Consejos para un diseño de sitio web corporativo increíble
Publicado: 2019-11-19Hay cinco cosas que componen un buen sitio web, las llamamos los cinco epítomes del diseño web. Son la apariencia, el contenido, la experiencia del usuario, las características y el cumplimiento. Un diseño de sitio web impresionante debe ser visualmente atractivo, muy fácil de navegar, debe ser fluido y debe estar bien estructurado con información que valga el tiempo y el esfuerzo del usuario.
He visto numerosos proyectos de diseño de sitios web, pero los que se destacaron fueron los que tenían los cinco elementos anteriores. Además de esos elementos, aquí hay algunos consejos para diseñar un sitio web corporativo increíble.
espacios negativos
El sitio web debe ser elegante, sofisticado y, al mismo tiempo, debe ser fácil de usar. Los espacios negativos juegan un papel muy importante en cómo se siente y se ve el sitio web. Las grandes organizaciones nunca abarrotan su página web. Nunca he visto un sitio web abarrotado de grandes marcas que existen. Incluso facebook, squarespace y google han aprovechado el poder de los espacios negativos para resaltar lo que es importante y lo que no.
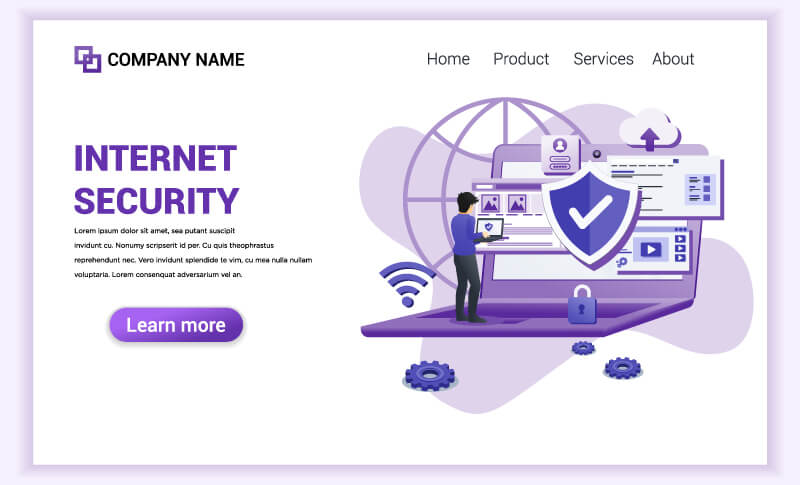
Como consecuencia natural de este enfoque es un diseño minimalista que es agradable a la vista. Tener una página de inicio desordenada puede estresar a los usuarios. Una gran cantidad de datos es difícil de consumir en el primer intento por cualquiera. Tener un sitio web simple con creatividades funcionales es la clave para un sitio web atractivo. Aquí hay un ejemplo de un buen escenario de caso de uso

Como puede ver, hay una separación clara de los bloques de contenido que son realmente útiles para que un usuario navegue.
Estructura de navegación clara
Sus servicios y subservicios pueden volverse complejos, digamos que es un sitio web que proporciona certificaciones ISO. Ahora las certificaciones ISO son realmente altas en número. Hay alrededor de 50 certificaciones ISO que puede proporcionar, entonces, ¿cómo lo estructura? Bueno, para cada problema hay una solución, los buenos diseñadores realmente pueden hacer un menú con pestañas que no esté abarrotado y usar los bienes raíces dados de manera realmente efectiva. Una jerarquía de navegación plana es realmente buena. Google dice que la información más importante nunca debe estar enterrada en lo profundo del sitio web. Además, al diseñar su estructura de navegación, siempre tenga en cuenta la regla de los 3 clics que establece que un usuario debe poder navegar a la información deseada en no más de 3 clics. Esto también reduce sus tasas de rebote, los visitantes permanecen interesados en el sitio web y el contenido y no pierden la atención. Los factores en la página del sitio web son una muy buena guía para estructurar sus sitios web.
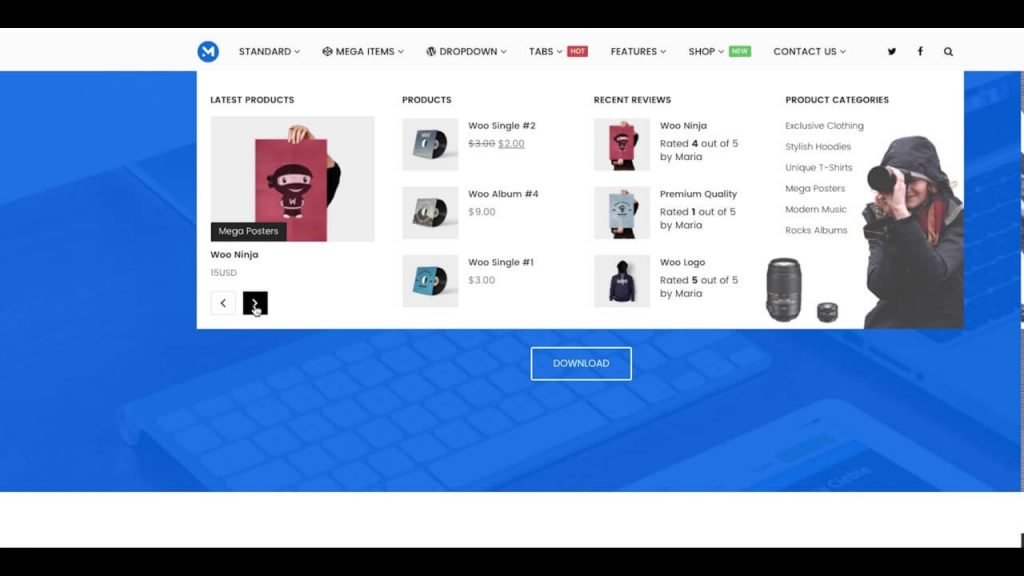
Aquí hay un ejemplo de una gran pero compleja estructura de navegación.

