالتفصيل ، ومع ذلك فإن الدعوة إلى اتخاذ الإجراءات منتشرة في كل مكان. حاول تبسيط الأمور. يحتوي كل موقع ويب للتجارة الإلكترونية على فئات في الأعلى والشروط والأحكام في التذييل وبعض المعلومات الأخرى حول الشركة في التذييل. لماذا تعتقد ذلك. ذلك لأن فئات المنتجات ومعلومات المنتج أكثر أهمية للمستخدم. بالطبع قد يرغبون في معرفة المزيد عن الشركة ، ولكن يجب أن تكون أولويتهم هي الأولوية بالنسبة لك أيضًا.

قد ترغب أيضًا في تنظيم التنقل بشكل مختلف عن الآخرين. على سبيل المثال ، في أحد مواقع الويب الحديثة ، قمنا بتصميم المحتوى بالكامل حسب مصطلحات العلامة التجارية لأن هذا ما يعرفه المستخدم. تحققت اختباراتنا الأولية من نهجنا ، حيث يمكن للمستخدم العام الوصول على الفور إلى المعلومات التي يريدها.
فكر في العناصر التي ربما فاتها الآخرون ، على سبيل المثال ، العديد من المواقع الإعلامية مثل مواقع الشركات تتجاهل دراسات الحالة. توضح دراسات الحالة كيف ساعدت منظمتك شخصًا آخر في موقف معين. قد يكون المستخدم في نفس الموقف الذي قد يحتاج إلى مساعدتك.
لا تقم بإنشاء هيكل موقع معقد
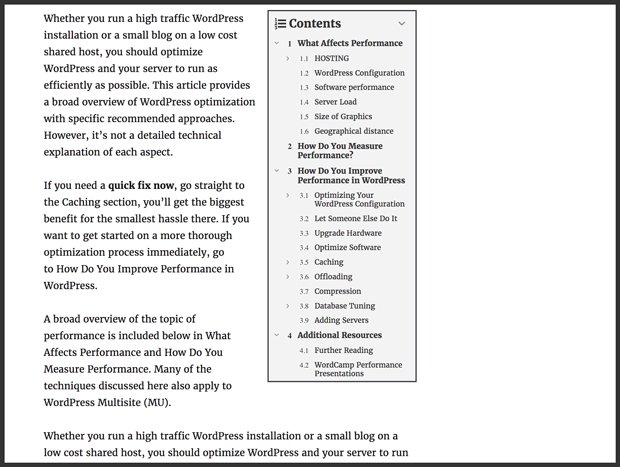
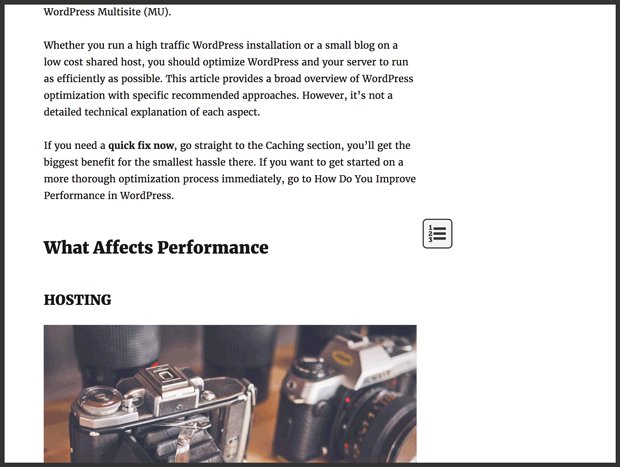
ليس من الصعب الوصول إلى المعلومات المتداخلة العميقة فحسب ، بل إنها سيئة جدًا لتحسين محركات البحث. تثني Google عن القيام بذلك. إذا كانت المعلومات المهمة مدفونة بعمق داخل موقع الويب الخاص بك ، فقد يفقد موقع الويب الخاص بك ترتيبه. يمكن أن يؤدي أيضًا إلى إحباط المستخدم النهائي. لا تختبر صبرهم ، اجعل الأمر بسيطًا. لا تحتفظ بالكثير من الفئات والفئات الفرعية. إذا احتجت على الإطلاق إلى تداخل المعلومات وإبقائها منظمة ومتوازنة ، فاجعل الأمر سهلاً قدر الإمكان بما في ذلك أدوات البحث الثابتة والعلامات التي يمكن للمستخدم من خلالها الوصول إلى المعلومات المطلوبة. إذا كان لديك عدة أقسام في صفحة واحدة ، فيمكنك أيضًا الحصول على جدول محتوى ثابت.
