informative Tipps zur Gestaltung von Websites
Veröffentlicht: 2019-11-24Wenn es um Website-Typen geht, denken Sie vielleicht, dass eine informative Website am einfachsten zu erstellen ist. Sie könnten eine WordPress-Vanille-Installation aufnehmen, ein Droplet hochfahren und innerhalb von 2 Tagen eine Website erstellen, aber würde das wirklich Ihren Zweck erfüllen? Was ich sagen will ist, dass Design niemals der Zweck der Website ist, es ist immer ein Mittel, um ein anderes Ziel zu erreichen, und dieses Ziel ist Konversion oder Verkauf oder mehr Geschäft.
Der schwierigste Teil der Gestaltung von informativen Websites besteht darin, aussagekräftige Informationen auf prägnante Weise darzustellen, die für den Endbenutzer nicht verwirrend ist. Das Design, das Layout, der Abstand, jeder Aspekt spielt eine Rolle, wie die Website vom Benutzer wahrgenommen wird.
Hier sind einige Tipps, die Sie bei der Gestaltung von informativen Websites beachten sollten
Informationen sammeln
Überspringen Sie nicht die Waffe, denken Sie eine Sekunde darüber nach, was der Zweck der Website ist, ob die Website einen Zweck erfüllt, was das Endziel ist, wer der Endbenutzer der Website sein wird. Handelt es sich um eine Business-to-Business-Website oder um eine Business-to-Consumer-Website? Hier sind einige einfache Schritte zu befolgen:
Bestimmen Sie den Zweck der Website.
Wenn Sie den Inhalt der Website nicht verstehen, wie können Sie diese strukturieren, geschweige denn den gesamten Ablauf der Website gestalten. Als Webdesigner ist es unsere Aufgabe, nicht nur schöne Layouts zu erstellen, sondern auch aussagekräftige Layouts. Ich weiß, dass Sie HTML CSS gut verstehen und nichts über das Thema der Website, aber Sie können immer recherchieren und den Inhalt aus der Vogelperspektive betrachten. Es ist so wichtig, dass die Leute begonnen haben, Website-Design-Unternehmen zu bevorzugen, die bereits zuvor an einer ähnlichen Stärke gearbeitet haben. Hier sind einige Informationen, die Sie sich aneignen sollten, bevor Sie mit einem Website-Designprojekt beginnen
- Überfliegen Sie den Inhalt der Website, sehen Sie sich ihre Prozesse und Ziele an. Nehmen Sie ein Briefing vom Kunden auf. Es ist wichtig, es wird Ihnen später beim eigentlichen Design helfen.
- Bestimmen Sie das Endziel der Website, ist es Lead-Generierung, Informationen, was auch immer das sein mag
- Sehen Sie sich die Arbeitsabläufe an, kennen Sie den Prozess, durch den ein Kunde auf der Website interagieren wird. Auf einer E-Commerce-Website beispielsweise beginnt die Reise eines Benutzers mit der Suche. Es wird großartig sein, wenn das erste, was er auf der Website sieht, ein großes Suchfeld mit Vorschlägen ist.
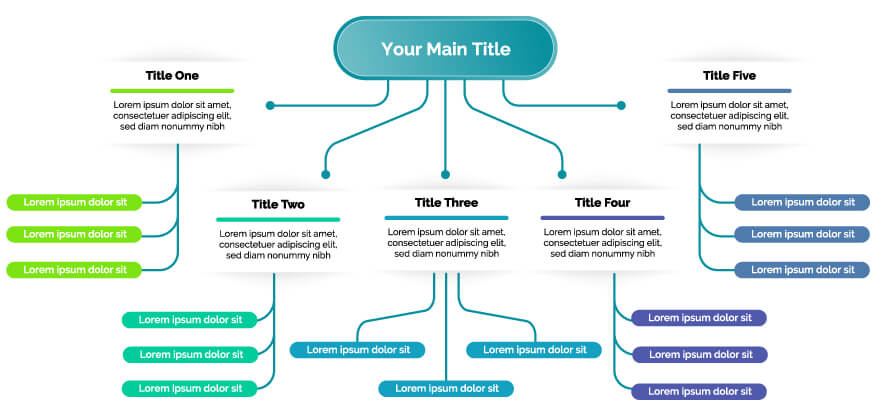
Erstellen Sie ein Flussdiagramm der Benutzererfahrung

Erstellen Sie ein Flussdiagramm darüber, wie die Benutzer auf der Website navigieren werden, was sie durchlaufen, bevor sie die gewünschte Aktion tatsächlich ausführen. Wissen, was für den Benutzer wichtig ist. Erfahren Sie, welche Seiten häufig besucht werden, wie Sie die unterstützenden Seiten organisieren, um beispielsweise Ihre Bestellung, Geschäftsbedingungen usw. zu verfolgen.
