情報ウェブサイトの設計のヒント
公開: 2019-11-24Web サイトの種類に関しては、情報 Web サイトが最も構築しやすいと考えるかもしれません。 ワードプレスのバニラのインストールを開始し、ドロップレットをスピンアップして、2 日以内にウェブサイトを取得することもできますが、それは本当にあなたの目的に役立ちますか? 私が言いたいのは、デザインは決してウェブサイトの目的ではなく、常に別の目的を達成するための手段であり、その目的はコンバージョン、販売、またはより多くのビジネスであるということです.
情報 Web サイトの設計で最も難しい部分は、意味のある情報をエンド ユーザーを混乱させない簡潔な方法で提示することです。 デザイン、レイアウト、間隔など、あらゆる側面が、ウェブサイトがユーザーにどのように認識されるかを左右します。
情報ウェブサイトのデザインで留意すべきヒントをいくつか紹介します。
情報収集
ウェブサイトの目的は何か、ウェブサイトは目的を果たしているのか、最終的な目標は何か、ウェブサイトのエンドユーザーは誰なのか、ちょっと考えてみてください。 それは企業間ウェブサイトか企業対消費者か. 従うべきいくつかの簡単な手順は次のとおりです。
Web サイトの目的を決定します。
Web サイトのコンテンツを理解していない場合、Web サイト全体の流れを設計するどころか、どのように構成することができるでしょうか。 Web デザイナーとして、美しいレイアウトを作成するだけでなく、意味のあるレイアウトを作成することも私たちの仕事です。 あなたが HTML CSS をよく理解していて、ウェブサイトの主題について何も理解していないことは知っていますが、いつでもコンテンツを調査して俯瞰することができます。 人々が以前に同様の強みに取り組んでいるウェブサイト設計会社を好むようになったことは非常に重要です. Web サイトのデザイン プロジェクトを開始する前に理解しておくべき情報を以下に示します。
- Web サイトのコンテンツにざっと目を通して、そのプロセスと目標を確認します。 クライアントからブリーフを取ります。 これは重要で、後で実際の設計に役立ちます。
- ウェブサイトの最終目標を決定します。それはリードジェネレーションか、情報か、それが何であれ
