Советы по созданию крутого корпоративного сайта
Опубликовано: 2019-11-19Есть пять вещей, которые составляют хороший веб-сайт, мы называем их пятью воплощениями веб-дизайна. Это внешний вид, содержание, взаимодействие с пользователем, функции и соответствие требованиям. Удивительный дизайн веб-сайта должен быть визуально привлекательным, очень удобным для навигации, должен быть гладким и должен быть хорошо структурирован с информацией, стоящей времени и усилий пользователя.
Я видел множество проектов дизайна веб-сайтов, но выделялись те, в которых были все пять вышеперечисленных элементов. Помимо этих элементов, вот несколько советов по созданию потрясающего корпоративного веб-сайта.
Негативные пробелы
Веб-сайт должен быть стильным, продуманным и в то же время удобным для пользователя. Негативное пространство играет важную роль в том, как сайт воспринимается и выглядит. Крупные организации никогда не загромождают свою веб-страницу. Я никогда не видел захламленных веб-сайтов каких-либо крупных брендов. Даже Facebook, Squarespace и Google используют силу отрицательных пространств, чтобы выделить то, что важно, а что нет.
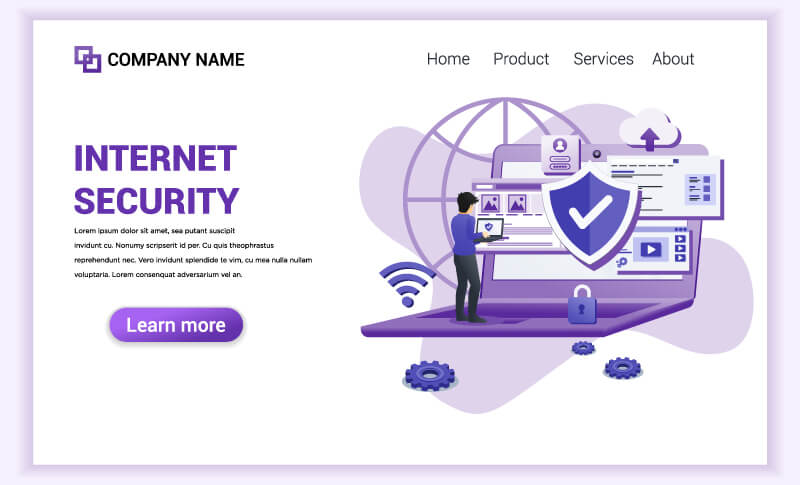
Естественным следствием такого подхода является приятный для глаз минималистичный дизайн. Загроможденная домашняя страница может вызвать стресс у пользователей. Кому-либо трудно потреблять много данных с первого раза. Наличие простого простого веб-сайта с функциональными креативами — ключ к привлекательному веб-сайту. Вот пример хорошего сценария использования

Как вы можете видеть четкое разделение блоков контента, которые действительно помогают пользователю ориентироваться.
Четкая навигационная структура
Ваши сервисы и подсервисы могут быть сложными, допустим, вы являетесь веб-сайтом, предоставляющим сертификаты ISO. Сейчас количество сертификатов ISO действительно велико. Вы можете предоставить около 50 сертификатов ISO, так как вы их структурируете? Что ж, для каждой проблемы есть решение, хорошие дизайнеры действительно могут сделать меню с вкладками, которое не будет загромождено, и действительно эффективно использовать данную недвижимость. Плоская навигационная иерархия действительно хороша. Google говорит, что самая важная информация никогда не должна быть скрыта глубоко внутри веб-сайта. Кроме того, при разработке навигационной структуры всегда помните о правиле 3 кликов, которое гласит, что пользователь должен иметь возможность перейти к нужной информации не более чем за 3 клика. Это также снижает показатель отказов, посетители остаются заинтересованными в веб-сайте и его содержании и не теряют внимания. Факторы на странице веб-сайта — действительно хорошее руководство по структурированию ваших веб-сайтов.
