Dicas para criar um site corporativo incrível
Publicados: 2019-11-19Há cinco coisas que compõem um bom site, nós as chamamos de cinco epítomes do web design. Eles são aparência, conteúdo, experiência do usuário, recursos e conformidade. Um design de site incrível deve ser visualmente atraente, muito fácil de navegar, suave e bem estruturado com informações que valem o tempo e o esforço do usuário.
Já vi vários projetos de design de sites, mas os que se destacaram foram os que tinham todos os cinco elementos acima. Além desses elementos, aqui estão algumas dicas para criar um site corporativo incrível.
Espaços Negativos
O site deve ser simples, sofisticado e ao mesmo tempo amigável. Os espaços negativos desempenham um papel muito importante na aparência e na aparência do site. Grandes organizações nunca sobrecarregam sua página da web. Eu nunca vi um site desordenado de grandes marcas que estão por aí. Até o facebook, o squarespace e o google aproveitam o poder dos espaços negativos para destacar o que é importante e o que não é.
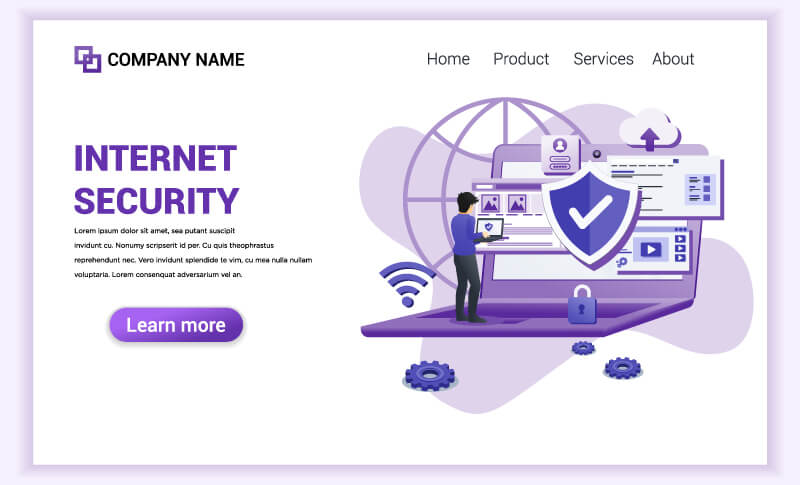
Como consequência natural desta abordagem é um design minimalista que é agradável aos olhos. Ter uma página inicial confusa pode estressar os usuários. Muitos dados são difíceis de consumir de primeira por qualquer pessoa. Ter um site simples e simples com criativos funcionais é a chave para um site atraente. Aqui está um exemplo de um bom cenário de caso de uso

Como você pode ver, uma clara separação de blocos de conteúdo que são realmente úteis para o usuário navegar.
Limpar estrutura de navegação
Seus serviços e subserviços podem se tornar complexos, digamos que você é um site que fornece certificações ISO. Agora as certificações ISO são muito numerosas. Existem cerca de 50 certificações ISO que você pode fornecer, então como estruturá-lo. Bem, para cada problema, há uma solução, bons designers podem realmente criar menus com guias que não sejam confusos e usar o espaço fornecido de maneira realmente eficaz. Uma hierarquia de navegação plana é realmente boa. O Google diz que as informações mais importantes nunca devem ser enterradas no site. Além disso, ao projetar sua estrutura de navegação, tenha sempre em mente a regra dos 3 cliques, que afirma que um usuário deve ser capaz de navegar até a informação desejada em não mais que 3 cliques. Isso também reduz suas taxas de rejeição, os visitantes permanecem investidos no site e no conteúdo e não perdem a atenção. Os fatores onpage do site são um guia muito bom para estruturar seus sites.
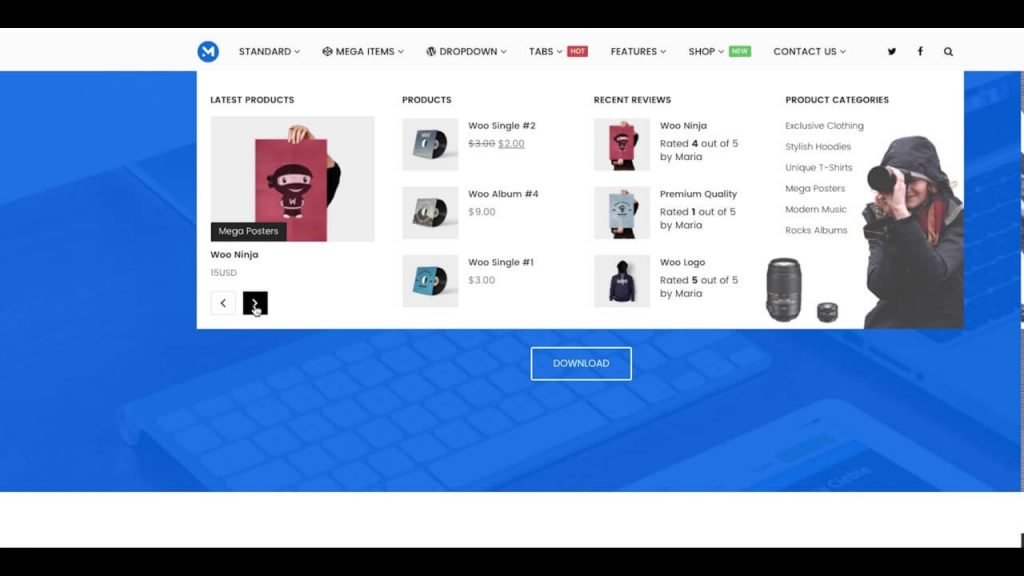
Aqui está um exemplo de uma estrutura de navegação grande, mas complexa

