素晴らしい企業ウェブサイトをデザインするためのヒント
公開: 2019-11-19優れた Web サイトを構成する 5 つの要素があり、それらを Web デザインの 5 つの縮図と呼んでいます。 それらは、外観、コンテンツ、ユーザー エクスペリエンス、機能、およびコンプライアンスです。 優れた Web サイトのデザインは、視覚的に魅力的で、ナビゲーションが非常に簡単で、スムーズで、ユーザーの時間と労力に見合う情報で適切に構成されている必要があります。
私は数多くのウェブサイトデザインプロジェクトを見てきましたが、際立っていたのは上記の5つの要素をすべて備えたものでした. これらの要素とは別に、素晴らしい企業ウェブサイトをデザインするためのヒントをいくつか紹介します。
ネガティブスペース
ウェブサイトは洗練された洗練されたものであると同時に、ユーザーフレンドリーであるべきです。 ネガティブ スペースは、ウェブサイトの感じ方や見た目に重要な役割を果たします。 大規模な組織は、Web ページを乱雑にすることはありません。 そこにある大きなブランドの雑然としたウェブサイトを見たことがありません. facebook、squarespace、google でさえ、ネガティブ スペースの力を活用して、重要なものとそうでないものを強調しています。
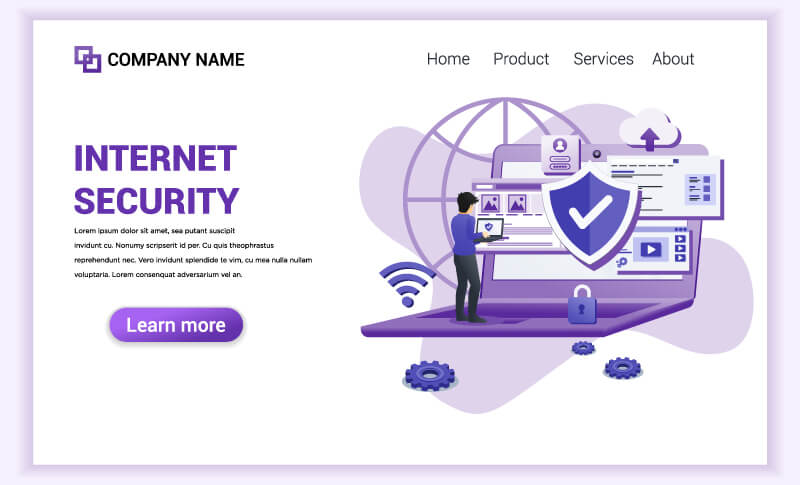
このアプローチの自然な結果として、目を楽しませるミニマルなデザインが生まれます。 雑然としたホームページを持つことは、ユーザーにストレスを与える可能性があります。 多くのデータは、誰でも最初に消費するのは困難です。 機能的なクリエイティブを備えたシンプルでプレーンな Web サイトを持つことが、魅力的な Web サイトの鍵です。 良いユースケースの例を次に示します。

ご覧のとおり、ユーザーがナビゲートするのに非常に役立つコンテンツ ブロックが明確に分離されています。
明確なナビゲーション構造
サービスとサブサービスは複雑になる可能性があります。たとえば、ISO 認証を提供する Web サイトであるとしましょう。 現在、ISO認証の数は非常に多くなっています。 提供できる ISO 認証は約 50 ありますが、どのように構成しますか。 すべての問題には解決策があります。優れたデザイナーは、散らかったり、特定の領域を非常に効果的に使用したりしないタブ付きメニューを実際に作成できます。 フラットなナビゲーション階層は非常に優れています。 Google は、最も重要な情報が Web サイトの奥深くに埋もれてはならない、と言っています。 また、ナビゲーション構造を設計する際は、ユーザーが 3 回以内のクリックで目的の情報に移動できる必要があるという 3 クリック ルールを常に念頭に置いてください。 これにより、直帰率も低下し、訪問者はウェブサイトとコンテンツに投資し続け、注意を失うことはありません. ウェブサイトのオンページ要因は、ウェブサイトを構築するための非常に優れたガイドです。
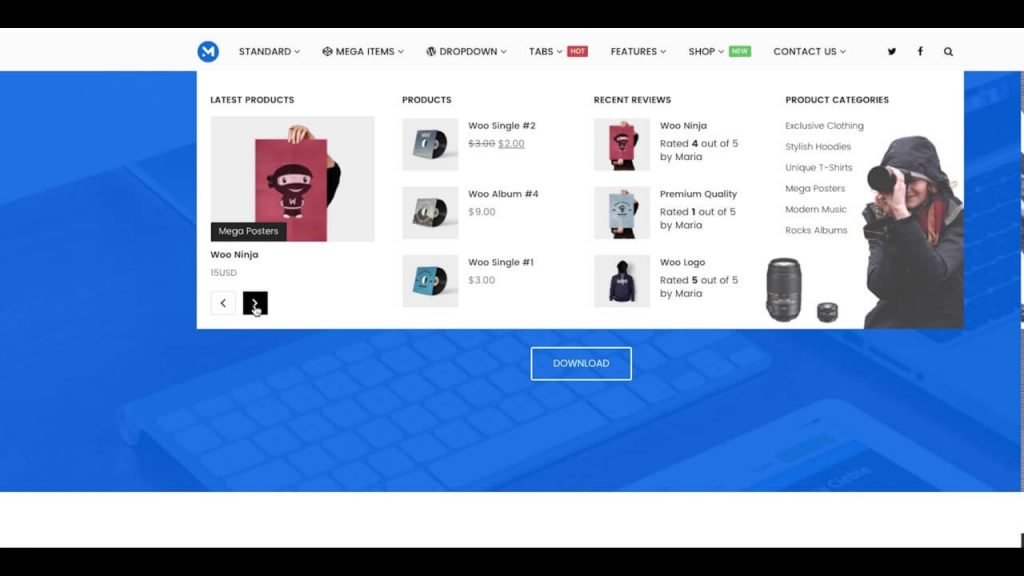
これは素晴らしいが複雑なナビゲーション構造の例です

