Harika kurumsal web sitesi tasarımı için ipuçları
Yayınlanan: 2019-11-19İyi bir web sitesini oluşturan beş şey vardır, biz bunlara web tasarımının beş özü diyoruz. Bunlar görünüm, içerik, kullanıcı deneyimi, özellikler ve uyumluluktur. Harika bir web sitesi tasarımı görsel olarak çekici olmalı, gezinmesi çok kolay olmalı, pürüzsüz olmalı ve kullanıcının zamanına ve çabasına değecek bilgilerle iyi yapılandırılmış olmalıdır.
Çok sayıda web sitesi tasarım projesi gördüm ama öne çıkanlar, yukarıdaki beş unsurun tümüne sahip olanlardı. Bu unsurların dışında, harika kurumsal web sitesi tasarımı için bazı ipuçları burada.
Negatif Boşluklar
Web sitesi pürüzsüz, sofistike ve aynı zamanda kullanıcı dostu olmalıdır. Negatif alanlar, web sitesinin nasıl hissettirdiği ve göründüğü konusunda önemli bir rol oynar. Büyük kuruluşlar asla web sayfalarını karıştırmazlar. Dışarıdaki herhangi bir büyük markanın darmadağın bir web sitesini hiç görmedim. Facebook, squarespace ve google bile neyin önemli neyin önemsiz olduğunu vurgulamak için negatif alanların gücünden yararlanıyor.
Bu yaklaşımın doğal bir sonucu olarak da göze hoş gelen minimalist bir tasarım ortaya çıkıyor. Karmaşık bir ana sayfaya sahip olmak kullanıcıları strese sokabilir. Çok fazla veriyi ilk seferde tüketmek herkes tarafından zordur. İşlevsel reklamlara sahip basit, sade bir web sitesine sahip olmak, çekici bir web sitesinin anahtarıdır. İşte iyi bir kullanım durumu senaryosuna bir örnek

Gördüğünüz gibi, bir kullanıcının gezinmesi için gerçekten yararlı olan içerik bloklarının net bir şekilde ayrılması.
Gezinme Yapısını Temizle
Hizmetleriniz ve alt hizmetleriniz karmaşıklaşabilir, diyelim ki ISO sertifikaları veren bir web sitesisiniz. Artık ISO sertifikalarının sayısı gerçekten çok fazla. Sağlayabileceğiniz yaklaşık 50 ISO sertifikası var, peki nasıl yapılandıracaksınız? Her sorun için bir çözüm var, iyi tasarımcılar gerçekten karmaşık olmayan sekmeli menüler oluşturabilir ve verilen gayrimenkulü gerçekten etkili bir şekilde kullanabilirler. Düz bir gezinme hiyerarşisi gerçekten iyidir. Google, en önemli bilgilerin asla web sitesinin derinliklerine gömülmemesi gerektiğini söylüyor. Ayrıca gezinme yapınızı tasarlarken, bir kullanıcının istenen bilgiye en fazla 3 tıklamayla gidebilmesi gerektiğini belirten 3 tıklama kuralını daima aklınızda bulundurun. Bu aynı zamanda hemen çıkma oranlarınızı düşürür, ziyaretçiler web sitesine ve içeriğe yatırım yapmaya devam eder ve dikkatlerini kaybetmezler. Web sitesi sayfa faktörleri, web sitelerinizi yapılandırmak için gerçekten iyi bir kılavuzdur.
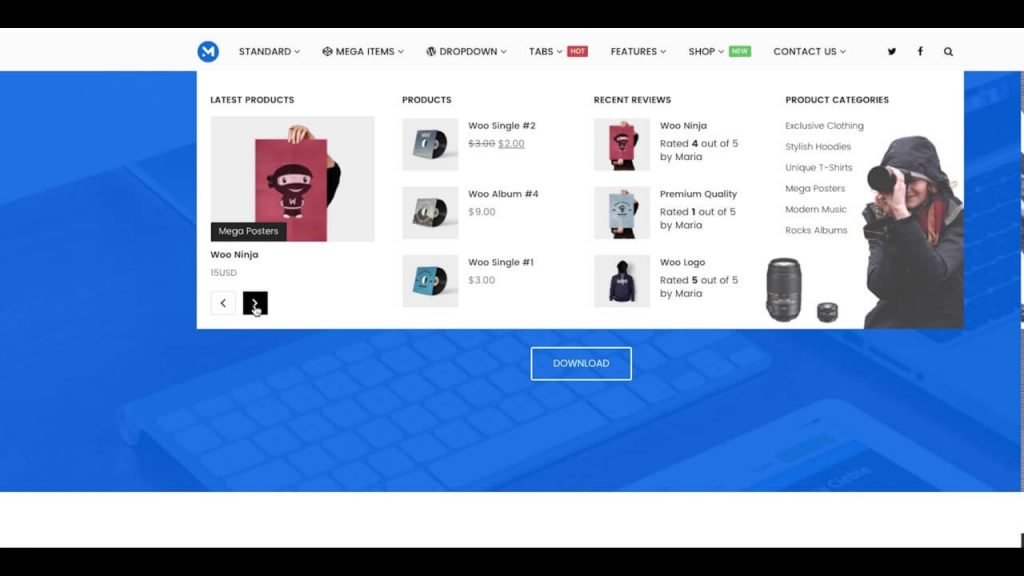
İşte harika ama karmaşık bir navigasyon yapısının bir örneği

