信息網站設計技巧
已發表: 2019-11-24當談到網站類型時,您可能會認為信息網站是最容易建立的。 你可以安裝一個 wordpress vanilla 安裝,啟動一個 droplet,並在 2 天內為自己創建一個網站,但這真的能達到你的目的嗎? 我的意思是說,設計從來都不是網站的目的,它始終是實現另一個目的的一種手段,而那個目的就是轉換或銷售或更多業務。
信息網站設計最難的部分是以簡潔的方式呈現有意義的信息,而不會讓最終用戶感到困惑。 設計、佈局、間距每個方面都對網站將如何被用戶感知發揮作用。
以下是設計信息網站時要牢記的一些提示
收集信息
不要倉促行事,想一想網站的目的是什麼,網站是否服務於一個目的,最終目標是什麼,誰將成為網站的最終用戶。 它是企業對企業網站還是企業對消費者。 以下是一些簡單的步驟:
確定網站的目的。
不了解網站的內容,怎麼去架構,更談不上設計網站的整個流程。 作為一名網頁設計師,我們的工作不僅是創造漂亮的佈局,而且是有意義的佈局。 我知道您很了解 HTML CSS 並且對網站的主題一無所知,但您始終可以研究並鳥瞰內容。 重要的是,人們已經開始喜歡以前已經從事過類似工作的網站設計公司。 因此,在開始網站設計項目之前,您應該吸收一些信息
- 瀏覽網站內容,查看其流程和目標。 聽聽客戶的簡報。 它很重要,它將在以後的實際設計中幫助您。
- 確定網站的最終目標,是潛在客戶生成,信息,無論是什麼
- 查看工作流程,了解客戶將在網站上進行交互的過程。 例如,在電子商務網站上,用戶的旅程從搜索開始。 如果他在網站上首先看到的是一個帶有建議的大搜索框,那就太好了。
製作用戶體驗流程圖

製作一個流程圖,說明用戶將如何在網站上導航,在實際完成您想要的操作之前他們會經歷什麼。 知道什麼對用戶很重要。 知道哪些頁面會被頻繁訪問,如何組織支持頁面,例如跟踪您的訂單、條款和條件等。
組織
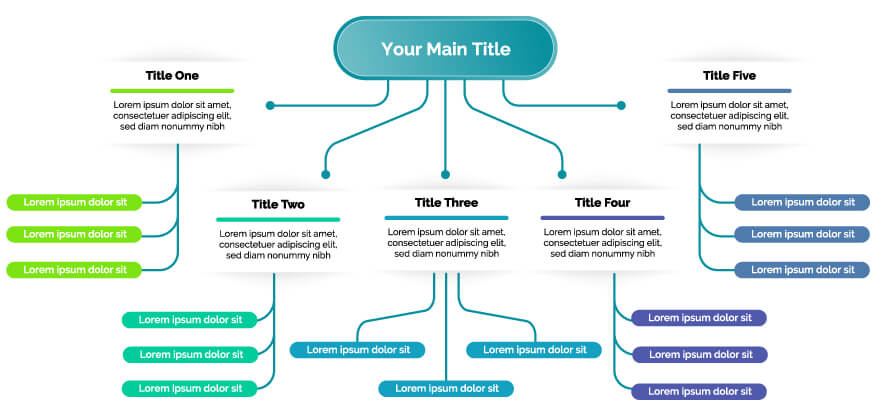
