멋진 기업 웹사이트 디자인을 위한 팁
게시 됨: 2019-11-19좋은 웹사이트를 구성하는 다섯 가지 요소가 있습니다. 우리는 이를 웹 디자인의 다섯 가지 전형이라고 부릅니다. 외관, 콘텐츠, 사용자 경험, 기능 및 규정 준수입니다. 멋진 웹사이트 디자인은 시각적으로 매력적이어야 하고 탐색이 매우 쉬워야 하며 매끄럽고 사용자의 시간과 노력을 들일 가치가 있는 정보로 잘 구성되어야 합니다.
나는 수많은 웹 사이트 디자인 프로젝트를 보았지만 눈에 띄는 것은 위의 다섯 가지 요소를 모두 갖춘 프로젝트였습니다. 이러한 요소 외에도 멋진 기업 웹사이트 디자인을 위한 몇 가지 팁이 있습니다.
부정적인 공간
웹사이트는 세련되고 정교해야 하며 동시에 사용자 친화적이어야 합니다. 네거티브 스페이스는 웹사이트의 느낌과 외관에 중요한 역할을 합니다. 큰 조직은 웹 페이지를 어지럽히지 않습니다. 나는 거기에있는 큰 브랜드의 어수선한 웹 사이트를 본 적이 없습니다. 페이스북, 스퀘어스페이스, 구글조차도 중요한 것과 그렇지 않은 것을 강조하기 위해 네거티브 스페이스의 힘을 활용했습니다.
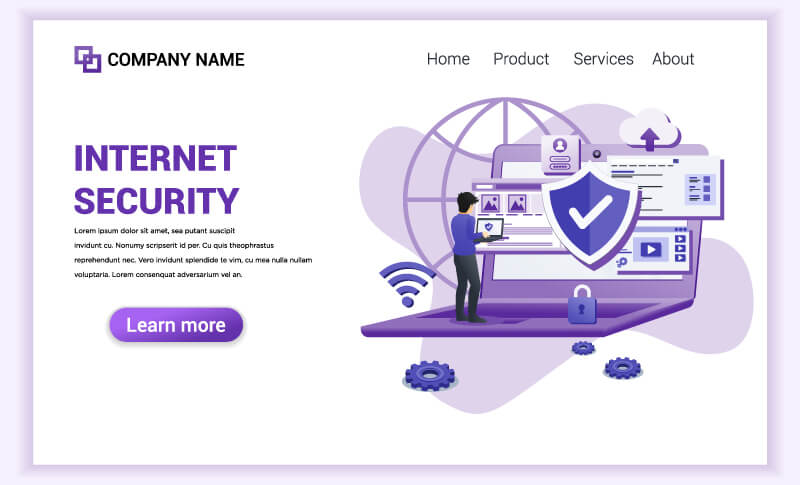
이 접근 방식의 자연스러운 결과는 눈을 즐겁게 하는 최소한의 디자인입니다. 어수선한 홈페이지가 있으면 사용자에게 스트레스를 줄 수 있습니다. 많은 양의 데이터는 누구도 처음부터 사용하기 어렵습니다. 기능적인 크리에이티브가 포함된 단순한 일반 웹사이트를 갖는 것이 매력적인 웹사이트의 핵심입니다. 다음은 좋은 사용 사례 시나리오의 예입니다.

사용자가 탐색하는 데 정말 도움이 되는 콘텐츠 블록이 명확하게 분리되어 있는 것을 볼 수 있습니다.
명확한 탐색 구조
귀하의 서비스와 하위 서비스는 복잡해질 수 있습니다. 귀하가 ISO 인증을 제공하는 웹사이트라고 가정해 보겠습니다. 이제 ISO 인증의 수가 정말 많습니다. 제공할 수 있는 약 50개의 ISO 인증이 있으므로 어떻게 구성해야 합니까? 모든 문제에는 해결책이 있습니다. 좋은 디자이너는 어수선하지 않은 탭 메뉴를 만들고 주어진 공간을 정말 효과적으로 사용할 수 있습니다. 평면 탐색 계층 구조는 정말 좋습니다. 구글은 가장 중요한 정보는 웹사이트 깊숙이 묻혀서는 안된다고 말합니다. 또한 탐색 구조를 설계하는 동안 사용자가 3번 이상의 클릭으로 원하는 정보로 이동할 수 있어야 한다는 3번 클릭 규칙을 항상 염두에 두십시오. 이것은 또한 반송률을 낮추고 방문자는 웹사이트와 콘텐츠에 투자된 상태를 유지하고 관심을 잃지 않습니다. 웹사이트 온페이지 요소는 웹사이트를 구조화하는 데 정말 좋은 가이드입니다.