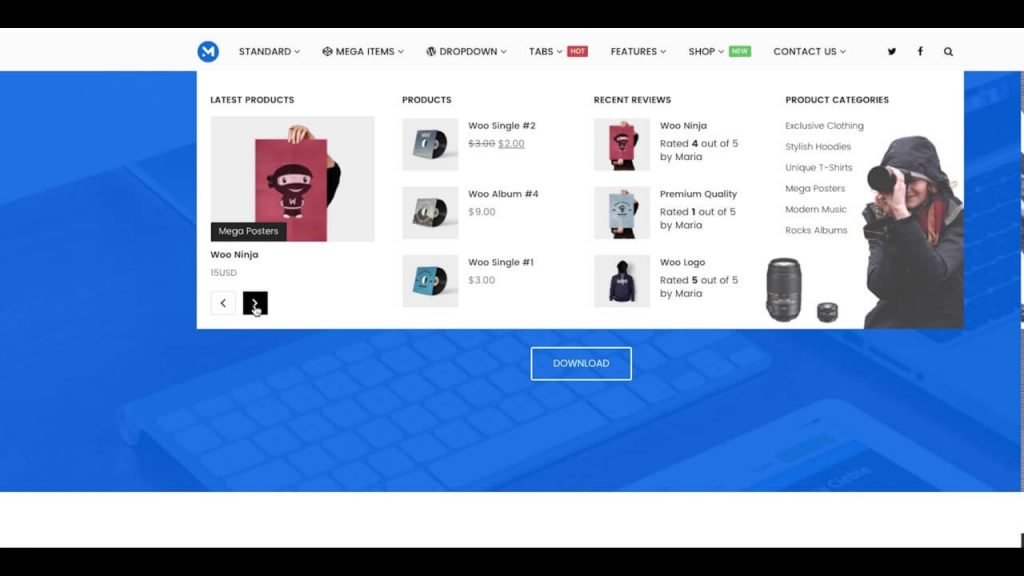
Вот пример отличной, но сложной навигационной структуры

Если бы все было просто элементом списка, это было бы намного сложнее понять. Это для веб-сайта электронной коммерции, вы можете применить то же самое к сложной корпоративной навигационной структуре.
Привлекайте своих посетителей
Голос веб-сайта, то есть текст, должен быть кратким и убедительным. Не создавайте веб-сайт с большим количеством текста, который представляет собой не что иное, как кладбище, на котором похоронены интересы пользователя. Попробуйте добавить изюминку, получите классные значки, изображения и даже видео, чтобы проиллюстрировать свои мысли. Везде, где это возможно, добавьте кнопку «Подробнее» и позвольте пользователю выбирать, хочет ли он получить больше информации о чем-либо. Попробуйте включить гифки, которые привлекут внимание пользователя. С годами я начал предпочитать веб-сайты, на которых информация представлена слева направо, а не сверху вниз. Попробуйте включить это на свой сайт. Много информации может быть показано с помощью горизонтальной прокрутки, а затем есть содержимое с вкладками. Мне очень нравится, когда информация представлена таким образом. Не будьте слишком формальными, это никому не нравится, будьте личными и общайтесь со своей аудиторией на их уровне. Пусть они почувствуют личное прикосновение к тому, что вы им подарите.

Включить отзывы
Отличные отзывы повышают доверие клиентов к вашему бренду. Попробуйте получить видео-отзывы, которые действительно могут улучшить вашу игру, они гораздо более правдоподобны и их легче понять. Не переусердствуйте с этим. Представьте себе 60 отзывов с 5-звездочным рейтингом. Обычное дело, что это подделка. Подделка, но не так. Включите хорошие слова, но также включите 1-2 отрицательных отзыва. Это действительно делает его более правдоподобным.
