eコマースウェブサイト開発のヒント
公開: 2019-11-21Web サイトの開発は難しく、時間がかかる場合があります。 それは簡単なことではありませんし、一人でできる仕事でもありません。 e コマース Web サイトを構築する際には、考慮すべき要素が複数あります。 ユーザー エクスペリエンスであれ、ショッピング カートのプロセスであれ、e コマース Web サイトのあらゆる側面をカスタマイズして、ビジネスの目標を達成する必要があります。 e コマース Web サイトには多くの課題があります。 多くのユーザーがあなたのサイトに来て、あなたの製品について知りたいだけなので、ユーザーと購入者の両方に合わせてウェブサイトを最適化する必要があります.
eコマースWebサイト開発プロセスのいくつかの側面を次に示します:-
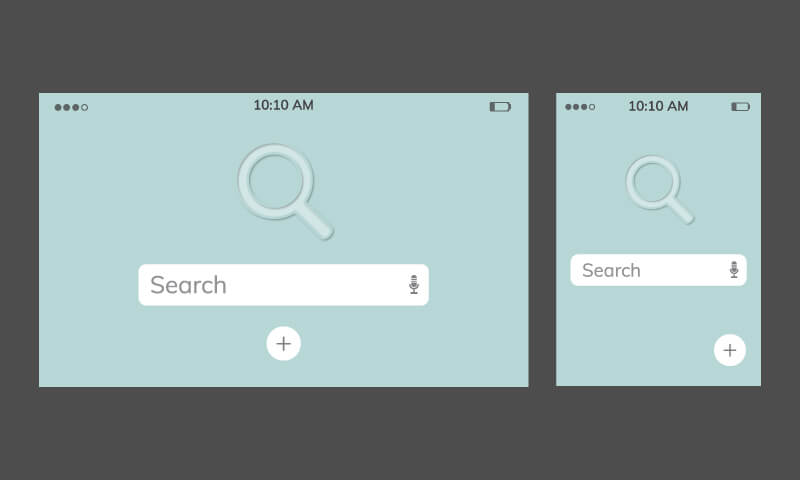
1.モバイルに最適化されたデザイン

モバイル デバイスの可用性が非常に高いため、モバイル e コマースはデスクトップ e コマースよりも速い速度で成長しています。 バイヤーは、スマートフォンからいつでもどこでも快適に買い物をしたいと考えています。 e コマース Web サイトを開発する際に、モバイル ユーザーを考慮に入れることは非常に重要です。 レスポンシブ デザイン戦略を実装することは、コンバージョンと顧客維持の改善に大いに役立ちます。 モバイル画面の領域には特に注意を払う必要があります。 顧客にとって何が簡単かを確認してください。顧客はカテゴリのサムネイルとして全幅の画像を必要としていますか、それとも必要ではありませんか。 モバイル アプリのインターフェイスに似たグリッドで製品を表示することができます。 実際のアクションが発生する場所であるため、チェックアウトと支払いのページには特別な注意と注意を払う必要があります。 テストする画面サイズは次のとおりです。

カスタマイズされた vs CMS ベースのウェブサイト開発
Magento などの既存の CMS を使用して Web サイトを構築することもできますが、使用するエコシステムの剛性と柔軟性を考慮してください。 Magento は adobe が所有しており、世界中の何千もの商人によって使用されています。 ストアの機能を拡張できる複数の拡張機能が市場に出回っています。たとえば、magento の Web プッシュ通知などの magento 拡張機能を開発しています。それらは、Web サイトに移植できるプラグ アンド プレイ コードベースであり、Web サイトはその後その特徴を継承。 Magento には利点がありますが、落とし穴もあります。 Magento は、すべての e コマース モデルに対応する能力に制限があります。 あなたのモデルは非常に異なっている可能性があり、カスタマイズされたソリューションが顧客をより良く変換できることに気付くかもしれません。 たとえば、ユーザーがブレザーをカスタマイズできるオンライン仕立てプラットフォームを提供する場合、magento を最初の選択肢にするべきではありません。 このような e コマース モデルでは、カスタマイズされた Web サイトが役に立ちます。
ゲストチェックアウト