Organisieren
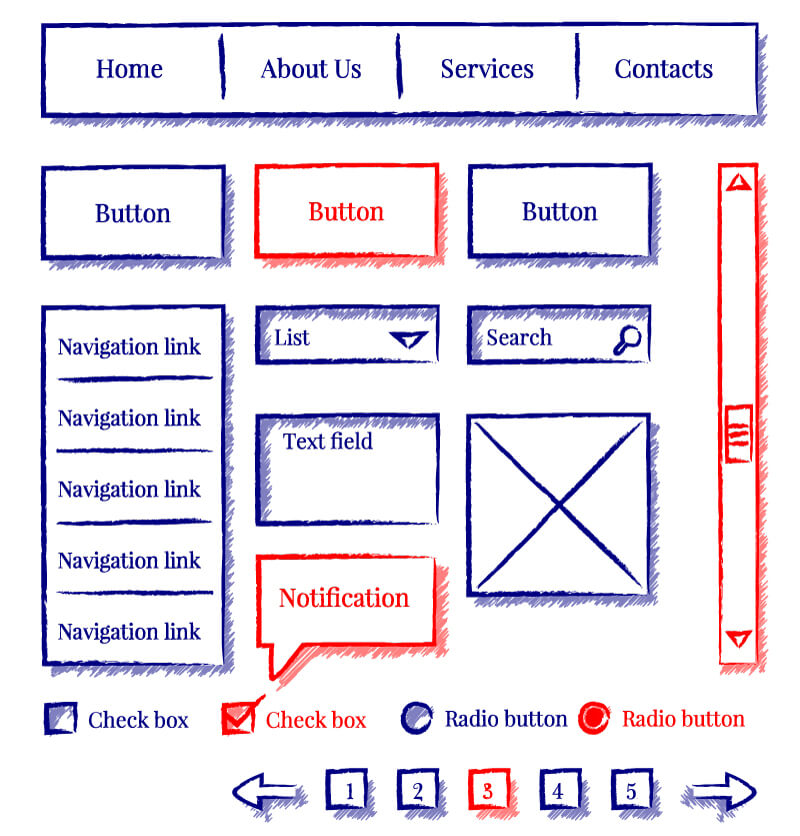
Nachdem Sie alle Informationen zusammengetragen haben, ist es an der Zeit, sie konstruktiv aufzuschreiben. Sie können einfache Excel-Tabellen erstellen oder direkt mit dem Erstellen eines Drahtmodells des gesamten Inhalts beginnen. Entwickeln Sie eine Sitemap, unterteilen Sie große Abschnitte in einfachere Abschnitte mit einer Schaltfläche zum Weiterlesen. Dies könnte auch ein guter Zeitpunkt sein, um über Ihre Navigationsstruktur nachzudenken. So könnte ein Wireframe aussehen

Denken Sie an etwas Neues
Sehen Sie, wohin die Herde geht, aber planen Sie Ihren eigenen Weg. Ich kann den Wert einer klaren Struktur für SEO-Zwecke nicht genug betonen. Denken Sie alles aus der Perspektive des Benutzers. Was ist sein Informationspanzer, kennt er das Thema, das Sie behandeln, wenn nicht, zeigen Sie ihm Links zu dem Thema. Wenn Leute zum Beispiel auf unserer Website landen, haben sie normalerweise die Begriffe PHP-Website-Entwicklung gehört, reagieren auf js-Website-Design und möchten mehr darüber wissen, bevor sie sich an uns wenden. Deshalb haben wir auf unserer Website Links platziert, die das Thema weiter vertiefen, dennoch sind die Aufrufe zum Handeln allgegenwärtig. Versuchen Sie, die Dinge zu vereinfachen. Jede E-Commerce-Website hat oben Kategorien und Geschäftsbedingungen in der Fußzeile sowie einige andere Informationen über das Unternehmen in der Fußzeile. Warum denkst Du, das ist. Das liegt daran, dass Produktkategorien und Produktinformationen für den Benutzer wichtiger sind. Natürlich möchten sie vielleicht mehr über das Unternehmen erfahren, aber ihre Priorität sollte auch Ihre Priorität sein.

