เคล็ดลับสำหรับการออกแบบเว็บไซต์องค์กรที่ยอดเยี่ยม
เผยแพร่แล้ว: 2019-11-19มีห้าสิ่งที่ประกอบกันเป็นเว็บไซต์ที่ดี เราเรียกมันว่าห้าตัวอย่างที่ดีของการออกแบบเว็บไซต์ ได้แก่รูปลักษณ์ เนื้อหา ประสบการณ์ผู้ใช้ คุณลักษณะ และการปฏิบัติตามข้อกำหนด การออกแบบเว็บไซต์ที่ยอดเยี่ยมจะต้องดึงดูดสายตา ง่ายต่อการนำทาง ควรมีความราบรื่นและควรมีโครงสร้างที่ดีพร้อมข้อมูลที่คุ้มค่ากับเวลาและความพยายามของผู้ใช้
ฉันได้เห็นโครงการออกแบบเว็บไซต์มากมาย แต่โครงการที่โดดเด่นคือโครงการที่มีองค์ประกอบทั้งห้าข้างต้น นอกเหนือจากองค์ประกอบเหล่านี้แล้ว ยังมีเคล็ดลับบางประการสำหรับการออกแบบเว็บไซต์องค์กรที่ยอดเยี่ยม
ช่องว่างเชิงลบ
เว็บไซต์ควรมีความเรียบ ซับซ้อน และในขณะเดียวกันก็ควรเป็นมิตรกับผู้ใช้ ช่องว่างเชิงลบมีบทบาทสำคัญทุกประการต่อความรู้สึกและรูปลักษณ์ของเว็บไซต์ องค์กรขนาดใหญ่ไม่เคยเกะกะหน้าเว็บ ฉันไม่เคยเห็นเว็บไซต์ที่ยุ่งเหยิงของแบรนด์ใหญ่ ๆ ที่มีอยู่ แม้แต่ facebook, squarespace และ google ก็ใช้ประโยชน์จากพลังของช่องว่างเชิงลบเพื่อเน้นว่าอะไรสำคัญและอะไรไม่สำคัญ
ผลที่ตามมาตามธรรมชาติของแนวทางนี้คือการออกแบบแบบมินิมัลลิสต์ที่ดึงดูดสายตา การมีหน้าแรกที่รกอาจทำให้ผู้ใช้เครียด ข้อมูลจำนวนมากยากที่จะใช้ในครั้งแรกโดยทุกคน การมีเว็บไซต์ธรรมดาที่เรียบง่ายพร้อมโฆษณาที่ใช้งานได้คือกุญแจสำคัญในการสร้างเว็บไซต์ที่น่าสนใจ นี่คือตัวอย่างกรณีการใช้งานที่ดี

อย่างที่คุณเห็นการแยกบล็อกเนื้อหาที่ชัดเจน ซึ่งมีประโยชน์มากสำหรับผู้ใช้ในการนำทาง
โครงสร้างการนำทางที่ชัดเจน
บริการและบริการย่อยของคุณอาจมีความซับซ้อน สมมติว่าคุณเป็นเว็บไซต์ที่ให้การรับรอง ISO ขณะนี้การรับรอง ISO มีจำนวนสูงมาก มีใบรับรอง ISO ประมาณ 50 รายการที่คุณสามารถให้ได้ ดังนั้นคุณจะจัดโครงสร้างอย่างไร สำหรับทุกปัญหาย่อมมีทางออก นักออกแบบที่ดีสามารถสร้างเมนูแบบแท็บที่ไม่รกและใช้พื้นที่ที่กำหนดได้อย่างมีประสิทธิภาพ ลำดับชั้นการนำทางแบบเรียบเป็นสิ่งที่ดีจริงๆ Google กล่าวว่าข้อมูลที่สำคัญที่สุดไม่ควรถูกฝังลึกลงไปในเว็บไซต์ นอกจากนี้ ในขณะออกแบบโครงสร้างการนำทางของคุณ ให้คำนึงถึงกฎ 3 คลิกเสมอ ซึ่งระบุว่าผู้ใช้ควรสามารถนำทางไปยังข้อมูลที่ต้องการได้ไม่เกิน 3 คลิก สิ่งนี้ยังช่วยลดอัตราตีกลับของคุณ ผู้เข้าชมยังคงลงทุนในเว็บไซต์และเนื้อหาโดยไม่สูญเสียความสนใจ ปัจจัยในหน้าเว็บไซต์เป็นแนวทางที่ดีมากสำหรับการจัดโครงสร้างเว็บไซต์ของคุณ