ألق نظرة على هذا ، ستعرف ما أعنيه جدول محتويات ثابت.

تتمثل إحدى الإستراتيجيات الجيدة في الحصول على بنية متداخلة عميقة ومنظّمة وواضحة مع توفير روابط سريعة لأهم المعلومات. حتى جوجل تفضل ذلك. القاعدة الأساسية الجيدة هي أن المستخدم يجب أن يكون قادرًا على التنقل إلى أي محتوى في غضون 3 نقرات.
تصميم للاستخدام في العالم الحقيقي
قم بمحاكاة تجربة المستخدم مسبقًا. صمم موقعًا على شبكة الإنترنت للأشخاص الذين لا يرغبون في قضاء الوقت ، واحتفظ بالعناوين بالخط العريض ، وقم بلف النص بداخلها في قراءة المزيد من الأزرار ، ولتلبية احتياجات جمهور أوسع. اجعل من السهل على الأشخاص العثور على أجزاء مهمة من النص. استخدم العقارات المعروضة على الشاشة لتحديد ما هو مهم ، إذا كنت تريد حقًا التأكيد على فائدة معينة لمنتج تقوم بإطلاقه ، فقم بزيادة حجم الخط ، وجعله تفاعليًا ، واجعل الناس يلاحظونه. إذا كنت تصمم موقعًا إعلاميًا حول منتجاتك وأنت تعلم أن مجال عملك على هذا النحو أن جمهورك المستهدف سوف يقوم بتنزيل كتالوج أولاً قبل أي شيء آخر. ضع رابط الكتالوج الخاص بك في القائمة.
كقاعدة عامة ، إذا كانت الصورة يمكن أن تصف شيئًا ما بسهولة ، تفضل ذلك على النص ، فلا أحد يحب القراءة كثيرًا ، واستخدام مقاطع الفيديو ، والرسوم البيانية ، والقوائم المرقمة. تأكد من جذب انتباههم قدر الإمكان.
احذر من ازدواجية المحتوى
لا تكرر المحتوى عبر موقع الويب الخاص بك. إن وجود صفحات منفصلة للاتصال بنا غير مبرر تمامًا ما لم يكن عملك بحاجة إلى ذلك. على سبيل المثال ، قد يكون لديك صفحات اتصال مختلفة لمواقع مختلفة من عملك. الفكرة هي منع التشويش في أذهان جمهورك. يقوم الكثير من الأشخاص بوضع إشارة مرجعية لك والعودة ، يميل الأشخاص إلى تذكر الروابط والهيكل على موقع الويب الخاص بك. ستمنع ذلك صفحتان منفصلتان لنفس المحتوى.
استدعاء الأشياء بأسمائها الحقيقية
إذا كنت تعتقد أن كل مستخدم يأتي إلى موقع الويب الخاص بك هو خبير تقني ويعرف القصد من كلماتك ، فأنت مضلل بشكل رهيب. أتذكر إدارة حملة تسويق رقمية لأحد عملاء التجارة الإلكترونية. أصر العميل على إعادة تسمية الزر "إضافة إلى عربة التسوق" من أجل "الإضافة إلى حقيبتي" وخمن ما حدث ، رأينا زيادة كبيرة في التحويلات ، ولم يتمكن الأشخاص من العثور على إضافة إلى عربة التسوق ، واعتقد معظمهم أن المنتج قد انتهى مخزون. تعتبر تسمية الروابط الساخنة وعناصر التنقل ذات أهمية قصوى.
