Kiat untuk mendesain situs web perusahaan yang luar biasa
Diterbitkan: 2019-11-19Ada lima hal yang membentuk sebuah situs web yang bagus, kami menyebutnya lima lambang desain web. Mereka adalah penampilan, konten, pengalaman pengguna, fitur, dan kepatuhan. Desain situs web yang luar biasa harus menarik secara visual, sangat mudah dinavigasi, harus mulus dan terstruktur dengan baik dengan informasi yang sepadan dengan waktu dan tenaga pengguna.
Saya telah melihat banyak proyek desain situs web tetapi yang menonjol adalah proyek yang memiliki kelima elemen di atas. Terlepas dari elemen-elemen tersebut, berikut adalah beberapa tip untuk mendesain situs web perusahaan yang mengagumkan.
Spasi Negatif
Situs web harus sederhana, canggih, dan pada saat yang sama harus ramah pengguna. Ruang negatif memainkan peran penting dalam bagaimana situs web terasa dan terlihat. Organisasi besar tidak pernah mengacaukan halaman web mereka. Saya belum pernah melihat situs web yang berantakan dari merek besar mana pun yang ada di luar sana. Bahkan facebook, squarespace, dan google telah memanfaatkan kekuatan ruang negatif untuk menyoroti apa yang penting dan apa yang tidak.
Konsekuensi alami dari pendekatan ini adalah desain minimalis yang enak dipandang. Memiliki beranda yang berantakan dapat membuat pengguna stres. Banyak data yang sulit dikonsumsi pada awalnya oleh siapa pun. Memiliki situs web polos sederhana dengan materi iklan fungsional adalah kunci situs web yang menarik. Berikut adalah contoh skenario kasus penggunaan yang baik

Seperti yang Anda lihat pemisahan yang jelas dari blok konten yang sangat membantu bagi pengguna untuk bernavigasi.
Struktur Navigasi yang Jelas
Layanan dan sub layanan Anda bisa menjadi rumit, katakanlah Anda adalah situs web yang menyediakan sertifikasi ISO. Sekarang sertifikasi ISO jumlahnya sangat tinggi. Ada sekitar 50 sertifikasi ISO yang dapat Anda berikan, jadi bagaimana Anda menyusunnya. Nah untuk setiap masalah ada solusinya, desainer yang baik benar-benar dapat membuat menu tab yang tidak berantakan dan menggunakan real estat yang diberikan dengan sangat efektif. Hierarki navigasi datar sangat bagus. Google mengatakan, informasi terpenting tidak boleh terkubur jauh di dalam situs web. Juga saat mendesain struktur navigasi Anda, selalu ingat aturan 3 klik yang menyatakan bahwa pengguna harus dapat menavigasi ke informasi yang diinginkan tidak lebih dari 3 klik. Ini juga menurunkan rasio pentalan Anda, pengunjung tetap berinvestasi di situs web dan konten dan tidak kehilangan perhatian. Faktor onpage situs web adalah panduan yang sangat bagus untuk menyusun situs web Anda.
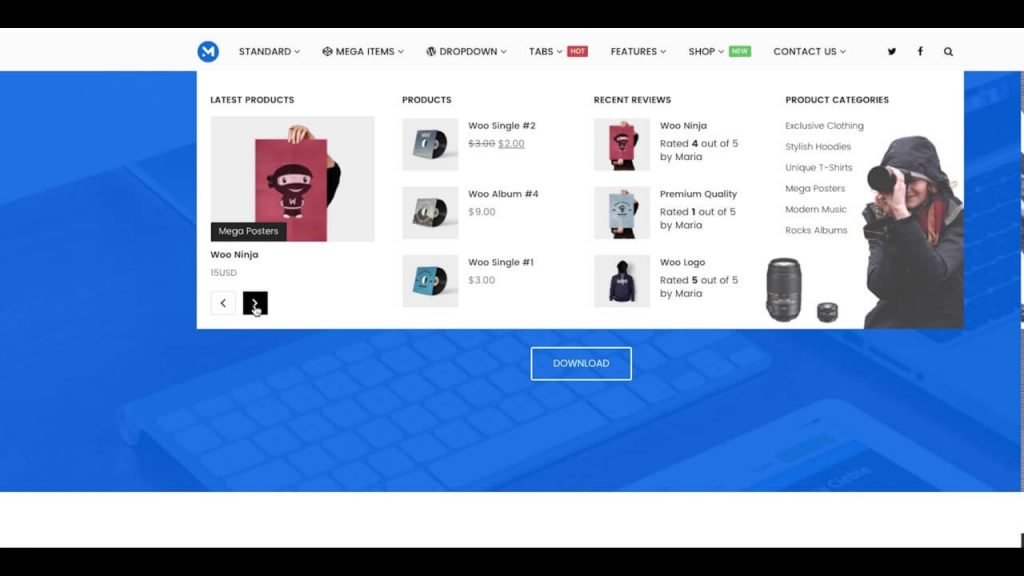
Berikut adalah contoh struktur navigasi yang bagus namun rumit