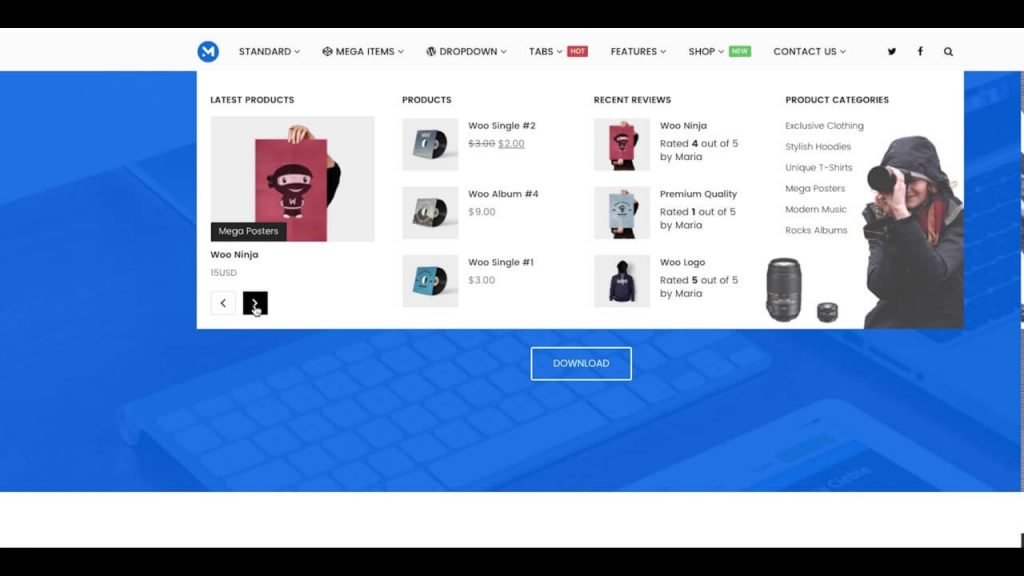
นี่คือตัวอย่างของโครงสร้างการนำทางที่ยอดเยี่ยมแต่ซับซ้อน

ถ้าทุกอย่างเป็นเพียงรายการ มันจะยากขึ้นมากที่จะเข้าใจ สิ่งนี้มีไว้สำหรับเว็บไซต์อีคอมเมิร์ซ คุณสามารถใช้แบบเดียวกันนี้กับโครงสร้างการนำทางขององค์กรที่ซับซ้อนได้
มีส่วนร่วมกับผู้เข้าชมของคุณ
เสียงของเว็บไซต์เช่นสำเนาควรกระชับและน่าสนใจ อย่าสร้างเว็บไซต์ที่มีข้อความจำนวนมากซึ่งเป็นเพียงสุสานที่ฝังความสนใจของผู้ใช้ พยายามทำให้สิ่งต่าง ๆ มีชีวิตชีวา รับไอคอน รูปภาพ และแม้แต่วิดีโอเจ๋ง ๆ เพื่อแสดงประเด็นของคุณ หากทำได้ ให้เพิ่มปุ่มอ่านเพิ่มเติม และให้ผู้ใช้เลือกว่าต้องการข้อมูลเพิ่มเติมเกี่ยวกับบางสิ่งหรือไม่ พยายามใส่ gif ที่ดึงดูดความสนใจของผู้ใช้ ตลอดหลายปีที่ผ่านมา ฉันเริ่มชอบเว็บไซต์ที่นำเสนอข้อมูลแบบซ้ายไปขวามากกว่าจากบนลงล่าง ลองรวมสิ่งนี้ไว้ในเว็บไซต์ของคุณ ข้อมูลจำนวนมากสามารถแสดงผ่านการเลื่อนในแนวนอนและจากนั้นก็มีเนื้อหาแบบแท็บ ฉันชอบที่จะมีการนำเสนอข้อมูลในลักษณะนั้น อย่าเป็นทางการเกินไป ไม่มีใครชอบแบบนั้น จงเป็นส่วนตัวและเชื่อมต่อกับผู้ฟังในระดับของพวกเขา ให้พวกเขารู้สึกเป็นส่วนตัวกับสิ่งที่คุณนำเสนอ

รวมข้อความรับรอง
บทวิจารณ์ที่ยอดเยี่ยมช่วยสร้างความมั่นใจให้กับลูกค้าในแบรนด์ของคุณ ลองและรับวิดีโอคำนิยมที่สามารถยกระดับเกมของคุณได้ น่าเชื่อถือกว่ามากและเข้าใจง่ายกว่าด้วย อย่าลงน้ำมากเกินไปกับเรื่องนี้ ลองนึกภาพคำรับรอง 60 รายการที่มีคะแนนระดับ 5 ดาว ธรรมดาที่ออกจะเป็นของปลอม ปลอมแต่ไม่ใช่แบบนั้น รวมคำพูดดีๆ แต่รวม 1-2 คำติชมเชิงลบด้วย นั่นทำให้เชื่อได้มากขึ้นจริงๆ
ส่วนบล็อก / ข่าว