Vielleicht möchten Sie Ihre Navigation auch anders strukturieren als die anderen. Bei einer kürzlich erschienenen Website haben wir beispielsweise den gesamten Inhalt nach Markenbegriffen strukturiert, weil dies dem Benutzer bekannt ist. Unsere ersten Tests haben unseren Ansatz bestätigt, ein allgemeiner Benutzer konnte sofort auf die gewünschten Informationen zugreifen.
Denken Sie an Dinge, die andere vielleicht übersehen haben, zum Beispiel ignorieren viele Informations-Websites wie Unternehmens-Websites Fallstudien. Fallstudien zeigen, wie Ihre Organisation anderen in einer bestimmten Situation geholfen hat. Ein Benutzer befindet sich möglicherweise in derselben Situation und benötigt möglicherweise Ihre Hilfe.
Erstellen Sie keine komplizierte Website-Struktur
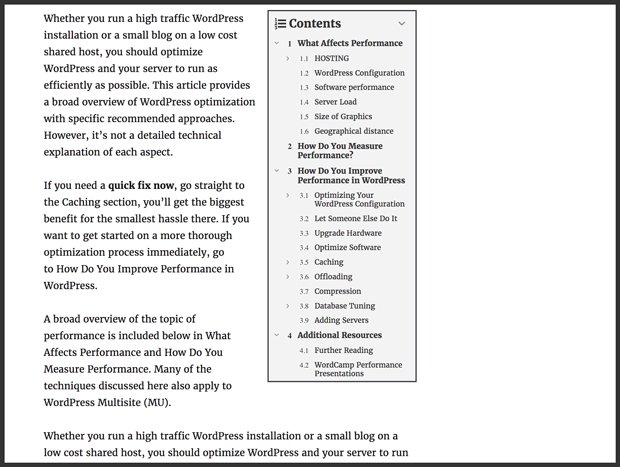
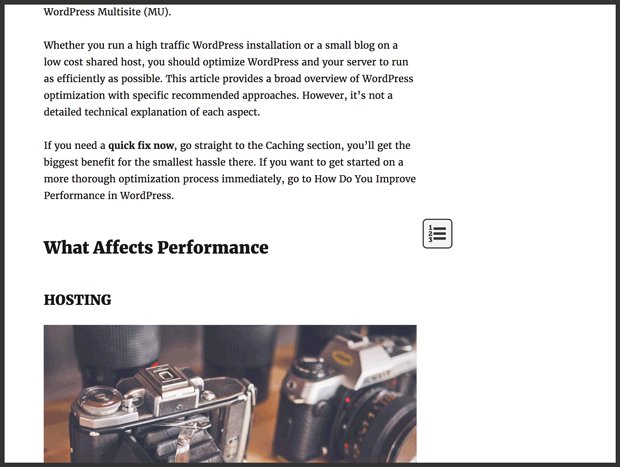
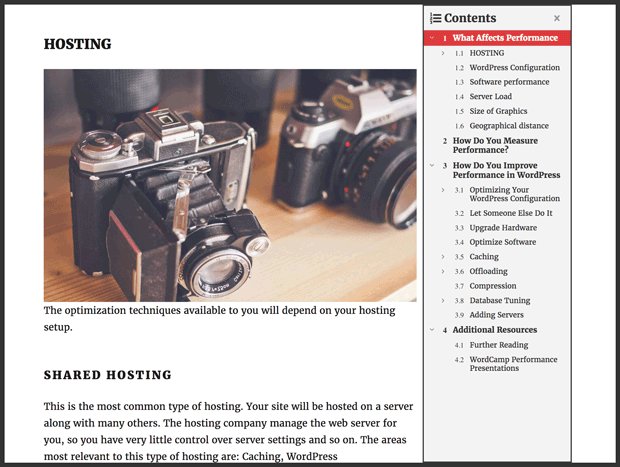
Tief verschachtelte Informationen sind nicht nur schwer zu erreichen, sondern auch sehr schlecht für SEO. Google rät Ihnen davon ab. Wenn die wichtigen Informationen tief in Ihrer Website vergraben sind, kann Ihre Website ihr Ranking verlieren. Es kann auch Ihren Endbenutzer frustrieren. Testen Sie nicht ihre Geduld, halten Sie es einfach. Behalte nicht zu viele Kategorien und Unterkategorien. Wenn Sie Informationen verschachteln müssen, halten Sie sie strukturiert und ausgewogen, machen Sie es so einfach wie möglich, fügen Sie feste Such-Widgets und Tags hinzu, über die Benutzer die gewünschten Informationen erreichen können. Wenn Sie mehrere Abschnitte auf einer Seite haben, können Sie auch ein festes Inhaltsverzeichnis haben.