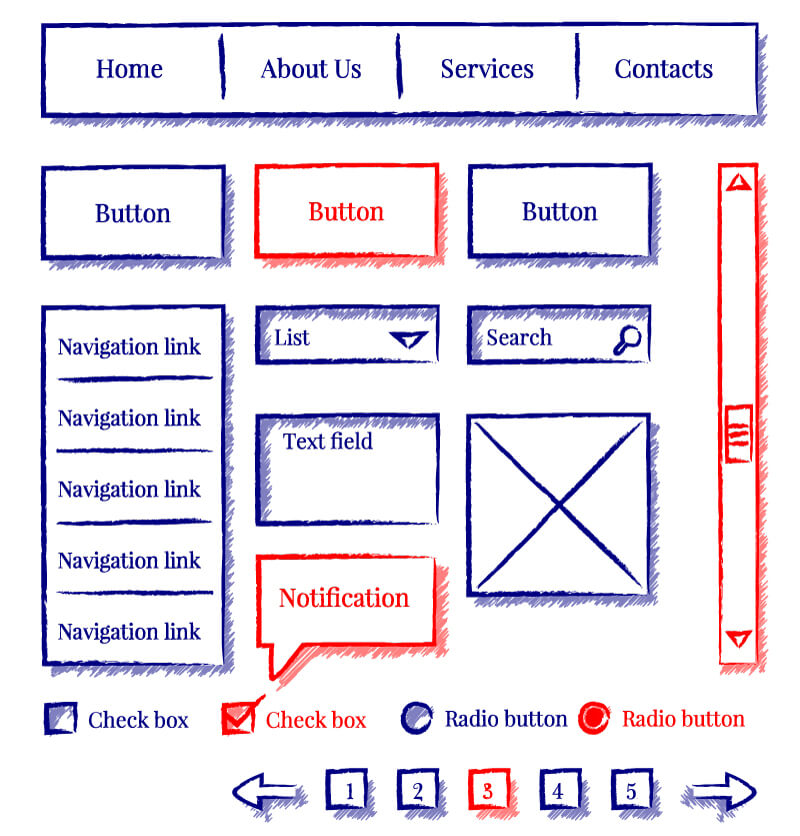
收集完所有信息後,就該以建設性的方式寫下來了。 您可以創建基本的 Excel 工作表,也可以直接開始構建整個內容的線框。 開發站點地圖,使用閱讀按鈕將大的部分分解為更簡單的部分。 這也可能是考慮您的導航結構的好時機。 線框可能看起來像這樣

想點新東西
查看牛群的去向,但繪製出自己的路徑。 對於 SEO 目的,我不能充分強調清晰結構的價值。 一切從用戶的角度考慮。 他的信息盔甲是什麼,他是否知道您正在談論的主題,如果不知道,請向他展示該主題的鏈接。 例如,當人們登陸我們的網站時,他們通常聽說過 php 網站開發、react js 網站設計等術語,他們想在與我們聯繫之前了解更多。 因此,我們在我們的網站上放置了鏈接,詳細說明了該主題,但到處都在呼籲採取行動。 盡量簡化事情。 每個電子商務網站的頂部都有類別,頁腳有條款和條件,頁腳有一些關於公司的其他信息。 你認為這是為什麼。 這是因為產品類別和產品信息對用戶來說更重要。 當然,他們可能想更多地了解公司,但他們的優先事項也應該是您的優先事項。

您可能還希望構建與其他導航不同的導航結構。 例如,在最近的一個網站中,我們按照品牌術語來組織整個內容,因為這是用戶所熟悉的。 我們的初步測試驗證了我們的方法,一般用戶可以立即接觸到他想要的信息。
想想其他人可能錯過的項目,例如,許多信息網站(如公司網站)都忽略了案例研究。 案例研究描述了您的組織如何在特定情況下幫助另一個組織。 用戶可能處於可能需要您幫助的相同情況。
不要做複雜的網站結構
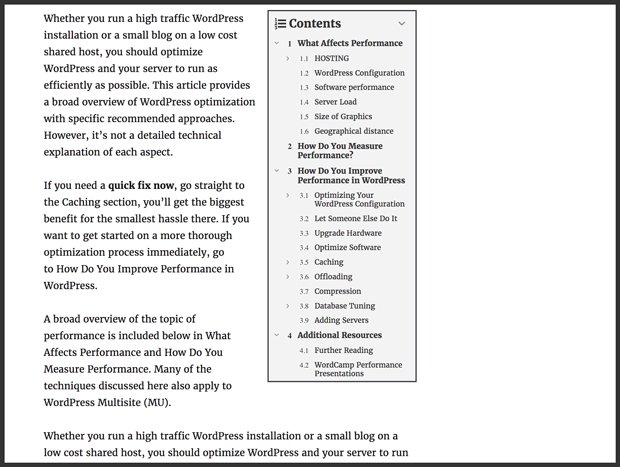
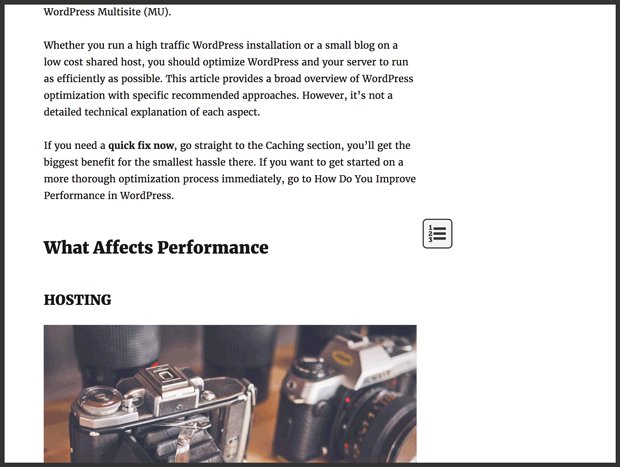
