Sfaturi pentru un design minunat de site-uri corporative
Publicat: 2019-11-19Există cinci lucruri care alcătuiesc un site web bun, le numim cele cinci simboluri ale designului web. Acestea sunt aspectul, conținutul, experiența utilizatorului, funcțiile și conformitatea. Un design minunat de site web trebuie să fie atractiv din punct de vedere vizual, foarte ușor de navigat, trebuie să fie neted și bine structurat, cu informații care merită timpul și efortul utilizatorului.
Am văzut numeroase proiecte de design de site-uri web, dar cele care s-au remarcat au fost cele care au avut toate cele cinci elemente de mai sus. În afară de aceste elemente, iată câteva sfaturi pentru un design minunat de site-uri corporative.
Spații negative
Site-ul ar trebui să fie simplu, sofisticat și, în același timp, ar trebui să fie ușor de utilizat. Spațiile negative joacă un rol important în modul în care se simte și arată site-ul. Organizațiile mari nu își aglomera niciodată pagina web. Nu am văzut niciodată un site web aglomerat cu mărci mari care există. Chiar și facebook, squarespace și google au pârghii puterea spațiilor negative pentru a evidenția ce este important și ce nu.
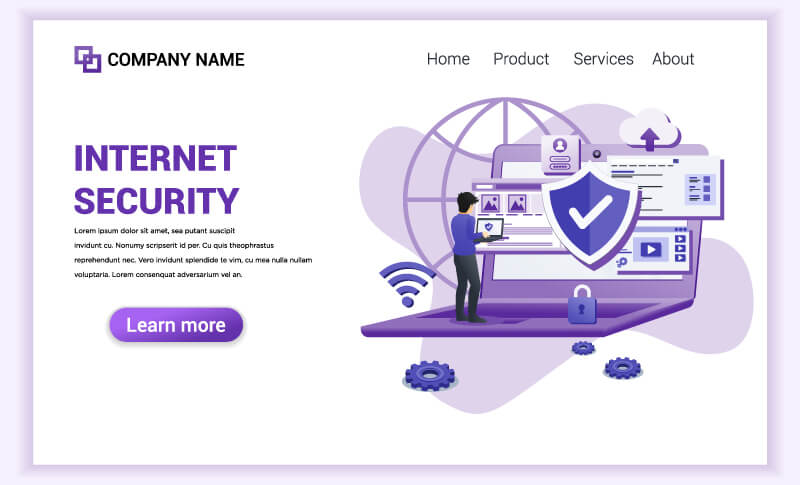
Ca o consecință naturală a acestei abordări este un design minimalist, care este plăcut ochiului. A avea o pagină de pornire aglomerată poate stresa utilizatorii. O mulțime de date este greu de consumat de la prima trecere de către oricine. A avea un site simplu simplu, cu reclame funcționale, este cheia unui site web convingător. Iată un exemplu de scenariu de caz de utilizare bun

După cum puteți vedea, o separare clară a blocurilor de conținut, care sunt cu adevărat utile pentru navigarea unui utilizator.
Structura de navigare clară
Serviciile și subserviciile dvs. pot deveni complexe, să presupunem că sunteți un site web care oferă certificări ISO. Acum, certificările ISO sunt foarte mari ca număr. Există aproximativ 50 de certificări ISO pe care le puteți oferi, deci cum le structurați. Ei bine, pentru fiecare problemă există o soluție, designerii buni pot face cu adevărat meniuri cu file, care nu sunt aglomerate și pot folosi bunul imobiliar dat într-adevăr. O ierarhie de navigare plată este foarte bună. Google spune că cele mai importante informații nu ar trebui să fie niciodată îngropate adânc în interiorul site-ului web. De asemenea, atunci când vă proiectați structura de navigare, țineți întotdeauna cont de regula celor 3 clicuri care prevede că un utilizator ar trebui să poată naviga la informațiile dorite în cel mult 3 clicuri. Acest lucru reduce, de asemenea, ratele de respingere, vizitatorii rămân investiți în site și conținut și nu-și pierd atenția. Factorii site-ului onpage sunt un ghid foarte bun pentru structurarea site-urilor dvs.
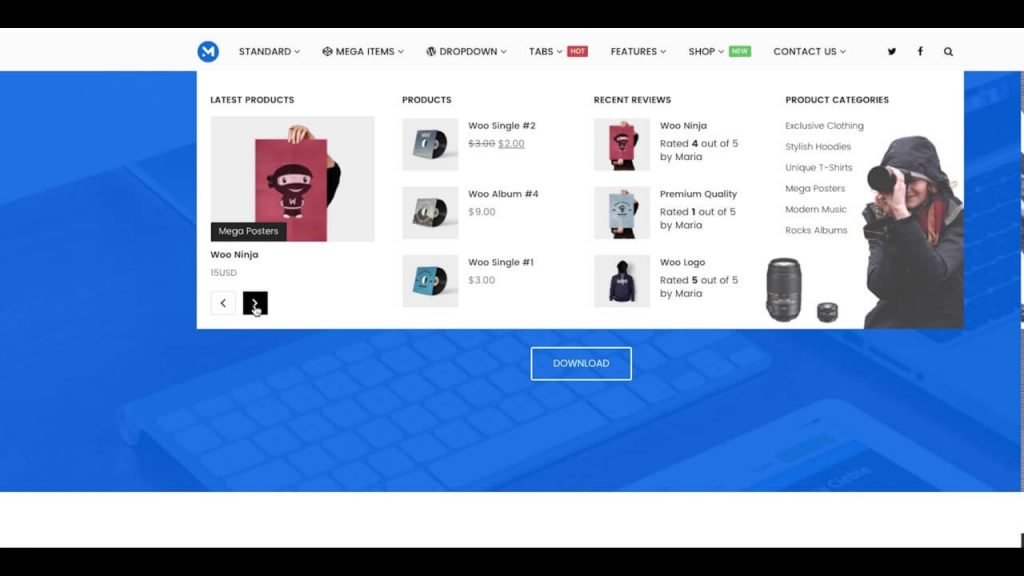
Iată un exemplu de structură de navigație mare, dar complexă

