Tipps für die Gestaltung von fantastischen Unternehmenswebsites
Veröffentlicht: 2019-11-19Es gibt fünf Dinge, die eine gute Website ausmachen, wir nennen sie die fünf Inbegriffe des Webdesigns. Sie sind Aussehen, Inhalt, Benutzererfahrung, Funktionen und Compliance. Ein großartiges Website-Design muss optisch ansprechend, sehr einfach zu navigieren, glatt und gut strukturiert sein mit Informationen, die die Zeit und Mühe des Benutzers wert sind.
Ich habe zahlreiche Website-Designprojekte gesehen, aber diejenigen, die aufgefallen sind, waren diejenigen, die alle oben genannten fünf Elemente hatten. Abgesehen von diesen Elementen finden Sie hier einige Tipps für die Gestaltung großartiger Unternehmenswebsites.
Negative Räume
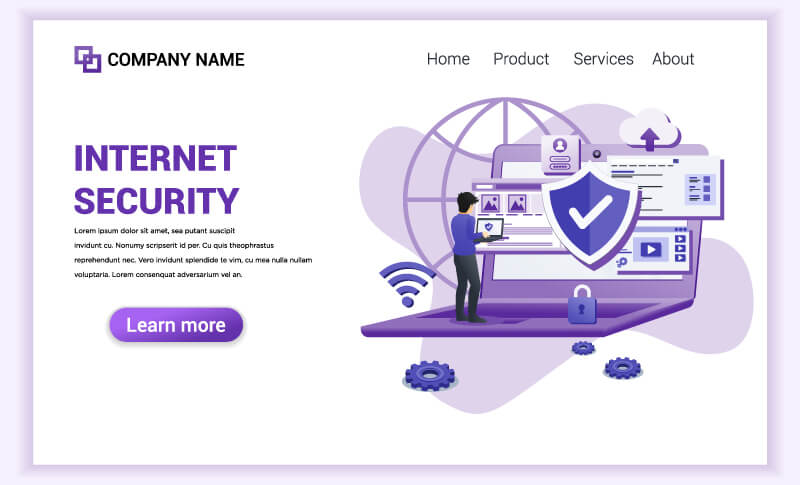
Die Website sollte übersichtlich, anspruchsvoll und gleichzeitig benutzerfreundlich sein. Negative Räume spielen eine wichtige Rolle dabei, wie sich die Website anfühlt und aussieht. Große Organisationen überladen ihre Webseite nie. Ich habe noch nie eine überladene Website von großen Marken gesehen, die da draußen sind. Sogar Facebook, Squarespace und Google nutzen die Kraft negativer Räume, um hervorzuheben, was wichtig ist und was nicht.
Als natürliche Folge dieses Ansatzes ist ein minimalistisches Design, das angenehm für das Auge ist. Eine überladene Homepage kann die Benutzer stressen. Viele Daten sind auf Anhieb von niemandem zu konsumieren. Eine einfache, schlichte Website mit funktionalen Creatives ist der Schlüssel zu einer überzeugenden Website. Hier ist ein Beispiel für ein gutes Anwendungsfall-Szenario

Wie Sie sehen können, gibt es eine klare Trennung von Inhaltsblöcken, die für einen Benutzer beim Navigieren wirklich hilfreich sind.
Klare Navigationsstruktur
Ihre Dienste und Unterdienste können komplex werden, sagen wir, Sie sind eine Website, die ISO-Zertifizierungen anbietet. Mittlerweile sind ISO-Zertifizierungen sehr zahlreich. Es gibt ungefähr 50 ISO-Zertifizierungen, die Sie vorweisen können. Wie strukturieren Sie sie also? Nun, für jedes Problem gibt es eine Lösung, gute Designer können wirklich tabellarische Menüs erstellen, die nicht überladen sind und den gegebenen Platz wirklich effektiv nutzen. Eine flache Navigationshierarchie ist wirklich gut. Google sagt, die wichtigsten Informationen sollten niemals tief in der Website vergraben sein. Denken Sie auch bei der Gestaltung Ihrer Navigationsstruktur immer an die 3-Klick-Regel, die besagt, dass ein Benutzer in der Lage sein sollte, mit nicht mehr als 3 Klicks zu den gewünschten Informationen zu navigieren. Dadurch sinken auch Ihre Absprungraten, die Besucher bleiben in die Website und den Inhalt investiert und verlieren nicht die Aufmerksamkeit. Website-Onpage-Faktoren sind ein wirklich guter Leitfaden für die Strukturierung Ihrer Websites.