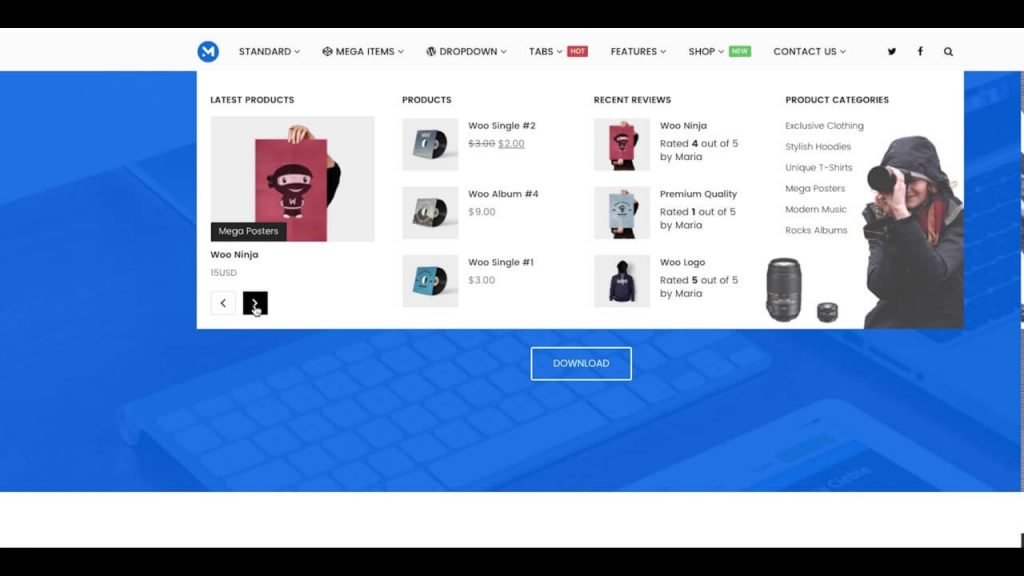
다음은 훌륭하지만 복잡한 탐색 구조의 예입니다.

모든 것이 목록 항목이면 이해하기가 훨씬 더 어려울 것입니다. 이것은 전자 상거래 웹 사이트를 위한 것이므로 복잡한 기업 탐색 구조에도 동일하게 적용할 수 있습니다.
방문자 참여
웹사이트의 목소리, 즉 카피는 간결하고 설득력이 있어야 합니다. 사용자의 관심이 묻히는 묘지에 불과한 텍스트가 많은 웹 사이트를 만들지 마십시오. 요점을 설명할 수 있는 멋진 아이콘, 이미지, 심지어 비디오를 얻으십시오. 가능한 한 더 읽기 버튼을 추가하고 사용자가 무언가에 대해 더 많은 정보를 원하는 경우 선택하도록 하십시오. 사용자의 관심을 끄는 gif를 포함시키십시오. 수년 동안 나는 정보를 위에서 아래로 표시하는 것보다 왼쪽에서 오른쪽으로 표시하는 웹사이트를 선호하기 시작했습니다. 이것을 귀하의 웹 사이트에 통합하십시오. 가로 스크롤을 통해서도 많은 정보를 볼 수 있으며 탭 콘텐츠가 있습니다. 나는 그런 방식으로 정보를 제공하는 것을 정말 좋아합니다. 너무 격식을 차리지 마세요. 누구도 좋아하지 않습니다. 개인적이고 수준에 맞는 청중과 소통하세요. 그들이 당신이 그들에게 제시하는 것에 개인적인 감동을 느끼게 하십시오.

평가 포함
훌륭한 리뷰는 브랜드에 대한 고객의 신뢰를 높여줍니다. 게임을 실제로 향상시킬 수 있는 비디오 평가를 시도하고 얻으십시오. 그들은 훨씬 더 믿을만하고 이해하기 쉽습니다. 이것으로 너무 배 밖으로하지 마십시오. 모두 5개의 별점을 받은 60개의 평가를 상상해 보십시오. 가짜로 나오는 것이 일반적입니다. 가짜지만 그렇지 않습니다. 좋은 단어를 포함하되 1-2개의 부정적인 피드백도 포함합니다. 그래서 더욱 믿음이 갑니다.