Schauen Sie sich das an, Sie werden wissen, was ich mit festem Inhaltsverzeichnis meine.

Eine gute Strategie besteht darin, eine klar strukturierte, tief verschachtelte Struktur zu haben, aber Hotlinks zu den wichtigsten Informationen bereitzustellen. Sogar Google favorisiert das. Eine gute Faustregel ist, dass ein Benutzer in der Lage sein sollte, innerhalb von 3 Klicks zu jedem Inhalt zu navigieren.
Design für den Einsatz in der realen Welt
Simulieren Sie vorher die Benutzererfahrung. Entwerfen Sie eine Website für Leute, die keine Zeit aufwenden möchten, halten Sie die Überschriften fett, packen Sie den Text in „Mehr lesen“-Schaltflächen ein und sprechen Sie ein breiteres Publikum an. Machen Sie es anderen leicht, wichtige Textabschnitte zu finden. Verwenden Sie die Bildschirmfläche, um zu entscheiden, was wichtig ist, wenn Sie wirklich einen bestimmten Vorteil eines Produktes, das Sie auf den Markt bringen, hervorheben möchten, vergrößern Sie die Schriftgröße, gestalten Sie es interaktiv, lassen Sie es die Leute bemerken. Wenn Sie eine informative Website über Ihre Produkte entwerfen und wissen, dass Ihre Branche so ist, dass Ihre Zielgruppe zuerst einen Katalog herunterladen wird, bevor alles andere. Platzieren Sie einen Link Ihres Katalogs im Menü.
Als Faustregel gilt, wenn ein Bild etwas leicht beschreiben kann, ziehen Sie das dem Text vor, niemand liest gerne so viel, verwenden Sie Videos, Diagramme, nummerierte Listen. Stellen Sie sicher, dass Sie ihre Aufmerksamkeitsspanne so weit wie möglich erregen.
Hüten Sie sich vor doppelten Inhalten
Duplizieren Sie keine Inhalte auf Ihrer Website. Es ist völlig ungerechtfertigt, separate Seiten für die Kontaktaufnahme mit uns zu haben, es sei denn, Ihr Unternehmen benötigt dies. Beispielsweise haben Sie möglicherweise unterschiedliche Kontaktseiten für verschiedene Standorte Ihres Unternehmens. Die Idee ist, Verwirrung in den Köpfen Ihres Publikums zu vermeiden. Viele Leute bookmarken Sie und kommen zurück, die Leute neigen dazu, sich an Links und Struktur auf Ihrer Website zu erinnern. Zwei separate Seiten für denselben Inhalt werden das verhindern.
Nennen die Dinge beim Namen
Wenn Sie denken, dass jeder Benutzer, der Ihre Website besucht, technisch versiert ist und die Absicht hinter Ihren Worten kennt, sind Sie schrecklich falsch informiert. Ich erinnere mich, dass ich eine digitale Marketingkampagne für einen E-Commerce-Kunden durchgeführt habe. Der Kunde hatte darauf bestanden, die Schaltfläche „In den Warenkorb“ in „In meine Tasche“ umzubenennen, und raten Sie mal, was passiert ist. Wir haben einen enormen Anstieg der Conversions gesehen, die Leute konnten „In den Einkaufswagen“ nicht finden, die meisten von ihnen dachten, das Produkt sei aus Lager. Die Benennung Ihrer Hotlinks und Navigationselemente ist von größter Bedeutung.
