Wskazówki dotyczące projektowania niesamowitych witryn firmowych
Opublikowany: 2019-11-19Jest pięć rzeczy, które składają się na dobrą stronę internetową, nazywamy je pięcioma uosobieniem projektowania stron internetowych. Są to wygląd, treść, wrażenia użytkownika, funkcje i zgodność. Niesamowity projekt strony internetowej musi być atrakcyjny wizualnie, bardzo łatwy w nawigacji, powinien być płynny i dobrze zorganizowany z informacjami wartymi czasu i wysiłku użytkownika.
Widziałem wiele projektów stron internetowych, ale te, które się wyróżniały, to te, które miały wszystkie powyższe pięć elementów. Oprócz tych elementów, oto kilka wskazówek dotyczących projektowania niesamowitych witryn firmowych.
Przestrzenie ujemne
Strona internetowa powinna być przejrzysta, wyrafinowana, a jednocześnie przyjazna dla użytkownika. Negatywne przestrzenie odgrywają każdą ważną rolę w tym, jak wygląda i czuje się strona internetowa. Duże organizacje nigdy nie zaśmiecają swojej strony internetowej. Nigdy nie widziałem zagraconej strony internetowej żadnych dużych marek, które tam są. Nawet Facebook, Squarespace i Google wykorzystują moc negatywnych przestrzeni, aby podkreślić, co jest ważne, a co nie.
Naturalną konsekwencją takiego podejścia jest minimalistyczny design, który cieszy oko. Zaśmiecona strona główna może stresować użytkowników. Wiele danych jest trudnych do wykorzystania za pierwszym razem przez kogokolwiek. Posiadanie prostej, przejrzystej witryny z funkcjonalnymi kreacjami jest kluczem do atrakcyjnej witryny. Oto przykład dobrego scenariusza przypadków użycia

Jak widać wyraźna separacja bloków treści, które są bardzo pomocne dla użytkownika w nawigacji.
Przejrzysta struktura nawigacji
Twoje usługi i usługi podrzędne mogą być złożone, powiedzmy, że prowadzisz stronę internetową, która zapewnia certyfikaty ISO. Teraz certyfikatów ISO jest naprawdę dużo. Istnieje około 50 certyfikatów ISO, które możesz dostarczyć, więc jak to zorganizować. Cóż, na każdy problem można znaleźć rozwiązanie, dobrzy projektanci naprawdę potrafią zrobić menu z zakładkami, które nie są zagracone i efektywnie wykorzystać daną nieruchomość. Płaska hierarchia nawigacji jest naprawdę dobra. Google mówi, że najważniejsze informacje nigdy nie powinny być zakopane głęboko w witrynie. Również przy projektowaniu struktury nawigacyjnej zawsze pamiętaj o zasadzie 3 kliknięć, która mówi, że użytkownik powinien być w stanie przejść do żądanej informacji w nie więcej niż 3 kliknięcia. Obniża to również współczynniki odrzuceń, odwiedzający pozostają zaangażowani w witrynę i jej treść i nie tracą uwagi. Czynniki na stronie internetowej są naprawdę dobrym przewodnikiem po ustrukturyzowaniu twoich stron internetowych.
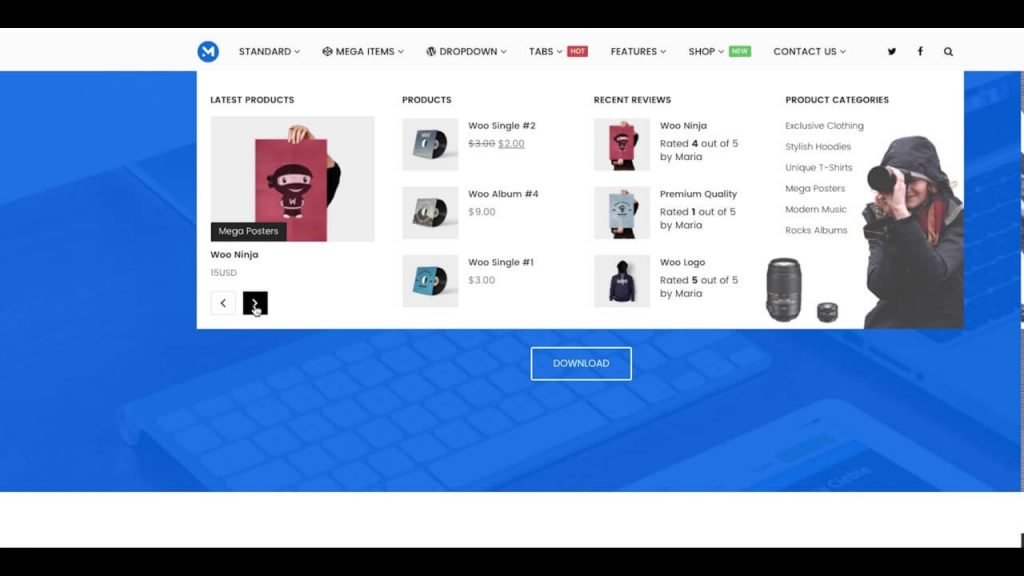
Oto przykład wspaniałej, ale złożonej struktury nawigacyjnej

