نصائح لتصميم موقع شركة رائع
نشرت: 2019-11-19هناك خمسة أشياء تشكل موقعًا جيدًا ، نطلق عليها الملخصات الخمسة لتصميم الويب. هم المظهر والمحتوى وتجربة المستخدم والميزات والامتثال. يجب أن يكون تصميم موقع الويب الرائع جذابًا بصريًا ، وسهل التصفح للغاية ، ويجب أن يكون سلسًا ويجب أن يكون منظمًا جيدًا بمعلومات تستحق وقت وجهد المستخدم.
لقد رأيت العديد من مشاريع تصميم مواقع الويب ولكن تلك التي تميزت هي تلك التي تضمنت جميع العناصر الخمسة المذكورة أعلاه. بصرف النظر عن هذه العناصر ، إليك بعض النصائح لتصميم موقع ويب رائع للشركات.
مسافات سلبية
يجب أن يكون موقع الويب أنيقًا ومتطورًا وفي نفس الوقت يجب أن يكون سهل الاستخدام. تلعب المساحات السلبية دورًا مهمًا في كيفية شعور موقع الويب وشكله. المؤسسات الكبيرة لا تفسد صفحات الويب الخاصة بها أبدًا. لم أر أبدًا موقعًا فوضويًا على شبكة الإنترنت لأي علامات تجارية كبيرة موجودة هناك. حتى Facebook و Squarespace و Google استفادوا من قوة المساحات السلبية لتسليط الضوء على ما هو مهم وما هو غير ذلك.
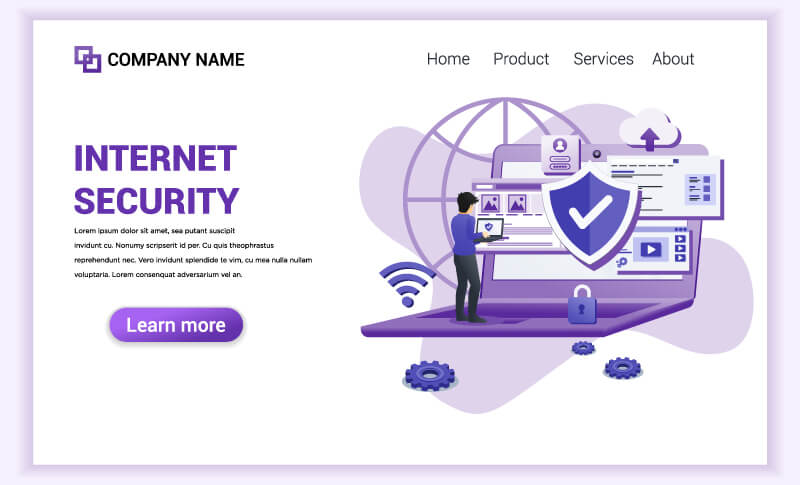
كنتيجة طبيعية لهذا النهج هو التصميم البسيط الذي يرضي العين. قد يؤدي وجود صفحة رئيسية مزدحمة إلى الضغط على المستخدمين. يصعب على أي شخص استهلاك الكثير من البيانات في المرة الأولى. إن امتلاك موقع ويب بسيط مع تصميمات وظيفية هو المفتاح إلى موقع ويب مقنع. فيما يلي مثال على سيناريو حالة الاستخدام الجيد

كما يمكنك أن ترى فصلًا واضحًا لكتل المحتوى وهو أمر مفيد حقًا للمستخدم للتنقل.
مسح البنية الملاحية
يمكن أن تصبح خدماتك وخدماتك الفرعية معقدة ، دعنا نقول أنك موقع ويب يقدم شهادات ISO. الآن شهادات ISO عالية العدد حقًا. هناك حوالي 50 شهادة ISO يمكنك تقديمها ، فكيف يمكنك هيكلتها. حسنًا ، يوجد حل لكل مشكلة ، يمكن للمصممين الجيدين حقًا إنشاء قائمة مبوبة غير مزدحمة واستخدام العقارات المحددة بشكل فعال حقًا. التسلسل الهرمي للتنقل المسطح جيد حقًا. تقول Google ، لا ينبغي أبدًا دفن المعلومات الأكثر أهمية بعمق داخل موقع الويب. أيضًا أثناء تصميم هيكل التنقل الخاص بك ، ضع في اعتبارك دائمًا قاعدة النقرات الثلاث التي تنص على أن المستخدم يجب أن يكون قادرًا على الانتقال إلى المعلومات المطلوبة في ما لا يزيد عن 3 نقرات. يؤدي هذا أيضًا إلى خفض معدلات الارتداد ، ويظل الزوار مستثمرين في موقع الويب والمحتوى ولا يفقدون الانتباه. تعتبر عوامل موقع الويب على الصفحة دليلًا جيدًا حقًا لبناء مواقع الويب الخاصة بك.
