Suggerimenti per la fantastica progettazione di siti Web aziendali
Pubblicato: 2019-11-19Ci sono cinque cose che compongono un buon sito web, le chiamiamo le cinque epitomi del web design. Sono aspetto, contenuto, esperienza utente, funzionalità e conformità. Un fantastico design del sito Web deve essere visivamente attraente, molto facile da navigare, dovrebbe essere fluido e dovrebbe essere ben strutturato con informazioni che valgono il tempo e lo sforzo dell'utente.
Ho visto numerosi progetti di design di siti web, ma quelli che si sono distinti erano quelli che avevano tutti i cinque elementi di cui sopra. Oltre a questi elementi, ecco alcuni suggerimenti per una fantastica progettazione di siti Web aziendali.
Spazi negativi
Il sito web dovrebbe essere elegante, sofisticato e allo stesso tempo dovrebbe essere facile da usare. Gli spazi negativi svolgono un ruolo importante nel modo in cui il sito web si sente e appare. Le grandi organizzazioni non ingombrano mai la loro pagina web. Non ho mai visto un sito web disordinato di grandi marchi là fuori. Anche Facebook, Squarespace e Google hanno sfruttato il potere degli spazi negativi per evidenziare cosa è importante e cosa no.
Come naturale conseguenza di questo approccio è un design minimalista che è piacevole alla vista. Avere una home page disordinata può stressare gli utenti. Molti dati sono difficili da consumare al primo tentativo da parte di chiunque. Avere un sito Web semplice e semplice con creatività funzionali è la chiave per un sito Web avvincente. Ecco un esempio di un buon scenario di caso d'uso

Come puoi vedere una netta separazione dei blocchi di contenuto che sono davvero utili per la navigazione di un utente.
Chiara struttura di navigazione
I tuoi servizi e sottoservizi possono diventare complessi, diciamo che sei un sito web che fornisce certificazioni ISO. Ora le certificazioni ISO sono davvero numerose. Ci sono circa 50 certificazioni ISO che puoi fornire, quindi come strutturarle. Ebbene, per ogni problema c'è una soluzione, i bravi designer possono davvero creare menu a schede che non siano disordinati e utilizzare lo spazio disponibile in modo davvero efficace. Una gerarchia di navigazione piatta è davvero buona. Google afferma che le informazioni più importanti non dovrebbero mai essere sepolte in profondità all'interno del sito web. Inoltre, durante la progettazione della struttura di navigazione, tieni sempre presente la regola dei 3 clic, che afferma che un utente dovrebbe essere in grado di navigare verso le informazioni desiderate in non più di 3 clic. Ciò riduce anche la frequenza di rimbalzo, i visitatori rimangono coinvolti nel sito Web e nei contenuti e non perdono l'attenzione. I fattori onpage del sito web sono un'ottima guida per strutturare i tuoi siti web.
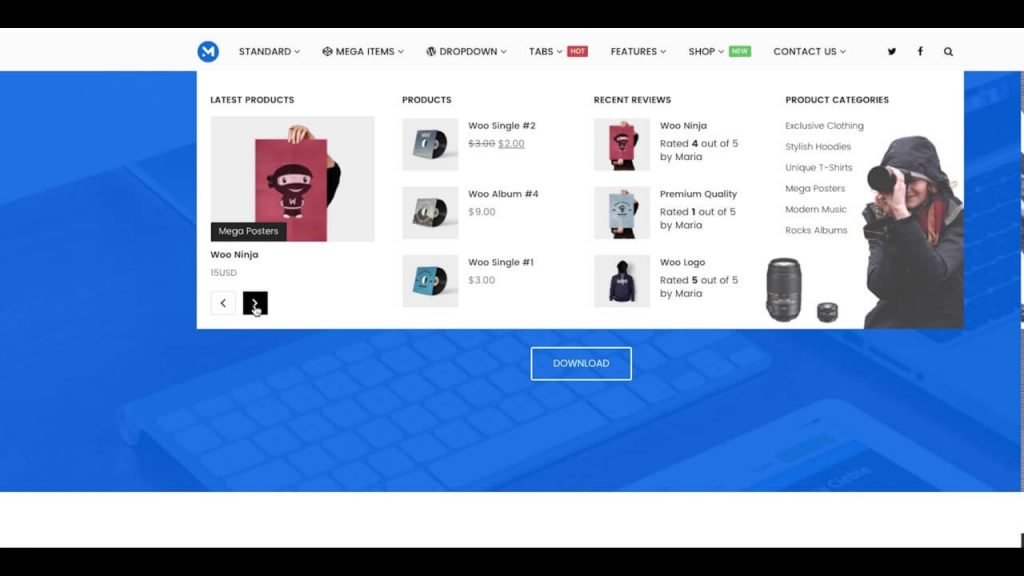
Ecco un esempio di una grande ma complessa struttura di navigazione