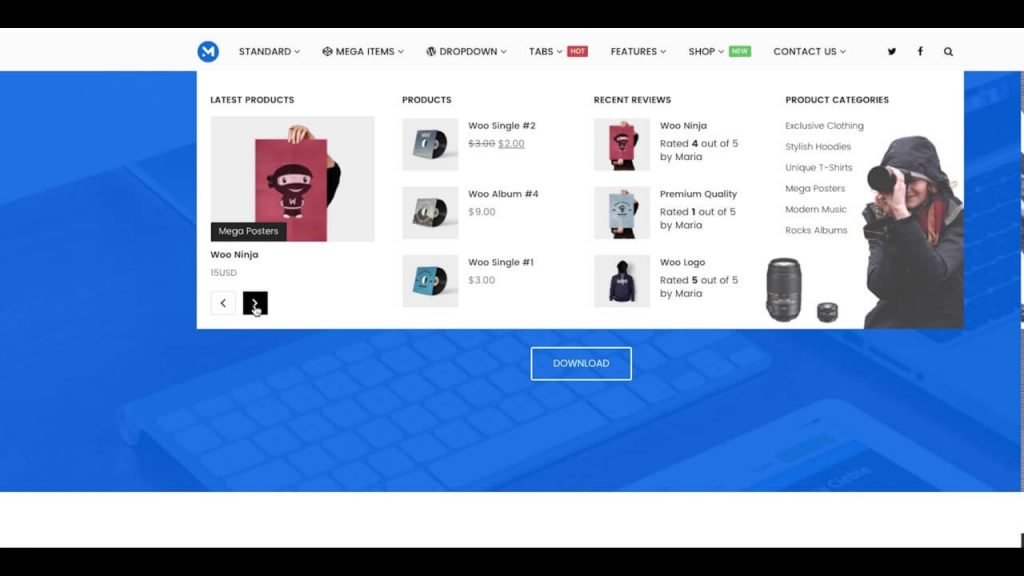
Hier ist ein Beispiel für eine großartige, aber komplexe Navigationsstruktur

Wenn alles nur ein Listenelement wäre, wäre es so viel schwerer zu verstehen. Dies gilt für eine E-Commerce-Website, Sie können dasselbe auf eine komplexe Unternehmensnavigationsstruktur anwenden.
Binden Sie Ihre Besucher ein
Die Stimme der Website bzw. des Textes sollte prägnant und überzeugend sein. Erstellen Sie keine Website mit viel Text, die nur ein Friedhof ist, auf dem das Interesse des Benutzers begraben wird. Versuchen Sie, die Dinge aufzupeppen, erhalten Sie einige coole Symbole, Bilder und sogar Videos, um Ihre Punkte zu veranschaulichen. Fügen Sie, wo immer möglich, eine Schaltfläche „Mehr lesen“ hinzu und lassen Sie den Benutzer wählen, ob er weitere Informationen zu etwas wünscht. Versuchen Sie, GIFs einzufügen, die die Aufmerksamkeit eines Benutzers auf sich ziehen. Im Laufe der Jahre habe ich begonnen, Websites zu bevorzugen, die Informationen von links nach rechts präsentieren, anstatt von oben nach unten. Versuchen Sie, dies in Ihre Website zu integrieren. Viele Informationen können auch durch horizontale Scrolls angezeigt werden, und dann gibt es Inhalte mit Registerkarten. Ich mag es sehr, wenn die Informationen auf diese Weise präsentiert werden. Seien Sie nicht zu förmlich, niemand mag das, seien Sie persönlich und verbinden Sie sich mit Ihrem Publikum auf dessen Niveau. Lassen Sie sie diese persönliche Note mit dem spüren, was Sie ihnen präsentieren.

Zeugnisse einschließen
Großartige Bewertungen stärken das Vertrauen der Kunden in Ihre Marke. Versuchen Sie, Video-Testimonials zu erhalten, die Ihr Spiel wirklich verbessern können, sie sind weitaus glaubwürdiger und auch leichter zu verstehen. Seien Sie damit nicht zu übertrieben. Stellen Sie sich 60 Testimonials vor, alle mit 5-Sterne-Bewertungen. Üblicherweise ist das eine Fälschung. Täusche es vor, aber nicht so. Fügen Sie gute Worte, aber auch 1-2 negative Rückmeldungen hinzu. Das macht es wirklich glaubwürdiger.