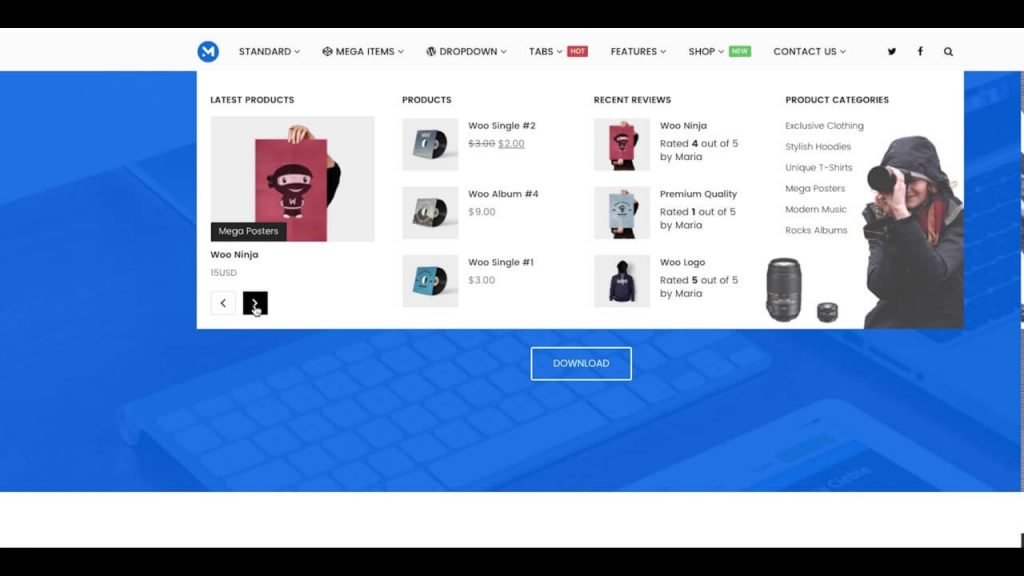
فيما يلي مثال على بنية ملاحية رائعة ولكنها معقدة

إذا كان كل شيء سيكون مجرد عنصر قائمة ، فسيكون من الصعب جدًا فهمه. هذا لموقع التجارة الإلكترونية ، يمكنك تطبيق نفس الشيء على بنية التنقل المعقدة للشركة.
اجذب زوار موقعك
يجب أن يكون صوت الموقع ، أي النسخة موجزة ومقنعة. لا تقم بإنشاء موقع ويب يحتوي على الكثير من النصوص التي ليست سوى مقبرة حيث يتم دفن اهتمام المستخدم. حاول إضفاء الإثارة على الأشياء ، واحصل على بعض الرموز الرائعة والصور وحتى مقاطع الفيديو لتوضيح نقاطك. حيثما أمكن ، أضف زر قراءة المزيد ودع المستخدم يختار ما إذا كان يريد مزيدًا من المعلومات حول شيء ما. حاول تضمين صور متحركة تجذب انتباه المستخدم. على مر السنين ، بدأت في تفضيل موقع الويب الذي يقدم المعلومات من اليسار إلى اليمين بدلاً من موقع الويب من أعلى إلى أسفل. حاول ودمج هذا في موقع الويب الخاص بك. يمكن أيضًا عرض الكثير من المعلومات من خلال اللفائف الأفقية ثم هناك محتوى مبوب. أحب حقًا تقديم المعلومات بهذه الطريقة. لا تكن رسميًا جدًا ، لا أحد يحب ذلك ، كن شخصيًا وتواصل مع جمهورك على مستواه. دعهم يشعرون بتلك اللمسة الشخصية مع ما تقدمه لهم.