- ワークフローを見て、顧客が Web サイトでやり取りするプロセスを理解します。 たとえば、e コマース Web サイトでは、ユーザーのジャーニーは検索から始まります。 彼が Web サイトで最初に目にするのが、候補が表示された大きな検索ボックスであるとしたら、それはすばらしいことです。
ユーザーエクスペリエンスのフローチャートを作成する

ユーザーがサイトをどのようにナビゲートするか、目的のアクションを実際に完了する前に何をするかを示すフローチャートを作成します。 ユーザーにとって何が重要かを理解する。 どのページが頻繁にアクセスされるか、サポート ページをどのように整理するか (注文の追跡、利用規約など) を把握します。
整理
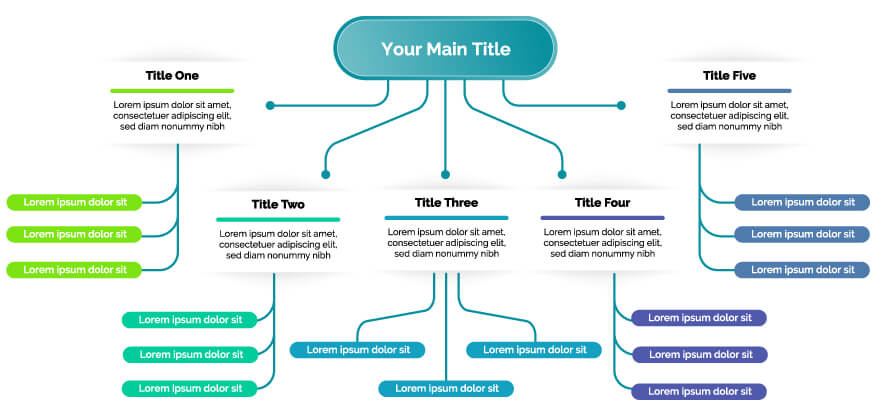
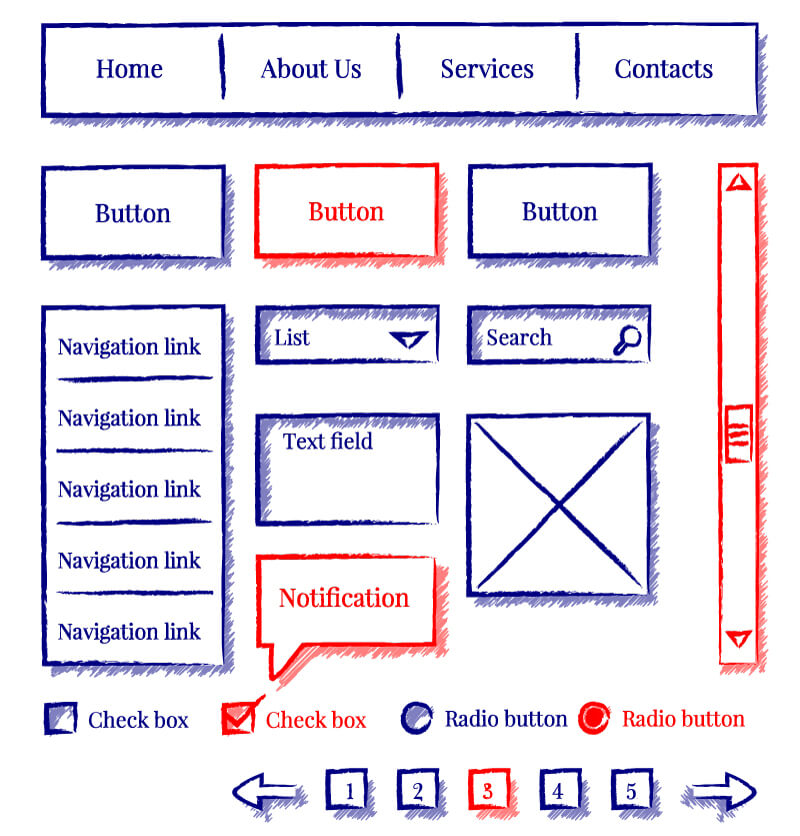
すべての情報を収集したら、建設的な方法でそれを書き留めます。 基本的な Excel シートを作成することも、コンテンツ全体のワイヤーフレームの作成を直接開始することもできます。 サイトマップを作成し、大きなセクションをボタンで簡単なセクションに分割します。 これは、ナビゲーション構造について考える良い機会でもあります。 ワイヤーフレームは次のようになります

何か新しいことを考える
群れがどこに向かっているのかを見て、自分の道を切り開いてください。 SEO 目的での明確な構造の価値を十分に強調することはできません。 ユーザーの視点からすべてを考えてください。 彼の情報の鎧は何ですか、彼はあなたが取っている主題を知っていますか、そうでない場合は、主題へのリンクを彼に示します. たとえば、人々が私たちのウェブサイトにたどり着いたとき、彼らは通常、php ウェブサイト開発、react js ウェブサイト設計という用語を聞いたことがあり、私たちと関わる前にそれについてもっと知りたいと思っています. そのため、このトピックについて詳しく説明しているリンクを Web サイトに配置しましたが、行動を促すフレーズはいたるところに普及しています。 物事を単純化してみてください。 すべての e コマース Web サイトには、上部にカテゴリがあり、フッターに利用規約があり、フッターに会社に関するその他の情報があります。 なぜだと思いますか。 これは、製品カテゴリと製品情報がユーザーにとってより重要だからです。 もちろん、彼らは会社についてもっと知りたいと思うかもしれませんが、彼らの優先事項はあなたの優先事項でもあるはずです.