長いフォームに記入するのは本当に面倒で、人々はウェブサイトでゲスト チェックアウトを実行することを好みます。この方法では、ユーザー名とパスワードを設定する必要はありません。 もちろん、ある時点で彼らにアカウントを作成するように動機付けます。最新の e コマースの設定では、ユーザーのプロセスを単純化するソーシャル サインアップ機能が提供されています。 ただし、顧客が購入アクションを完了するために必要な手順の数が減るため、常にゲスト チェックアウトを考慮する必要があります。
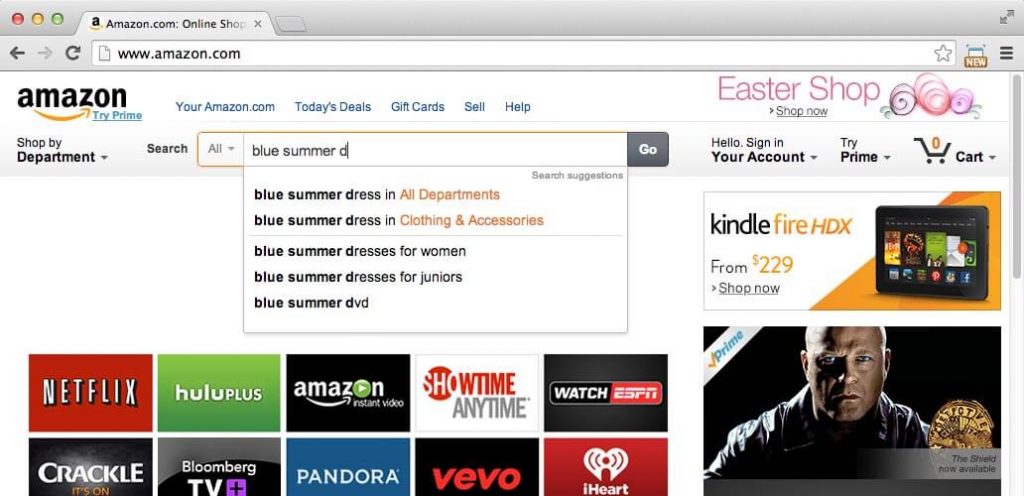
暗示検索


すべての主要企業は示唆的な検索を考慮しています。これにより、顧客は検索が容易になり、目的の製品にすばやく到達できます。 顧客は製品の正しいスペルを知らないかもしれませんが、購入する能力はまだあります。 顧客を製品に導くための一歩を踏み出すことで、すでに顧客が購入行動を完了するのを支援しています. 可能であれば、同じ結果につながる複数の検索用語を含めると、ユーザーが知っている用語をすばやく選択するのに役立ちます。 また、さらに一歩進んで、カテゴリ ページと検索ページの両方に無限スクロールを組み込むこともできます。これは、ページからナビゲートする必要がないため、顧客に役立ちます。
最小限のフォーム フィールド
フォーム フィールドを最小限に抑えます。 敬称、姓、名の 3 つのフィールドを入力する必要はありません。 同様に、本国でのみ販売している場合は、顧客に国を選択させないでください。 ハイパーローカル配送会社の場合は、名前、電話番号、住所についてはシンプルにしてください。 定義された地域のみにサービスを提供しているため、州と国を実際に尋ねる必要はありません。 ミニマルなアプローチは、顧客を維持するのに大いに役立ちます。 あなたのウェブサイトで注文のプロセスが簡単であれば、彼はもう一度注文したいと思うでしょう。
適切な分類
ホメオパシー製品を販売する Web サイトを運営しているとします。 ユーザーがあなたの製品をどのように検索するか、またはユーザーが最初に何について問い合わせるかについて、公正な考えを持っている必要があります。 それはブランドですか、それは実際の病気/病気ですか。 これが私たちが行ったことです。製品カタログ全体を病気と結果に基づいて分離し、結果または病気に基づいて製品を分類しました。 そのため、私たちのカテゴリーは、パーソナルケア、ヘアケア、消化不良などになりました. この構造を実装した後、コンバージョン率の急上昇が見られました。ユーザーは自分の病気や最終結果によりよく関連付けられるようになり、意思決定が容易になりました。
製品説明
できるだけ説明的にしてください。 製品の機能を顧客に説明できる人はいません。代わりに話すのはテキストと画像だけです。 それを最大限に活用し、製品に関する詳細を提供します。顧客が何をクリックするかは決してわかりません。 たとえば、ソファにできるベッドを販売している場合は、商品説明にこれを表示する必要があります。 追加の利点は、コンバージョン トリガーになる可能性があります。 そのため、製品にはできるだけ多くの情報を含めてください。 同様に、衣料品を販売している場合は、常にサイズ表を含めて、顧客が自分に合うかどうかを確認できるようにします. これは、彼が決定を下すのに役立ち、後で戻ってくる可能性を回避するのにも役立ちます.
安全

セキュリティは、すべての Web サイト開発プロジェクトで最も重要です。 Web サイトに SSL を組み込みます。 SSL は、Web サイト URL の左側にある緑色の南京錠です。 ブラウザとサーバー間の通信を暗号化します。 SSL がインストールされていない Web サイトは、安全でないと表示されます。 あなたが不安であることを顧客に伝えたくはありません。彼らが想像できるあらゆる信頼の要素を顧客に提供してください。 彼らがあなたのウェブサイトで安心できるようにしましょう。 また、より強力なパスワード ハッシュ アルゴリズムを使用し、Web サイトを OWASP (Open Web Application Security Project) でテストします。
サイトのパフォーマンスを最適化する
Web サイトが一瞬で読み込まれないと、コンバージョン率が大幅に低下します。 サイトのパフォーマンスは、Google のランキング要因になりました。 なぜだと思いますか? その理由は、Google でさえサイトのパフォーマンスの重要性を知っているからです。 私は、サイトのパフォーマンスが忠実な顧客基盤を築く要因になった例を見てきました. ユーザーはタスクをより速く完了できるため、サイトに戻ってきます。