Si todo fuera solo un elemento de la lista, sería mucho más difícil de entender. Esto es para un sitio web de comercio electrónico, puede aplicar lo mismo a una estructura de navegación corporativa compleja.
Involucre a sus visitantes
La voz del sitio web, es decir, la copia debe ser concisa y convincente. No cree un sitio web que tenga mucho texto que no sea más que un cementerio donde se entierre el interés del usuario. Intente darle vida a las cosas, obtenga algunos íconos geniales, imágenes e incluso videos para ilustrar sus puntos. Siempre que sea posible, agregue un botón de leer más y deje que el usuario elija si quiere más información sobre algo. Intenta incluir gifs que llamen la atención del usuario. A través de los años, he comenzado a preferir los sitios web que presentan información de izquierda a derecha que de arriba a abajo. Intente incorporar esto en su sitio web. También se puede mostrar mucha información a través de desplazamientos horizontales y luego hay contenido con pestañas. Me gusta mucho que la información se presente de esa manera. No seas demasiado formal, a nadie le gusta eso, sé personal y conecta con tu audiencia a su nivel. Déjalos sentir ese toque personal con lo que les presentas.

Incluir Testimonios
Las excelentes críticas aumentan la confianza de los clientes en su marca. Pruebe y obtenga testimonios en video que realmente pueden mejorar su juego, son mucho más creíbles y fáciles de entender también. No exageres con esto. Imagine 60 testimonios, todos con calificaciones de 5 estrellas. Común que parece ser falso. Fíngelo pero no así. Incluya buenas palabras, pero también incluya 1 o 2 comentarios negativos. Eso realmente lo hace más creíble.
Sección Blog / Noticias
Por muy grande que sea tu marca, necesitas un blog y una sección de noticias. Si bien la sección del blog realmente puede ayudarlo a crear una base de conocimientos con la que sus clientes puedan relacionarse, también le brinda la oportunidad de presumir de sus capacidades y sus últimos proyectos. Nunca se sabe lo que uno podría estar buscando. Digamos, por ejemplo, que agrega un estudio de caso, un cliente podría estar enfrentando exactamente el mismo problema y cuando lea su estudio de caso y se relacione con él, imagine el desencadenante de la conversión. Aparte de que siempre tengas una sección de noticias y actualizaciones, a la gente le gustaría verte crecer. Sobre todo si eres una empresa que tiene acciones cotizadas en el mercado. Las nuevas actualizaciones también pueden reflejarse en los precios de sus acciones. Dile a la gente lo que está pasando en la organización. Puede incluir un evento al que podría asistir o sus organizaciones poderosas, cualquier organización o iniciativa de RSC.
La velocidad importa
No se pierda en la funcionalidad y pase por alto la velocidad. La velocidad es el factor más importante en cualquier sitio web. Realmente puede impulsar sus conversiones hacia arriba y hacia abajo. Los tiempos lentos de carga de la página pueden generar una experiencia frustrante y pueden ahuyentar a un visitante o a una parte interesada. Las velocidades de carga de la página también son factores que contribuyen a la lealtad. Aquí hay algunos factores que pueden mejorar los tiempos de velocidad de carga de la página.
Diseño de respuesta
Emplee un diseño que sea accesible en todos los dispositivos. Nunca se sabe dónde su usuario podría estar viendo su sitio web. Con la explosión de dispositivos, esto se ha convertido en un desafío. Las tecnologías modernas pueden dar cuenta de los cambios de pantalla erráticos. Además, la optimización móvil es un factor de clasificación para el SEO. Es posible que desee enfatizar esto, ya que está directamente relacionado con la experiencia del usuario.
Aquí hay un ejemplo de diseños receptivos.

Más sobre Diseños de Sitios Web Responsivos
Detalles de contacto
Si es posible, incluya los datos de contacto en cada página del sitio web. Un contacto rápido siempre debe ser visible en algún lugar que sea perceptible. Trate de mantener el formulario corto. Por ejemplo, si solo necesita el nombre y el número, que así sea, no solicite detalles porque es posible que un usuario solo esté interesado en una llamada telefónica. Del mismo modo, si el número de teléfono es más importante, puede excluir el campo de correo electrónico por completo. Incluya siempre un mapa de Google en la página web que pueda conducir directamente a su lugar de trabajo. Esto ayuda en el SEO local y también refuerza su clasificación local.