Gdyby wszystko było tylko elementem listy, byłoby to o wiele trudniejsze do zrozumienia. Dotyczy to witryny e-commerce, możesz zastosować to samo do złożonej korporacyjnej struktury nawigacyjnej.
Zaangażuj swoich gości
Głos strony internetowej, czyli kopii, powinien być zwięzły i przekonujący. Nie twórz strony internetowej, która ma dużo tekstu, który jest tylko cmentarzyskiem, na którym giną zainteresowania użytkownika. Spróbuj dodać trochę pikanterii, zdobądź fajne ikony, obrazy, a nawet filmy, aby zilustrować swoje tezy. Tam, gdzie to możliwe, dodaj przycisk „czytaj więcej” i pozwól użytkownikowi wybrać, czy chce uzyskać więcej informacji na dany temat. Spróbuj dołączyć gify, które przykują uwagę użytkownika. Przez lata zacząłem preferować strony internetowe, które przedstawiają informacje od lewej do prawej niż od góry do dołu. Spróbuj włączyć to do swojej witryny. Wiele informacji można również wyświetlić za pomocą poziomych zwojów, a następnie jest treść z zakładkami. Bardzo lubię, gdy informacje są prezentowane w ten sposób. Nie bądź zbyt formalny, nikt tego nie lubi, bądź osobisty i komunikuj się z odbiorcami na ich poziomie. Pozwól im poczuć ten osobisty kontakt z tym, co im podarujesz.

Dołącz referencje
Świetne recenzje budują zaufanie klientów do Twojej marki. Spróbuj uzyskać rekomendacje wideo, które naprawdę mogą poprawić Twoją grę, są one również o wiele bardziej wiarygodne i łatwiejsze do zrozumienia. Nie przesadzaj z tym. Wyobraź sobie 60 referencji, wszystkie z 5 gwiazdkami. Zwykłe, które okazuje się fałszywe. Udawać, ale nie w ten sposób. Dołącz dobre słowa, ale także 1-2 negatywne opinie. To naprawdę czyni go bardziej wiarygodnym.
Blog / Sekcja aktualności
Niezależnie od tego, jak duża jest Twoja marka, potrzebujesz bloga i sekcji aktualności. Sekcja z blogiem może naprawdę pomóc w budowaniu bazy wiedzy, z którą Twoi klienci mogą się utożsamiać, ale daje też możliwość pochwalenia się swoimi możliwościami i najnowszymi projektami. Nigdy nie wiadomo, czego ktoś może szukać. Załóżmy na przykład, że dodajesz studium przypadku, klient może napotkać dokładnie ten sam problem, a kiedy przeczyta Twoje studium przypadku i odniesie się do niego, wyobraź sobie wyzwalacz konwersji. Poza tym zawsze miej sekcję z aktualnościami i aktualizacjami, ludzie chcieliby widzieć, jak się rozwijasz. Zwłaszcza jeśli jesteś firmą, której akcje są notowane na rynku. Nowe aktualizacje mogą również odzwierciedlać ceny Twoich akcji. Powiedz ludziom, co dzieje się w organizacji. Może to obejmować wydarzenie, w którym możesz uczestniczyć lub Twoje organizacje, dowolne organizacje lub inicjatywy CSR.
Szybkość ma znaczenie
Nie zgub się w funkcjonalności i nie przeocz szybkości. Szybkość jest najważniejszym czynnikiem w każdej witrynie. To naprawdę może zwiększać i zmniejszać liczbę konwersji. Powolne ładowanie strony może prowadzić do frustrujących wrażeń i może zniechęcić gościa lub interesariusza. Prędkości ładowania strony są również czynnikami wpływającymi na lojalność. Oto kilka czynników, które mogą poprawić szybkość ładowania strony.
Elastyczny projekt
Zastosuj projekt, który jest dostępny na wszystkich urządzeniach. Nigdy nie wiesz, gdzie użytkownik może przeglądać Twoją witrynę. Wraz z eksplozją urządzeń stało się to wyzwaniem. Nowoczesne technologie mogą odpowiadać za nieregularne zmiany ekranu. Ponadto optymalizacja mobilna jest czynnikiem rankingowym dla SEO. Możesz chcieć o tym wspomnieć, ponieważ jest to bezpośrednio związane z doświadczeniem użytkownika.
Oto przykład responsywnych projektów

Więcej o responsywnych projektach stron internetowych
Szczegóły kontaktu
Jeśli to możliwe, umieść dane kontaktowe na każdej stronie w serwisie. Szybki kontakt powinien być zawsze widoczny w miejscu, które jest zauważalne. Postaraj się, aby formularz był krótki. Na przykład, jeśli potrzebujesz tylko nazwiska i numeru, niech tak będzie, nie pytaj o szczegóły, ponieważ użytkownik może być zainteresowany tylko rozmową telefoniczną. Podobnie, jeśli numer telefonu jest ważniejszy, możesz całkowicie wykluczyć pole adresu e-mail. Zawsze umieszczaj na stronie mapę Google, która może bezpośrednio prowadzić do Twojego miejsca pracy. Pomaga to w lokalnym SEO, a także wzmacnia lokalny ranking.