すべてが単なるリスト項目になると、理解するのが非常に難しくなります。 これは e コマース Web サイト用です。複雑な企業のナビゲーション構造にも同じことが適用できます。
訪問者を引き付ける
ウェブサイトの声、つまりコピーは簡潔で説得力のあるものでなければなりません。 ユーザーの興味が埋もれてしまう墓場にすぎないテキストをたくさん含む Web サイトを作成しないでください。 物事にスパイスを加えて、クールなアイコン、画像、さらにはビデオを入手してポイントを説明してください. 可能な限り [続きを読む] ボタンを追加し、何かについてさらに情報が必要かどうかをユーザーが選択できるようにします。 ユーザーの注意を引く gif を含めるようにしてください。 何年にもわたって、私は情報を上から下に表示するよりも、左から右に表示する Web サイトを好むようになりました。 これをあなたのウェブサイトに組み込んでみてください。 横スクロールでも多くの情報を表示でき、タブ付きコンテンツもあります。 情報をそのように提示するのが本当に好きです。 堅苦しすぎず、誰もそれを好まないでください。個人的になり、聴衆と同じレベルでつながりましょう。 あなたが提示するもので、彼らにその個人的な感触を感じさせてください。

お客様の声を含める
優れたレビューは、ブランドに対する顧客の信頼を築きます。 あなたのゲームを本当に盛り上げることができるビデオの証言を試してみてください。それらははるかに信頼性が高く、理解しやすいものです. これで船外に出すぎないでください。 60 件の証言がすべて 5 つ星評価であると想像してみてください。 偽物であることが一般的です。 偽物ですが、そうではありません。 良い言葉を含めますが、1 ~ 2 個の否定的なフィードバックも含めてください。 それは本当にそれをより信頼できるものにします。
ブログ/ニュースセクション
ブランドがどれほど大きくても、ブログとニュースのセクションが必要です。 ブログ セクションは、顧客が共感できるナレッジ ベースを構築するのに非常に役立ちますが、自分の能力や最新のプロジェクトを自慢する機会にもなります。 人が何を探しているかは決してわかりません。 たとえば、ケース スタディを追加したとします。顧客がまったく同じ問題に直面している可能性があり、ケース スタディを読んで関連する場合、コンバージョン トリガーを想像してみてください。 それとは別に、常にニュースと更新セクションがあり、人々はあなたが成長するのを見たいと思っています. 特にあなたが市場に株式を上場している会社である場合。 新しい更新は、株価にも反映される可能性があります。 組織内で何が起こっているかを人々に伝えます。 これには、参加する可能性のあるイベントや組織、組織、または CSR イニシアチブを含めることができます。
スピードが重要
機能性に惑わされず、速度を見落としてはいけません。 速度は、どの Web サイトでも最も重要な要素です。 それは本当にあなたのコンバージョンを上下させることができます. ページの読み込み時間が遅いと、イライラする体験につながり、訪問者や利害関係者を遠ざける可能性があります。 ページの読み込み速度も、ロイヤルティに貢献する要因です。 ページの読み込み速度を向上させる要因をいくつか紹介します。
レスポンシブ デザイン
すべてのデバイスでアクセスできるデザインを採用します。 ユーザーが Web サイトをどこで閲覧できるかはわかりません。 デバイスの急増に伴い、これが課題になっています。 最新のテクノロジーは、画面の不規則な変化を説明できます。 さらに、モバイルの最適化は SEO のランキング要素です。 これはユーザー エクスペリエンスに直接関係するため、注意が必要な場合があります。
レスポンシブデザインの例はこちら

レスポンシブ ウェブサイト デザインの詳細
連絡先の詳細
可能であれば、ウェブサイトのすべてのページに連絡先の詳細を含めてください。 クイック コンタクトは、目立つ場所に常に表示されている必要があります。 フォームを短く保つようにしてください。 たとえば、名前と番号だけが必要な場合は、詳細を尋ねないでください。ユーザーは電話にしか興味がない可能性があるためです。 同様に、電話番号の方が重要な場合は、電子メール フィールドをまとめて除外できます。 職場に直接つながる Google マップを常に Web ページに含めます。 これは、ローカル SEO に役立ち、ローカル ランキングも強化します。
