dicas de design de sites informativos
Publicados: 2019-11-24Quando se trata de tipos de site, você pode pensar que o site informativo é o mais fácil de construir. Você poderia fazer uma instalação do wordpress vanilla, criar uma gota e obter um site em 2 dias, mas isso realmente serviria ao seu propósito? O que quero dizer é que o design nunca é o objetivo do site, é sempre um meio para atingir outro fim e esse fim é a conversão ou venda ou mais negócios.
A parte mais difícil do design de um site informativo é apresentar informações significativas de maneira concisa e que não confunda o usuário final. O design, o layout, o espaçamento, todos os aspectos têm um papel a desempenhar em como o site será percebido pelo usuário.
Aqui estão algumas dicas para manter em mente com o design de sites informativos
Juntar informação
Não se precipite, pense por um segundo sobre qual é o propósito do site, se o site está servindo a um propósito, qual é o objetivo final, quem será o usuário final do site. É um site business to business ou business to consumer. Aqui estão alguns passos simples a seguir:
Determine o objetivo do site.
Se você não entende o conteúdo do site, como pode estruturá-lo, quanto mais projetar todo o fluxo do site. Como web designer, não é apenas nosso trabalho criar layouts bonitos, mas também layouts significativos. Eu sei que você entende bem de HTML CSS e nada sobre o assunto do site, mas você sempre pode pesquisar e ter uma visão panorâmica do conteúdo. É tão importante que as pessoas começaram a preferir empresas de design de sites que já trabalharam em um forte semelhante antes. Então, aqui estão algumas informações que você deve assimilar antes de iniciar um projeto de design de site
- Percorra o conteúdo do site, veja seus processos e objetivos. Pegue um briefing do cliente. É importante, pois irá ajudá-lo no design real mais tarde.
- Determine o objetivo final do site, é geração de leads, informações, o que quer que seja
- Veja os fluxos de trabalho, conheça o processo pelo qual um cliente vai interagir no site. Por exemplo, em um site de comércio eletrônico, a jornada do usuário começa com a pesquisa. Será ótimo se a primeira coisa que ele vir no site for uma grande caixa de pesquisa com sugestões.
Faça um fluxograma da experiência do usuário

Faça um fluxograma de como os usuários vão navegar no site, o que eles passam antes de realmente concluir a ação que você deseja. Saiba o que é importante para o usuário. Saiba quais páginas serão visitadas com frequência, como organizar as páginas de suporte, por exemplo, rastrear seu pedido, termos e condições, etc.
Organizar
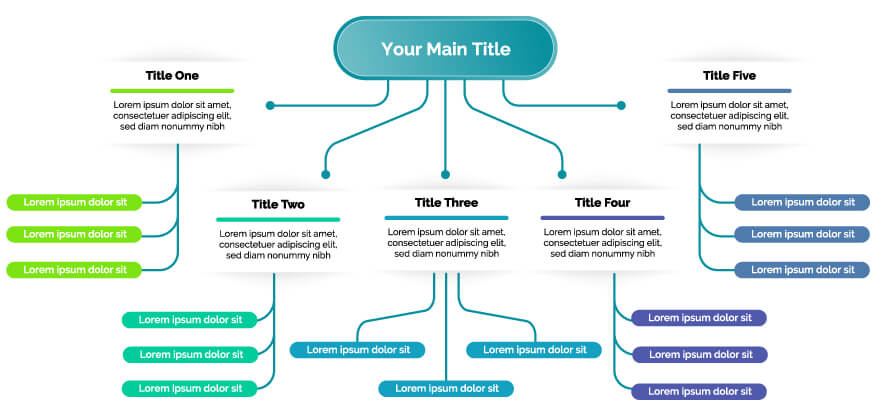
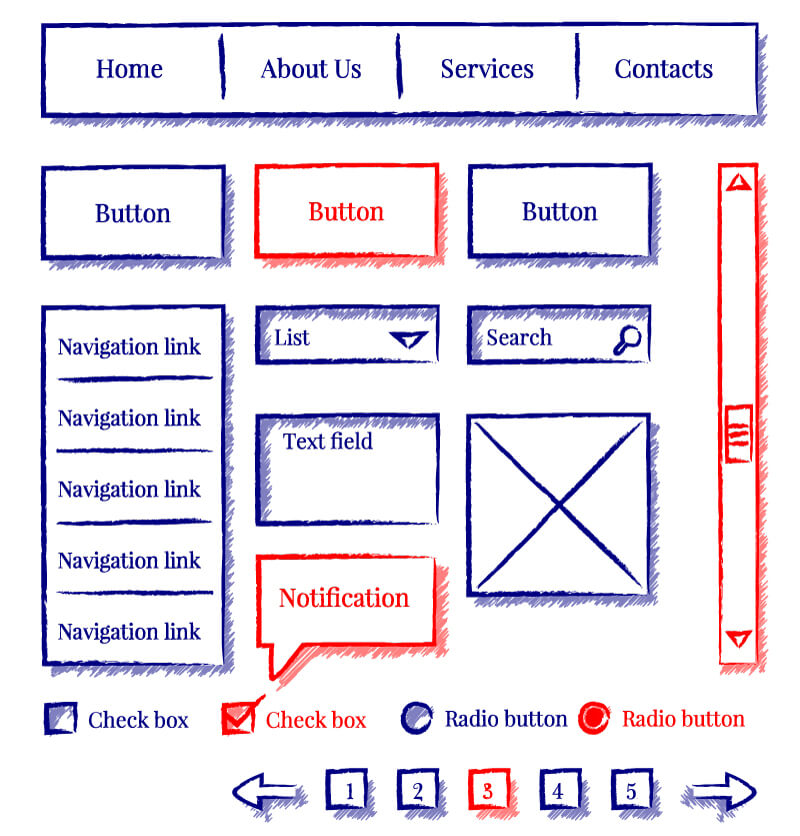