ไม่ว่าแบรนด์ของคุณจะใหญ่แค่ไหน คุณต้องมีบล็อกและส่วนข่าวสาร แม้ว่าส่วนบล็อกสามารถช่วยคุณในการสร้างฐานความรู้ที่ลูกค้าของคุณสามารถเชื่อมโยงได้ แต่ก็ยังเปิดโอกาสให้คุณได้อวดอ้างเกี่ยวกับความสามารถและโครงการล่าสุดของคุณ คุณไม่มีทางรู้ว่าใครจะค้นหาอะไร สมมติว่า ตัวอย่างเช่น คุณเพิ่มกรณีศึกษา ลูกค้าอาจประสบปัญหาเดียวกัน และเมื่อเขาอ่านกรณีศึกษาของคุณและเกี่ยวข้องกับกรณีศึกษา ลองจินตนาการถึงตัวกระตุ้น Conversion นอกเหนือจากนั้นจะมีข่าวสารอัพเดทอยู่เสมอ ผู้คนต่างอยากเห็นคุณเติบโต โดยเฉพาะอย่างยิ่งหากคุณเป็นบริษัทที่มีหุ้นลอยอยู่ในตลาด การอัปเดตใหม่สามารถสะท้อนถึงราคาหุ้นของคุณได้เช่นกัน บอกผู้คนว่าเกิดอะไรขึ้นในองค์กร อาจรวมถึงเหตุการณ์ที่คุณอาจเข้าร่วมหรือองค์กรของคุณ องค์กรใดๆ หรือโครงการริเริ่ม CSR
เรื่องความเร็ว
อย่าหลงไปกับการทำงานและมองข้ามความเร็ว ความเร็วเป็นปัจจัยเดียวที่สำคัญที่สุดในทุกเว็บไซต์ มันสามารถผลักดันการแปลงของคุณขึ้นและลง เวลาในการโหลดหน้าเว็บที่ช้าอาจนำไปสู่ประสบการณ์ที่น่าหงุดหงิดและอาจทำให้ผู้เยี่ยมชมหรือผู้มีส่วนได้ส่วนเสียหมดไปได้ ความเร็วในการโหลดหน้าเว็บยังเป็นปัจจัยที่นำไปสู่ความภักดี ต่อไปนี้คือปัจจัยบางประการที่สามารถปรับปรุงเวลาในการโหลดหน้าเว็บได้
การออกแบบที่ตอบสนอง
ใช้การออกแบบที่สามารถเข้าถึงได้จากทุกอุปกรณ์ คุณไม่มีทางรู้ว่าผู้ใช้ของคุณสามารถดูเว็บไซต์ของคุณได้จากที่ใด ด้วยการระเบิดของอุปกรณ์ สิ่งนี้ได้กลายเป็นความท้าทาย เทคโนโลยีสมัยใหม่สามารถอธิบายการเปลี่ยนแปลงหน้าจอที่ไม่แน่นอนได้ นอกจากนี้ การเพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่เป็นปัจจัยในการจัดอันดับสำหรับ SEO คุณอาจต้องการพูดถึงเรื่องนี้เนื่องจากเกี่ยวข้องโดยตรงกับประสบการณ์ของผู้ใช้
นี่คือตัวอย่างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์

เพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์ที่ตอบสนอง
รายละเอียดการติดต่อ
หากเป็นไปได้ให้ใส่รายละเอียดการติดต่อในทุกหน้าบนเว็บไซต์ การติดต่ออย่างรวดเร็วควรมองเห็นได้ในที่ที่เห็นได้ชัดเจน พยายามรักษาแบบฟอร์มให้สั้นเข้าไว้ ตัวอย่างเช่น หากคุณต้องการเพียงแค่ชื่อและหมายเลข อย่าถามรายละเอียดเพราะผู้ใช้อาจสนใจเฉพาะการโทรเท่านั้น ในทำนองเดียวกัน หากหมายเลขโทรศัพท์มีความสำคัญมากกว่า คุณสามารถยกเว้นฟิลด์อีเมลทั้งหมดได้ รวมแผนที่ Google ไว้บนหน้าเว็บเสมอ ซึ่งสามารถนำไปสู่ที่ทำงานของคุณได้โดยตรง สิ่งนี้ช่วยในการ SEO ในท้องถิ่นและเสริมการจัดอันดับในท้องถิ่นของคุณ