深層嵌套的信息不僅難以獲取,而且對 SEO 非常不利。 谷歌勸阻你這樣做。 如果重要信息深埋在您的網站中,您的網站可能會失去排名。 它還會讓您的最終用戶感到沮喪。 不要考驗他們的耐心,保持簡單。 不要保留太多類別和子類別。 如果您需要嵌套信息,請保持信息的結構化和平衡,使其盡可能簡單,包括固定的搜索小部件,用戶可以從中獲取所需信息的標籤。 如果一頁上有多個部分,您也可以有一個固定的目錄。
看看這個,你就會明白我的意思是固定目錄。

一個好的策略是擁有結構清晰的深層嵌套結構,但提供指向最重要信息的熱鏈接。 甚至谷歌也贊成這一點。 一個好的經驗法則是用戶應該能夠在 3 次點擊內導航到任何內容。
為現實世界使用而設計
預先模擬用戶體驗。 為不想花時間的人設計一個網站,將標題保持粗體,將文本包裹在閱讀更多按鈕中,以迎合更廣泛的受眾。 讓人們很容易找到重要的文本塊。 使用屏幕空間來決定什麼是重要的,如果你真的想強調你正在發布的產品的特定好處,增加字體大小,使其具有交互性,讓人們注意到它。 如果您正在設計一個關於您的產品的信息網站,並且您知道您的行業是這樣的,您的目標受眾將首先下載目錄,然後再進行其他任何操作。 在菜單中放置目錄鏈接。
根據經驗,如果一張圖片可以很容易地描述某些東西,比文字更喜歡它,那麼沒有人喜歡閱讀那麼多,使用視頻、圖表、編號列表。 確保盡可能多地吸引他們的注意力。
謹防內容重複
不要在您的網站上重複內容。 除非您的業務需要,否則完全沒有必要使用單獨的頁面來聯繫我們。 例如,您的公司的不同地點可能有不同的聯繫頁面。 這個想法是為了防止在你的聽眾心中產生混淆。 很多人為您添加書籤並返回,人們往往會記住您網站上的鏈接和結構 相同內容的兩個單獨頁面將防止這種情況發生。
直言不諱
如果您認為訪問您網站的每個用戶都精通技術並且知道您的話語背後的意圖,那麼您就大錯特錯了。 我記得為電子商務客戶開展數字營銷活動。 客戶堅持將“添加到購物車”按鈕重命名為“添加到我的包”,猜猜發生了什麼,我們看到轉化率大幅增加,人們無法找到添加到購物車,他們中的大多數人認為產品已經過時了股票。 命名您的熱鏈接和導航項目是最重要的。