Se tudo fosse apenas um item de lista, seria muito mais difícil de entender. Isso é para um site de comércio eletrônico, você pode aplicar o mesmo a uma estrutura de navegação corporativa complexa.
Envolva seus visitantes
A voz do site, ou seja, a cópia deve ser concisa e convincente. Não crie um site com muito texto, que não passa de um cemitério onde o interesse do usuário é enterrado. Tente apimentar as coisas, obtenha alguns ícones legais, imagens e até vídeos para ilustrar seus pontos. Sempre que possível, adicione um botão leia mais e deixe o usuário escolher se deseja mais informações sobre algo. Tente incluir gifs que chamem a atenção do usuário. Ao longo dos anos, comecei a preferir sites que apresentam informações da esquerda para a direita do que de cima para baixo. Experimente e incorpore isso em seu site. Muitas informações também podem ser mostradas por meio de rolagens horizontais e, em seguida, há conteúdo com guias. Eu realmente gosto de ter as informações apresentadas dessa maneira. Não seja muito formal, ninguém gosta disso, seja pessoal e conecte-se com seu público no nível dele. Deixe-os sentir aquele toque pessoal com o que você apresenta.

Incluir depoimentos
Ótimas avaliações aumentam a confiança dos clientes em sua marca. Experimente e obtenha depoimentos em vídeo que podem realmente melhorar o seu jogo, eles são muito mais críveis e fáceis de entender também. Não exagere com isso. Imagine 60 depoimentos, todos com classificação de 5 estrelas. Comum que parece ser falso. Finja, mas não assim. Inclua boas palavras, mas também inclua 1-2 comentários negativos. Isso realmente torna mais crível.
Blog / seção de notícias
Por maior que seja sua marca, você precisa de um blog e uma seção de notícias. Embora a seção do blog possa realmente ajudá-lo a construir uma base de conhecimento com a qual seus clientes possam se relacionar, ela também oferece a oportunidade de se gabar de suas capacidades e de seus projetos mais recentes. Você nunca sabe o que alguém pode estar procurando. Digamos, por exemplo, que você adiciona um estudo de caso, um cliente pode estar enfrentando exatamente o mesmo problema e quando ele lê seu estudo de caso e se relaciona com ele, imagine o gatilho de conversão. Além disso, sempre tem uma seção de notícias e atualizações, as pessoas gostariam de ver você crescer. Especialmente se você é uma empresa que tem ações cotadas no mercado. Novas atualizações também podem refletir nos preços de suas ações. Diga às pessoas o que está acontecendo na organização. Pode incluir um evento do qual você pode participar ou suas organizações, quaisquer organizações ou iniciativas de RSE.
A velocidade é importante
Não se perca na funcionalidade e negligencie a velocidade. A velocidade é o fator mais importante em qualquer site. Isso pode realmente aumentar e diminuir suas conversões. Tempos de carregamento de página lentos podem levar a uma experiência frustrante e podem afastar um visitante ou parte interessada. As velocidades de carregamento da página também são fatores que contribuem para a fidelidade. Aqui estão alguns fatores que podem melhorar os tempos de velocidade de carregamento da página.
Design Responsivo
Empregue um design acessível em todos os dispositivos. Você nunca sabe onde seu usuário pode estar visualizando seu site. Com a explosão de aparelhos, isso se tornou um desafio. As tecnologias modernas podem ser responsáveis por alterações erráticas na tela. Além disso, a otimização móvel é um fator de classificação para SEO. Você pode querer falar sobre isso, pois está diretamente relacionado à experiência do usuário.
Aqui está um exemplo de design responsivo

Mais sobre designs de sites responsivos
Detalhes do contato
Se possível, inclua detalhes de contato em todas as páginas do site. Um contato rápido deve sempre estar visível em algum lugar perceptível. Tente manter o formulário curto. Por exemplo, se você só precisa de nome e número, que seja, não peça detalhes porque um usuário pode estar interessado apenas em uma ligação telefônica. Da mesma forma, se o número de telefone for mais importante, você poderá excluir o campo de e-mail. Sempre inclua um mapa do Google na página da web que pode levar diretamente ao seu local de trabalho. Isso ajuda no SEO local e também reforça sua classificação local.