Se tutto fosse solo un elemento dell'elenco, sarebbe molto più difficile da capire. Questo è per un sito Web di e-commerce, puoi applicare lo stesso a una complessa struttura di navigazione aziendale.
Coinvolgi i tuoi visitatori
La voce del sito web cioè la copia dovrebbe essere concisa e convincente. Non creare un sito Web con molto testo che non sia altro che un cimitero in cui viene seppellito l'interesse dell'utente. Prova a ravvivare le cose, ottieni icone, immagini e persino video fantastici per illustrare i tuoi punti. Ove possibile, aggiungi un pulsante Leggi di più e lascia che l'utente scelga se desidera maggiori informazioni su qualcosa. Cerca di includere gif che catturino l'attenzione dell'utente. Nel corso degli anni, ho iniziato a preferire i siti Web che presentano informazioni da sinistra a destra piuttosto che dall'alto verso il basso. Prova a incorporarlo nel tuo sito web. Molte informazioni possono essere visualizzate anche attraverso le pergamene orizzontali e poi c'è il contenuto a schede. Mi piace molto avere le informazioni presentate in questo modo. Non essere troppo formale, a nessuno piace, sii personale e connettiti con il tuo pubblico al loro livello. Lascia che sentano quel tocco personale con ciò che gli presenti.

Includi testimonianze
Ottime recensioni rafforzano la fiducia dei clienti nel tuo marchio. Cerca di ottenere testimonianze video che possano davvero migliorare il tuo gioco, sono molto più credibili e anche più facili da capire. Non esagerare con questo. Immagina 60 testimonianze tutte con 5 stelle. Comune che è falso. Fingi ma non così. Includi buone parole ma includi anche 1-2 feedback negativi. Questo lo rende davvero più credibile.
Blog / Sezione Notizie
Per quanto grande sia il tuo marchio, hai bisogno di un blog e di una sezione di notizie. Mentre la sezione blog può davvero aiutarti a costruire una base di conoscenza a cui i tuoi clienti possono relazionarsi, ti dà anche l'opportunità di vantarti delle tue capacità e dei tuoi ultimi progetti. Non sai mai cosa potresti cercare. Diciamo, ad esempio, che aggiungi un caso di studio, un cliente potrebbe trovarsi di fronte allo stesso identico problema e quando legge il tuo caso di studio e si riferisce ad esso, immagina l'innesco della conversione. A parte questo, hai sempre una sezione di notizie e aggiornamenti, le persone vorrebbero vederti crescere. Soprattutto se sei una società che ha azioni quotate sul mercato. I nuovi aggiornamenti possono riflettersi anche sui prezzi delle tue azioni. Spiega alla gente cosa sta succedendo nell'organizzazione. Può includere un evento a cui potresti partecipare o le tue potenti organizzazioni, qualsiasi organizzazione o iniziativa di RSI.
La velocità conta
Non perderti nella funzionalità e trascurare la velocità. La velocità è il singolo fattore più importante in qualsiasi sito web. Può davvero aumentare e diminuire le tue conversioni. I tempi di caricamento della pagina lenti possono portare a un'esperienza frustrante e possono allontanare un visitatore o una parte interessata. Anche la velocità di caricamento della pagina contribuisce alla fidelizzazione. Ecco alcuni fattori che possono migliorare i tempi di velocità di caricamento della pagina.
Design reattivo
Utilizza un design accessibile su tutti i dispositivi. Non sai mai dove il tuo utente potrebbe visualizzare il tuo sito web. Con l'esplosione dei dispositivi, questa è diventata una sfida. Le moderne tecnologie possono spiegare i cambi di schermo irregolari. Inoltre, l'ottimizzazione mobile è un fattore di ranking per la SEO. Potresti voler approfondire questo dato che è direttamente correlato all'esperienza dell'utente.
Ecco un esempio di responsive design

Ulteriori informazioni sui progetti di siti Web reattivi
Dettagli del contatto
Se possibile, includi i dettagli di contatto in ogni pagina del sito web. Un contatto rapido dovrebbe essere sempre visibile in un punto evidente. Cerca di mantenere il modulo breve. Ad esempio, se ti servono solo nome e numero, ben venga, non chiedere dettagli perché un utente potrebbe essere interessato solo ad una telefonata. Allo stesso modo, se il numero di telefono è più importante, puoi escludere del tutto il campo email. Includi sempre una mappa di Google sulla pagina web che può portare direttamente al tuo posto di lavoro. Questo aiuta nella SEO locale e rafforza anche il tuo posizionamento locale.