Depois de coletar todas as informações, é hora de anotá-las de maneira construtiva. Você pode criar planilhas básicas do Excel ou pode começar a construir diretamente um wireframe de todo o conteúdo. Desenvolva um mapa do site, dividindo grandes seções em seções mais simples com um botão de leitura. Este também pode ser um bom momento para pensar sobre sua estrutura de navegação. Um wireframe pode ser assim

Pense em algo novo
Veja para onde o rebanho está indo, mas trace seu próprio caminho. Não posso enfatizar suficientemente o valor da estrutura clara para fins de SEO. Pense em tudo da perspectiva do usuário. Qual é a armadura de informações dele, ele conhece o assunto que você está abordando, se não, mostre a ele links para o assunto. Por exemplo, quando as pessoas acessam nosso site, geralmente ouvem os termos desenvolvimento de site php, design de site react js e querem saber mais sobre isso antes de nos contratar. Por isso, colocamos links em nosso site que detalham o assunto, mas a chamada à ação prevalece em todos os lugares. Tente simplificar as coisas. Todo site de comércio eletrônico tem categorias no topo e termos e condições no rodapé e algumas outras informações sobre a empresa no rodapé. Por que você acha que é isso. É porque as categorias de produtos e as informações do produto são mais importantes para o usuário. É claro que eles podem querer saber mais sobre a empresa, mas a prioridade deles também deve ser a sua prioridade.

Você também pode querer estruturar sua navegação de forma diferente das outras. Por exemplo, em um site recente, estruturamos todo o conteúdo por termos de marca porque é com isso que o usuário está familiarizado. Nossos testes iniciais verificaram nossa abordagem, um usuário em geral pode acessar imediatamente as informações que deseja.
Pense em itens que outras pessoas podem ter perdido, por exemplo, muitos sites informativos, como sites corporativos, ignoram estudos de caso. Os estudos de caso descrevem como sua organização ajudou outra em uma situação específica. Um usuário pode estar na mesma situação que pode precisar de sua ajuda.
Não faça uma estrutura de site complicada
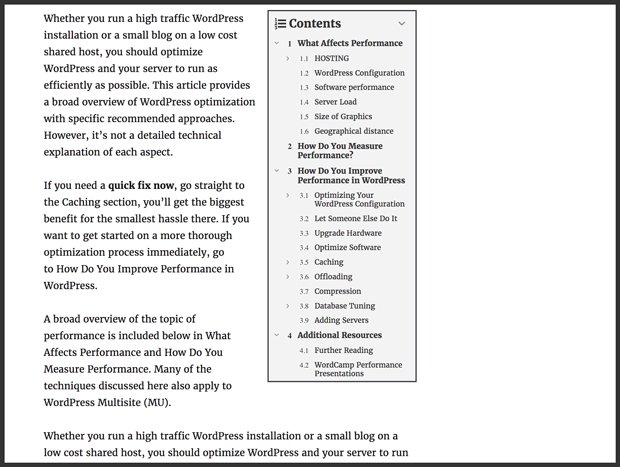
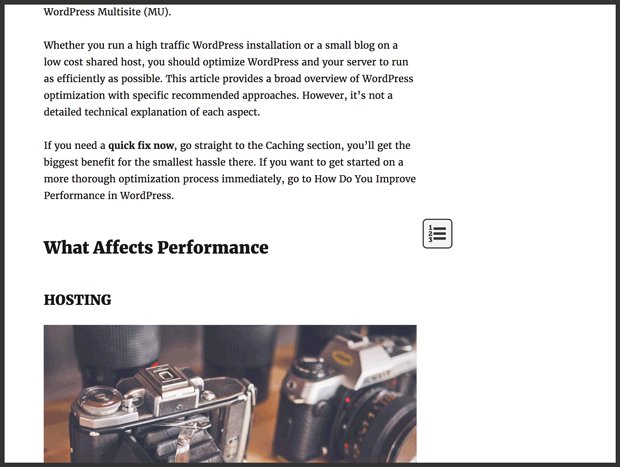
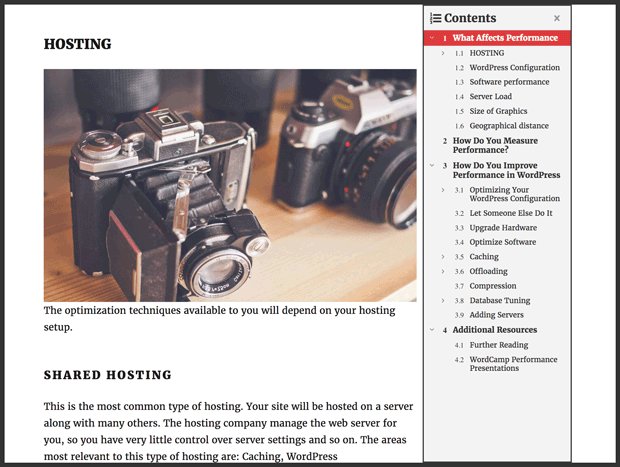
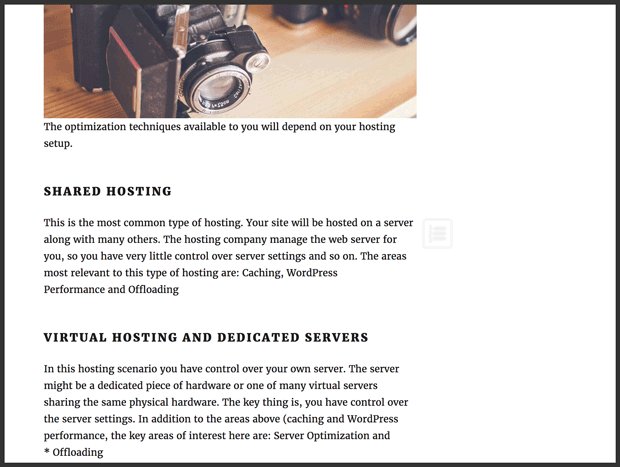
Informações aninhadas profundas não são apenas difíceis de alcançar, mas são muito ruins para o SEO. O Google o dissuade de fazer isso. Se as informações importantes estiverem enterradas no seu site, ele pode perder sua classificação. Também pode frustrar seu usuário final. Não teste a paciência deles, mantenha a simplicidade. Não mantenha muitas categorias e subcategorias. Se você precisar aninhar informações, mantenha-as estruturadas e equilibradas, facilite ao máximo inclua widgets de pesquisa fixos, tags de onde o usuário pode acessar as informações desejadas. Se você tiver várias seções em uma página, também poderá ter um índice fixo.