قم بتضمين الشهادات
تساعد التقييمات الرائعة على بناء ثقة العملاء في علامتك التجارية. جرب واحصل على شهادات فيديو يمكن أن تحسن من لعبتك ، فهي أكثر تصديقًا وأسهل في الفهم أيضًا. لا تبالغ في هذا الأمر. تخيل 60 شهادة كلها بتصنيف 5 نجوم. من الشائع أن يكون هذا مزيفًا. تزييفه ولكن ليس هكذا. قم بتضمين كلمات جيدة ولكن قم أيضًا بتضمين تعليقين سلبيين أيضًا. هذا يجعله أكثر تصديقًا حقًا.
قسم المدونة / الأخبار
مهما كانت علامتك التجارية كبيرة ، فأنت بحاجة إلى مدونة وقسم أخبار. بينما يمكن أن يساعدك قسم المدونة حقًا في بناء قاعدة معرفية يمكن لعملائك الارتباط بها ، إلا أنه يمنحك أيضًا فرصة للتفاخر بقدراتك وأحدث مشاريعك. أنت لا تعرف أبدًا ما قد يبحث عنه أحد. لنفترض ، على سبيل المثال ، أنك تضيف دراسة حالة ، فقد يواجه العميل نفس المشكلة بالضبط وعندما يقرأ دراسة حالتك ويتعلق بها ، تخيل محفز التحويل. بصرف النظر عن قسم الأخبار والتحديثات دائمًا ، يرغب الناس في رؤيتك تنمو. خاصة إذا كنت شركة لديها أسهم مطروحة في السوق. يمكن أن تنعكس التحديثات الجديدة على أسعار أسهمك أيضًا. أخبر الناس بما يحدث في المنظمة. يمكن أن يشمل حدثًا قد تحضره أو منظماتك أو أي منظمات أو مبادرات المسؤولية الاجتماعية للشركات.
مسائل السرعة
لا تضيع في الوظائف وتتغاضى عن السرعة. السرعة هي العامل الوحيد الأكثر أهمية في أي موقع ويب. يمكن حقًا أن تدفع التحويلات الخاصة بك لأعلى ولأسفل. يمكن أن تؤدي أوقات تحميل الصفحة البطيئة إلى تجربة محبطة ويمكن أن تؤدي إلى إبعاد الزائر أو أصحاب المصلحة. سرعات تحميل الصفحة هي أيضًا عوامل مساهمة في الولاء. فيما يلي بعض العوامل التي يمكنها تحسين أوقات سرعة تحميل الصفحة.
الرسم المتجاوب
استخدم تصميمًا يمكن الوصول إليه على جميع الأجهزة. أنت لا تعرف أبدًا أين يمكن أن يشاهد المستخدم موقع الويب الخاص بك. مع انفجار الأجهزة ، أصبح هذا تحديًا. يمكن أن تفسر التقنيات الحديثة تغييرات الشاشة غير المنتظمة. علاوة على ذلك ، يعد تحسين الجوّال عاملاً تصنيفيًا لكبار المسئولين الاقتصاديين. قد ترغب في التمسك بهذا لأنه مرتبط بشكل مباشر بتجربة المستخدم.
هنا مثال على التصميمات المتجاوبة

المزيد حول تصميمات مواقع الويب سريعة الاستجابة
بيانات المتصل
إذا أمكن ، قم بتضمين تفاصيل الاتصال في كل صفحة على الموقع. يجب أن يكون الاتصال السريع مرئيًا دائمًا في مكان يمكن ملاحظته. حاول أن تجعل النموذج قصيرًا. على سبيل المثال ، إذا كنت تحتاج فقط إلى الاسم والرقم ، فليكن ذلك ، فلا تسأل عن التفاصيل لأن المستخدم قد يكون مهتمًا فقط بمكالمة هاتفية. وبالمثل ، إذا كان رقم الهاتف أكثر أهمية ، فيمكنك استبعاد حقل البريد الإلكتروني معًا. قم دائمًا بتضمين خريطة google على صفحة الويب والتي يمكن أن تؤدي مباشرة إلى مكان عملك. يساعد هذا في تحسين محركات البحث المحلية ويعزز أيضًا ترتيبك المحلي.