ナビゲーションを他のものとは異なる構造にすることもできます。 たとえば、最近のウェブサイトでは、ユーザーがよく知っているブランド用語でコンテンツ全体を構成しました。 最初のテストでは、一般ユーザーが必要な情報にすぐにアクセスできるというアプローチが検証されました。
たとえば、企業の Web サイトなどの多くの情報 Web サイトでは、ケース スタディが無視されています。 ケーススタディは、あなたの組織が特定の状況で他の組織をどのように助けたかを示しています。 同じ状況にいるユーザーが、あなたの助けを必要としている可能性があります。
複雑なウェブサイト構造を作らない
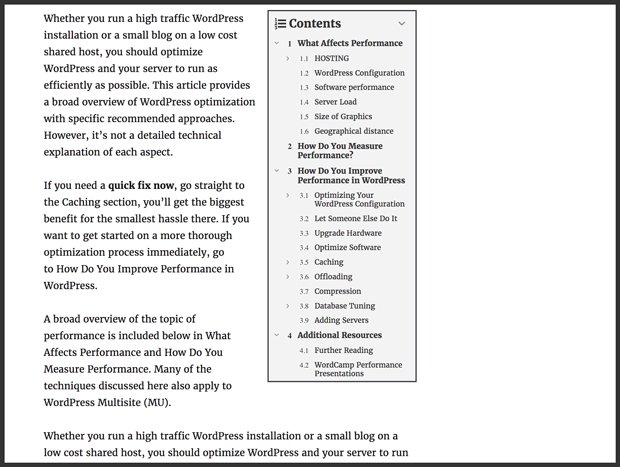
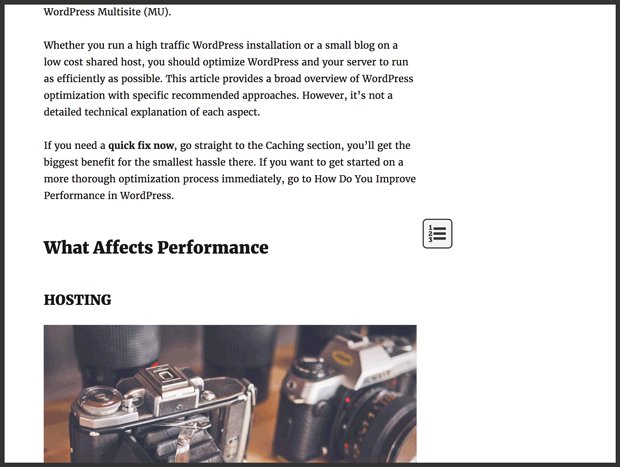
深くネストされた情報は、到達するのが難しいだけでなく、SEO にとって非常に悪いものです。 グーグルはあなたにそうするのを思いとどまらせます。 重要な情報がウェブサイトの奥深くに埋もれていると、ウェブサイトのランキングが下がる可能性があります。 また、エンド ユーザーを苛立たせることもあります。 彼らの忍耐力をテストするのではなく、シンプルにしてください。 あまり多くのカテゴリとサブカテゴリを保持しないでください。 情報をネストする必要がある場合は、構造化とバランスを保つために、ユーザーが目的の情報に到達できる固定検索ウィジェット、タグをできるだけ簡単に含めてください。 1 つのページに複数のセクションがある場合は、固定の目次を作成することもできます。
これを見てください。私が固定目次を意味することを理解するでしょう。

適切な戦略の 1 つは、明確に構造化された深くネストされた構造を持ちながら、最も重要な情報へのホット リンクを提供することです。 グーグルでさえそれを支持しています。 経験則として、ユーザーは 3 回のクリックで任意のコンテンツに移動できる必要があります。
実際の使用に適した設計
事前にユーザー エクスペリエンスをシミュレートします。 時間をかけたくない人向けの Web サイトをデザインし、見出しを太字にし、テキストを [続きを読む] ボタンで囲み、より多くのユーザーに対応します。 ユーザーがテキストの重要なチャンクを簡単に見つけられるようにします。 画面のスペースを使用して何が重要かを判断します。発売する製品の特定のメリットを本当に強調したい場合は、フォント サイズを大きくし、インタラクティブにして、人々に気付かせます。 製品に関する情報 Web サイトを設計していて、ターゲット ユーザーが何よりも先にカタログをダウンロードするような業界であることがわかっている場合。 メニューにカタログのリンクを配置します。
経験則として、画像で何かを簡単に説明できる場合は、テキストよりも画像を好みます。あまり読みたくない人は、ビデオ、図、番号付きリストを使用してください。 できるだけ多くの注意を引くようにしてください。
コンテンツの重複にご注意ください
Web サイト全体でコンテンツを複製しないでください。 あなたのビジネスがそれを必要としない限り、私たちに連絡するための別のページを持つことはまったく不当です. たとえば、ビジネスの場所ごとに異なる連絡先ページがある場合があります。 アイデアは、聴衆の心の混乱を防ぐことです。 多くの人があなたをブックマークして戻ってきます.人々はあなたのウェブサイトのリンクと構造を覚えている傾向があります.同じコンテンツの2つの別々のページはそれを防ぎます.
スペードをスペードと呼ぶ
あなたのウェブサイトに来るすべてのユーザーが技術に精通しており、あなたの言葉の背後にある意図を知っていると思うなら、あなたはひどく誤解されています. e コマース クライアントのためにデジタル マーケティング キャンペーンを実施したことを覚えています。 クライアントは、「カートに追加」ボタンの名前を「マイバッグに追加」に変更することを主張しましたが、何が起こったのかを推測すると、コンバージョンが大幅に増加し、カートに追加を見つけることができず、ほとんどの人が製品が売り切れだと思っていました。株式。 ホット リンクとナビゲーション アイテムに名前を付けることが最も重要です。