Dacă totul ar fi doar un element din listă, ar fi mult mai greu de înțeles. Acest lucru este pentru un site de comerț electronic, puteți aplica același lucru pentru o structură de navigare corporativă complexă.
Implicați-vă vizitatorii
Vocea site-ului, adică copia ar trebui să fie concisă și convingătoare. Nu creați un site web care conține mult text, care nu este altceva decât un cimitir în care interesul utilizatorului este îngropat. Încearcă să condimentezi lucrurile, obține câteva pictograme, imagini și chiar videoclipuri interesante pentru a-ți ilustra punctele. Ori de câte ori este posibil, adăugați un buton Citiți mai multe și lăsați utilizatorul să aleagă dacă dorește mai multe informații despre ceva. Încercați să includeți gif-uri care să atragă atenția unui utilizator. De-a lungul anilor, am început să prefer site-urile care prezintă informații de la stânga la dreapta decât de sus în jos. Încercați să includeți acest lucru în site-ul dvs. O mulțime de informații pot fi afișate și prin defilări orizontale și apoi există conținut cu file. Îmi place foarte mult să fie prezentate informațiile astfel. Nu fi prea formal, nimănui nu-i place asta, fii personal și conectează-te cu publicul tău la nivelul lor. Lasă-i să simtă această atingere personală cu ceea ce le prezinți.

Includeți mărturii
Recenziile excelente sporesc încrederea clienților în marca dvs. Încercați să obțineți mărturii video care vă pot îmbunătăți jocul, sunt mult mai credibile și mai ușor de înțeles. Nu exagera cu asta. Imaginați-vă 60 de mărturii, toate cu evaluări de 5 stele. Obișnuit care se pare a fi fals. Falsează, dar nu așa. Includeți cuvinte bune, dar includeți și 1-2 feedback negativ. Asta o face cu adevărat mai credibilă.
Blog / Secțiunea Știri
Oricât de mare este marca dvs., aveți nevoie de un blog și de o secțiune de știri. În timp ce secțiunea de blog vă poate ajuta cu adevărat să construiți o bază de cunoștințe la care clienții dvs. se pot relaționa, vă oferă, de asemenea, o oportunitate de a vă lăuda cu capacitățile și cele mai recente proiecte. Nu știi niciodată ce ar putea căuta cineva. Să presupunem, de exemplu, dacă adăugați un studiu de caz, un client s-ar putea confrunta cu exact aceeași problemă și când vă citește studiul de caz și se referă la el, imaginați-vă declanșatorul de conversie. În afară de asta, ai mereu o secțiune de știri și actualizări, oamenii ar dori să te vadă crescând. Mai ales dacă sunteți o companie care are acțiuni flotate pe piață. Noile actualizări se pot reflecta și asupra prețurilor acțiunilor dvs. Spuneți oamenilor ce se întâmplă în organizație. Acesta poate include un eveniment la care ați putea participa sau organizațiile dumneavoastră, orice organizații sau inițiative de CSR.
Viteza contează
Nu vă pierdeți în funcționalitate și treceți cu vederea viteza. Viteza este cel mai important factor al oricărui site web. Îți poate conduce cu adevărat conversiile în sus și în jos. Timpii lenți de încărcare a paginii pot duce la o experiență frustrantă și pot alunga un vizitator sau o parte interesată. Vitezele de încărcare a paginii sunt, de asemenea, factori care contribuie la loialitate. Iată câțiva factori care pot îmbunătăți viteza de încărcare a paginii.
Design receptiv
Folosiți un design care este accesibil pe toate dispozitivele. Nu știi niciodată unde utilizatorul tău ar putea vizualiza site-ul tău. Odată cu explozia dispozitivelor, aceasta a devenit o provocare. Tehnologiile moderne pot explica schimbările neregulate ale ecranului. Mai mult, optimizarea mobilă este un factor de clasare pentru SEO. S-ar putea să doriți să discutați despre asta, deoarece este direct legat de experiența utilizatorului.
Iată un exemplu de design responsive

Mai multe despre design-uri de site web responsive
Detalii de contact
Dacă este posibil, includeți detalii de contact pe fiecare pagină de pe site. Un contact rapid ar trebui să fie întotdeauna vizibil undeva, care este vizibil. Încercați să păstrați formularul scurt. De exemplu, dacă aveți nevoie doar de nume și număr, așa să fie, nu cere detalii, deoarece un utilizator ar putea fi interesat doar de un apel telefonic. În mod similar, dacă numărul de telefon este mai important, atunci puteți exclude câmpul de e-mail împreună. Includeți întotdeauna o hartă Google pe pagina web care poate duce direct la locul dvs. de muncă. Acest lucru ajută la SEO local și, de asemenea, vă întărește clasamentul local.