Blog / Nachrichtenbereich
Egal wie groß Ihre Marke ist, Sie brauchen einen Blog und einen News-Bereich. Während der Blog-Bereich Ihnen wirklich beim Aufbau einer Wissensbasis helfen kann, auf die sich Ihre Kunden beziehen können, gibt er Ihnen auch die Möglichkeit, mit Ihren Fähigkeiten und Ihren neuesten Projekten zu prahlen. Man weiß nie, wonach man suchen könnte. Nehmen wir zum Beispiel an, Sie fügen eine Fallstudie hinzu, ein Kunde könnte mit genau demselben Problem konfrontiert sein, und wenn er Ihre Fallstudie liest und sich darauf bezieht, stellen Sie sich den Conversion-Trigger vor. Abgesehen davon, dass Sie immer einen News- und Update-Bereich haben, möchten die Leute Sie wachsen sehen. Vor allem, wenn Sie ein Unternehmen sind, das Aktien auf den Markt gebracht hat. Neue Updates können sich auch auf Ihre Aktienkurse auswirken. Sagen Sie den Leuten, was in der Organisation vor sich geht. Es kann eine Veranstaltung umfassen, an der Sie möglicherweise teilnehmen, oder Ihre mächtigen Organisationen, Organisationen oder CSR-Initiativen.
Geschwindigkeit zählt
Verlieren Sie sich nicht in der Funktionalität und übersehen Sie die Geschwindigkeit. Geschwindigkeit ist der wichtigste Faktor auf jeder Website. Es kann Ihre Conversions wirklich nach oben und unten treiben. Langsame Seitenladezeiten können zu einem frustrierenden Erlebnis führen und einen Besucher oder Stakeholder vertreiben. Seitenladegeschwindigkeiten tragen ebenfalls zur Loyalität bei. Hier sind einige Faktoren, die die Seitenladegeschwindigkeit verbessern können.
Sich anpassendes Design
Verwenden Sie ein Design, das auf allen Geräten zugänglich ist. Sie wissen nie, wo Ihr Benutzer Ihre Website anzeigen könnte. Mit der Explosion der Geräte ist dies zu einer Herausforderung geworden. Moderne Technologien können für unberechenbare Bildschirmänderungen verantwortlich sein. Darüber hinaus ist die mobile Optimierung ein Rankingfaktor für SEO. Vielleicht möchten Sie darauf achten, da es in direktem Zusammenhang mit der Benutzererfahrung steht.
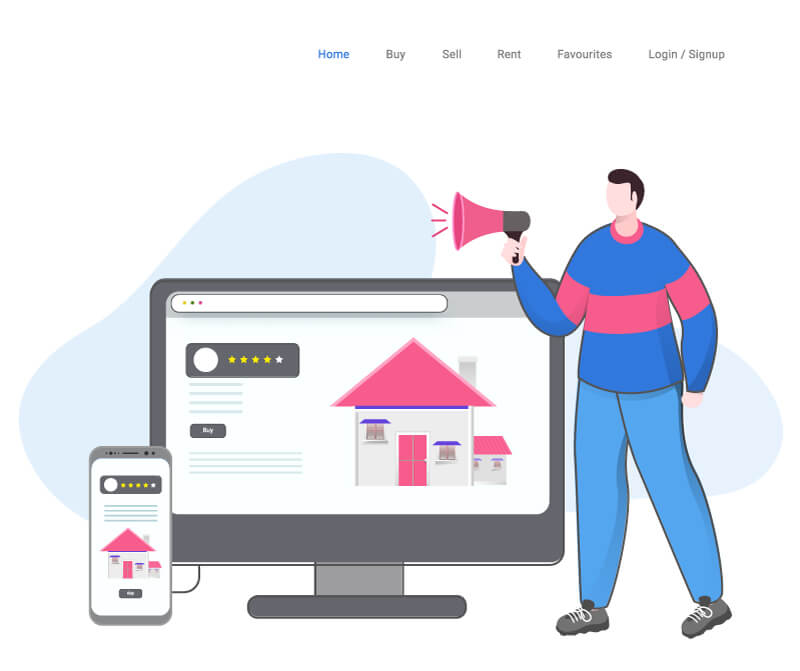
Hier ist ein Beispiel für responsive Designs

Mehr über Responsive Website-Designs
Kontaktdetails
Fügen Sie nach Möglichkeit Kontaktdaten auf jeder Seite der Website hinzu. Ein schneller Kontakt sollte immer irgendwo sichtbar sein, was auffällt. Versuchen Sie, das Formular kurz zu halten. Wenn Sie beispielsweise nur Name und Nummer benötigen, fragen Sie nicht nach Details, da ein Benutzer möglicherweise nur an einem Telefonanruf interessiert ist. Wenn die Telefonnummer wichtiger ist, können Sie das E-Mail-Feld ebenfalls ausschließen. Binden Sie auf der Webseite immer eine Google-Karte ein, die direkt zu Ihrem Arbeitsplatz führen kann. Dies hilft bei der lokalen Suchmaschinenoptimierung und stärkt auch Ihr lokales Ranking.