Блог / Раздел новостей
Каким бы крупным ни был ваш бренд, вам нужен блог и раздел новостей. Хотя раздел блога действительно может помочь вам в создании базы знаний, к которой могут относиться ваши клиенты, он также дает вам возможность похвастаться своими способностями и своими последними проектами. Никогда не знаешь, что можно искать. Скажем, например, вы добавляете тематическое исследование, клиент может столкнуться с точно такой же проблемой, и когда он прочитает ваше тематическое исследование и свяжется с ним, представьте триггер конверсии. Кроме того, всегда есть раздел новостей и обновлений, люди хотели бы видеть, как вы растете. Особенно, если вы являетесь компанией, акции которой обращаются на рынке. Новые обновления также могут отразиться на ценах ваших акций. Расскажите людям, что происходит в организации. Это может быть мероприятие, которое вы могли бы посетить, или ваши организации, любые организации или инициативы КСО.
Скорость имеет значение
Не теряйтесь в функциональности и упускайте из виду скорость. Скорость — это самый важный фактор для любого веб-сайта. Это действительно может увеличить или уменьшить вашу конверсию. Медленная загрузка страницы может вызвать разочарование и оттолкнуть посетителя или заинтересованного лица. Скорость загрузки страниц также влияет на лояльность. Вот некоторые факторы, которые могут улучшить время загрузки страницы.
Отзывчивый дизайн
Используйте дизайн, доступный на всех устройствах. Вы никогда не знаете, где ваш пользователь может просматривать ваш сайт. С взрывом устройств это стало проблемой. Современные технологии могут объяснить беспорядочные изменения экрана. Более того, мобильная оптимизация является фактором ранжирования для SEO. Возможно, вам захочется узнать об этом, так как это напрямую связано с пользовательским опытом.
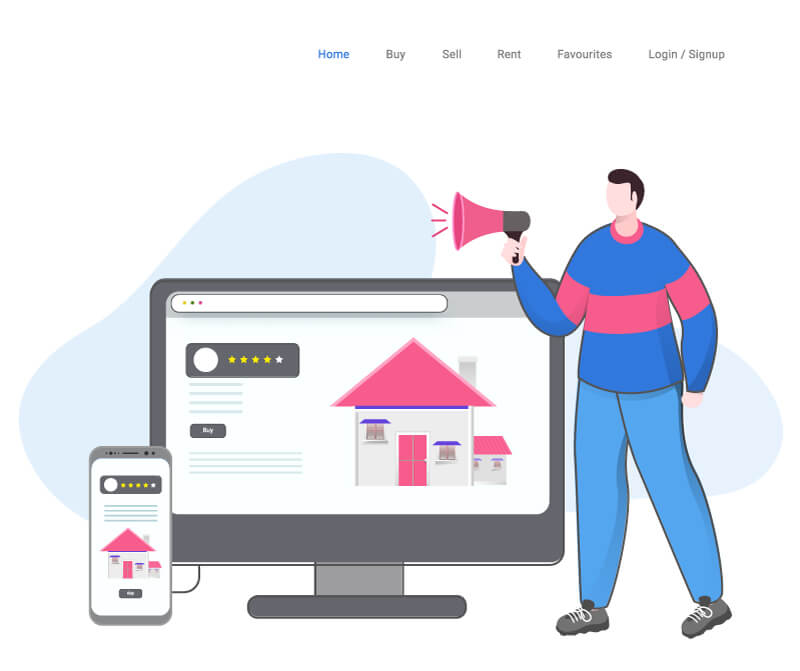
Вот пример адаптивного дизайна

Подробнее об адаптивном дизайне веб-сайтов
Контактная информация
Если возможно, укажите контактную информацию на каждой странице веб-сайта. Быстрый контакт всегда должен быть виден где-то, что заметно. Старайтесь, чтобы форма была короткой. Например, если вам просто нужно имя и номер, так и быть, не спрашивайте подробности, потому что пользователя может заинтересовать только телефонный звонок. Точно так же, если номер телефона более важен, вы можете полностью исключить поле электронной почты. Всегда добавляйте карту Google на веб-страницу, которая может привести непосредственно к вашему месту работы. Это помогает в локальном SEO, а также повышает ваш местный рейтинг.