Her şey sadece bir liste maddesi olsaydı, anlaşılması çok daha zor olurdu. Bu bir e-ticaret sitesi içindir, aynısını karmaşık kurumsal gezinme yapısına da uygulayabilirsiniz.
Ziyaretçilerinizle etkileşim kurun
Web sitesinin sesi, yani kopya özlü ve çekici olmalıdır. Yalnızca kullanıcının ilgisinin gömüldüğü bir mezarlıktan başka bir şey olmayan çok sayıda metin içeren bir web sitesi oluşturmayın. İşleri renklendirmeye çalışın, fikirlerinizi göstermek için harika simgeler, resimler ve hatta videolar edinin. Mümkün olan her yerde bir daha fazla oku düğmesi ekleyin ve kullanıcının bir şey hakkında daha fazla bilgi isteyip istemediğini seçmesine izin verin. Kullanıcının dikkatini çeken gifler eklemeye çalışın. Yıllar geçtikçe, bilgileri yukarıdan aşağıya değil, soldan sağa sunan web sitelerini tercih etmeye başladım. Bunu web sitenize dahil etmeye çalışın. Yatay kaydırmalarla da birçok bilgi gösterilebilir ve ardından sekmeli içerik vardır. Bilgilerin bu şekilde sunulmasını gerçekten çok seviyorum. Çok resmi olmayın, kimse bundan hoşlanmaz, kişisel olun ve izleyicilerinizle onların seviyesinde bağlantı kurun. Onlara sunduğunuz şeyle o kişisel dokunuşu hissetmelerine izin verin.

Görüşleri Dahil Et
Harika incelemeler, müşterilerin markanıza olan güvenini artırır. Oyununuzu gerçekten geliştirebilecek video referansları deneyin ve alın, bunlar çok daha inandırıcı ve anlaşılması da daha kolay. Bu konuda aşırıya kaçmayın. Hepsi 5 yıldızla derecelendirilmiş 60 referans düşünün. Sahte olduğu ortaya çıkan yaygın. Sahte ama böyle değil. İyi sözler ekleyin, ancak aynı zamanda 1-2 olumsuz geri bildirim de ekleyin. Bu gerçekten onu daha inandırıcı kılıyor.
Blog / Haberler Bölümü
Markanız ne kadar büyük olursa olsun, bir blog ve haberler bölümüne ihtiyacınız var. Blog bölümü, müşterilerinizin ilişki kurabileceği bir bilgi tabanı oluşturmanıza gerçekten yardımcı olabilirken, aynı zamanda size yetenekleriniz ve en son projelerinizle övünme fırsatı verir. Birinin ne aradığını asla bilemezsin. Diyelim ki, bir örnek olay çalışması eklediniz, bir müşteri tam olarak aynı sorunla karşı karşıya olabilir ve örnek olay incelemenizi okuduğunda ve bununla ilgili olduğunda, dönüşüm tetikleyicisini hayal edin. Bunun dışında her zaman bir haber ve güncelleme bölümü var, insanlar senin büyüdüğünü görmek istiyor. Özellikle de hisseleri piyasada işlem gören bir şirketseniz. Yeni güncellemeler hisse fiyatlarınıza da yansıyabilir. İnsanlara organizasyonda neler olup bittiğini anlatın. Katılabileceğiniz bir etkinliği veya olası organizasyonlarınızı, herhangi bir organizasyonu veya CSR girişimini içerebilir.
Hız Önemlidir
İşlevsellik içinde kaybolmayın ve hızı göz ardı etmeyin. Hız, herhangi bir web sitesindeki en önemli faktördür. Dönüşümlerinizi gerçekten yukarı ve aşağı çekebilir. Yavaş sayfa yükleme süreleri sinir bozucu bir deneyime yol açabilir ve bir ziyaretçiyi veya paydaşı uzaklaştırabilir. Sayfa yükleme hızları da sadakate katkıda bulunan faktörlerdir. Sayfa yükleme hızı sürelerini iyileştirebilecek bazı faktörleri burada bulabilirsiniz.
Sorumlu tasarım
Tüm cihazlardan erişilebilen bir tasarım kullanın. Kullanıcınızın web sitenizi nerede görüntüleyebileceğini asla bilemezsiniz. Cihazların patlamasıyla birlikte bu bir meydan okuma haline geldi. Modern teknolojiler, düzensiz ekran değişikliklerini açıklayabilir. Ayrıca, mobil optimizasyon SEO için bir sıralama faktörüdür. Doğrudan kullanıcı deneyimi ile ilgili olduğu için bunun üzerinde durmak isteyebilirsiniz.
İşte duyarlı tasarımlara bir örnek

Duyarlı Web Sitesi Tasarımları hakkında daha fazla bilgi
İletişim detayları
Mümkünse, web sitesindeki her sayfaya iletişim bilgilerini ekleyin. Hızlı bir temas her zaman farkedilebilir bir yerde görünür olmalıdır. Formu kısa tutmaya çalışın. Örneğin, yalnızca ad ve numaraya ihtiyacınız varsa, öyle olsun, ayrıntıları sormayın çünkü bir kullanıcı yalnızca bir telefon görüşmesiyle ilgilenebilir. Benzer şekilde, telefon numarası daha önemliyse, e-posta alanını tamamen hariç tutabilirsiniz. Web sayfasına her zaman doğrudan iş yerinize götürebilecek bir google haritası ekleyin. Bu, yerel SEO'ya yardımcı olur ve ayrıca yerel sıralamanızı destekler.