블로그 / 뉴스 섹션
브랜드가 아무리 크더라도 블로그와 뉴스 섹션이 필요합니다. 블로그 섹션은 고객이 관련될 수 있는 지식 기반을 구축하는 데 실제로 도움이 될 수 있지만 귀하의 능력과 최신 프로젝트를 자랑할 수 있는 기회도 제공합니다. 당신은 사람이 무엇을 찾고 있는지 결코 알 수 없습니다. 예를 들어 사례 연구를 추가하면 고객이 정확히 동일한 문제에 직면할 수 있으며 고객이 사례 연구를 읽고 관련이 있을 때 전환 트리거를 상상해 보십시오. 항상 뉴스 및 업데이트 섹션이 있는 것 외에도 사람들은 당신이 성장하는 것을 보고 싶어합니다. 특히 주식이 시장에 떠있는 회사라면. 새로운 업데이트는 주가에도 반영될 수 있습니다. 사람들에게 조직에서 무슨 일이 일어나고 있는지 말하십시오. 여기에는 참석할 수 있는 이벤트나 조직, 조직 또는 CSR 이니셔티브가 포함될 수 있습니다.
속도 문제
기능을 잃지 않고 속도를 간과하지 마십시오. 속도는 모든 웹사이트에서 가장 중요한 단일 요소입니다. 실제로 전환율을 위아래로 높일 수 있습니다. 느린 페이지 로드 시간은 실망스러운 경험으로 이어질 수 있으며 방문자나 이해관계자를 멀어지게 할 수 있습니다. 페이지 로드 속도도 충성도에 기여하는 요인입니다. 다음은 페이지 로드 속도를 개선할 수 있는 몇 가지 요소입니다.
반응형 디자인
모든 장치에서 액세스할 수 있는 디자인을 사용합니다. 사용자가 어디에서 웹사이트를 볼 수 있는지 알 수 없습니다. 장치가 폭발적으로 증가함에 따라 이는 하나의 도전 과제가 되었습니다. 최신 기술은 불규칙한 화면 변경을 설명할 수 있습니다. 또한 모바일 최적화는 SEO의 순위 요소입니다. 사용자 경험과 직접적으로 관련이 있기 때문에 이것에 대해 자세히 알아보고 싶을 것입니다.
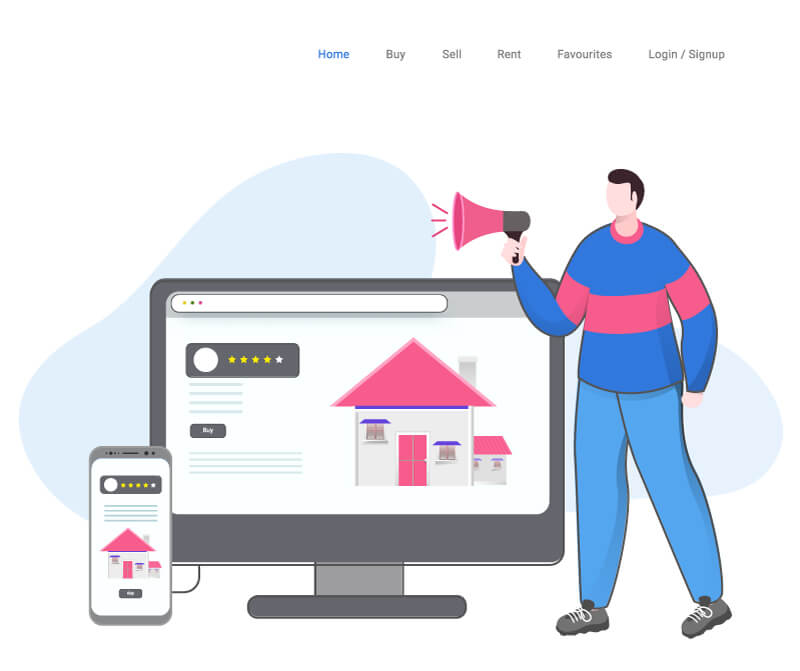
다음은 반응형 디자인의 예입니다.

반응형 웹사이트 디자인에 대한 추가 정보
연락처 정보
가능한 경우 웹사이트의 모든 페이지에 연락처 세부 정보를 포함하십시오. 빠른 접촉은 눈에 잘 띄는 곳에 항상 보여야 합니다. 양식을 짧게 유지하십시오. 예를 들어 이름과 번호만 필요한 경우 세부 정보를 묻지 마세요. 사용자는 전화 통화에만 관심이 있을 수 있습니다. 마찬가지로 전화번호가 더 중요한 경우 이메일 필드를 모두 제외할 수 있습니다. 직장으로 직접 연결될 수 있는 Google 지도를 웹 페이지에 항상 포함시키십시오. 이것은 지역 SEO에 도움이 되며 지역 순위를 강화합니다.