Dê uma olhada nisso, você saberá o que quero dizer com índice fixo.

Uma boa estratégia é ter uma estrutura aninhada profunda estruturada clara, mas fornecer links ativos para as informações mais importantes. Até o Google favorece isso. Uma boa regra geral é que o usuário deve ser capaz de navegar para qualquer conteúdo em 3 cliques.
Design para uso no mundo real
Simule a experiência do usuário com antecedência. Crie um site para pessoas que não querem perder tempo, mantenha os títulos em negrito, envolva o texto em botões de leitura mais, atenda a um público mais amplo. Torne mais fácil para as pessoas encontrarem partes importantes do texto. Use o espaço da tela para decidir o que é importante, se você realmente deseja enfatizar um benefício específico de um produto que está lançando, aumente o tamanho da fonte, torne-o interativo, faça com que as pessoas percebam. Se você está projetando um site informativo sobre seus produtos e sabe que seu setor é tal que seu público-alvo fará o download de um catálogo antes de qualquer outra coisa. Coloque um link do seu catálogo no menu.
Como regra geral se uma imagem pode descrever algo facilmente, prefira isso ao texto, ninguém gosta de ler tanto, use vídeos, diagramas, listas numeradas. Certifique-se de atrair a atenção deles o máximo possível.
Cuidado com a duplicação de conteúdo
Não duplique conteúdo em seu site. Ter páginas separadas para entrar em contato conosco é totalmente injustificável, a menos que sua empresa precise. Por exemplo, você pode ter diferentes páginas de contato para diferentes locais de sua empresa. A ideia é evitar confusão na mente do seu público. Muitas pessoas marcam você como favorito e voltam, as pessoas tendem a se lembrar dos links e da estrutura do seu site. Duas páginas separadas para o mesmo conteúdo impedirão isso.
Chame uma pá de pá
Se você acha que todos os usuários que acessam seu site são conhecedores de tecnologia e conhecem a intenção por trás de suas palavras, você está terrivelmente mal informado. Lembro-me de executar uma campanha de marketing digital para um cliente de comércio eletrônico. O cliente insistiu em renomear o botão “adicionar ao carrinho” para “adicionar à minha sacola” e adivinhe o que aconteceu, vimos um grande aumento nas conversões, as pessoas não conseguiam encontrar adicionar ao carrinho, a maioria achava que o produto estava esgotado estoque. Nomear seus hot links e itens de navegação é de extrema importância.