Jika semuanya hanya menjadi item daftar, itu akan jauh lebih sulit untuk dipahami. Ini untuk situs web e-niaga, Anda dapat menerapkan hal yang sama pada struktur navigasi perusahaan yang kompleks.
Libatkan pengunjung Anda
Suara situs web yaitu salinannya harus ringkas dan menarik. Jangan membuat website yang memiliki banyak teks yang tidak lain hanyalah kuburan tempat kepentingan pengguna terkubur. Cobalah untuk mempercantik, dapatkan beberapa ikon keren, gambar, dan bahkan video untuk mengilustrasikan poin Anda. Sedapat mungkin tambahkan tombol baca lebih lanjut dan biarkan pengguna memilih jika dia menginginkan lebih banyak informasi tentang sesuatu. Coba sertakan gif yang menarik perhatian pengguna. Selama bertahun-tahun, saya mulai menyukai situs web yang menyajikan informasi dari kiri ke kanan daripada dari atas ke bawah. Coba dan sertakan ini di situs web Anda. Banyak informasi juga dapat ditampilkan melalui gulungan horizontal dan kemudian ada konten tab. Saya sangat suka informasi disajikan seperti itu. Jangan terlalu formal, tidak ada yang suka itu, jadilah pribadi dan terhubung dengan audiens Anda di level mereka. Biarkan mereka merasakan sentuhan pribadi dengan apa yang Anda sajikan kepada mereka.

Sertakan Testimonial
Ulasan bagus membangun kepercayaan pelanggan pada merek Anda. Coba dan dapatkan testimonial video yang benar-benar dapat meningkatkan permainan Anda, video tersebut jauh lebih dapat dipercaya dan juga lebih mudah dipahami. Jangan terlalu berlebihan dengan ini. Bayangkan 60 testimonial semuanya dengan peringkat 5 bintang. Biasa itu palsu. Berpura-pura tapi tidak seperti itu. Sertakan kata-kata yang baik tetapi sertakan juga 1-2 umpan balik negatif. Itu benar-benar membuatnya lebih bisa dipercaya.
Bagian Blog / Berita
Betapapun besarnya merek Anda, Anda memerlukan blog dan bagian berita. Sementara bagian blog benar-benar dapat membantu Anda dalam membangun basis pengetahuan yang dapat dihubungkan dengan pelanggan Anda, itu juga memberi Anda kesempatan untuk membanggakan kemampuan dan proyek terbaru Anda. Anda tidak pernah tahu apa yang mungkin sedang dicari. Katakanlah misalnya, Anda menambahkan studi kasus, pelanggan mungkin menghadapi masalah yang sama persis dan saat dia membaca studi kasus Anda dan mengaitkannya, bayangkan pemicu konversinya. Selain itu selalu ada bagian berita dan pembaruan, orang-orang ingin melihat Anda berkembang. Apalagi jika Anda adalah perusahaan yang sahamnya melayang di pasar. Pembaruan baru juga dapat mencerminkan harga saham Anda. Beri tahu orang-orang apa yang terjadi di organisasi. Ini dapat mencakup acara yang mungkin Anda hadiri atau organisasi Anda yang kuat, organisasi apa pun, atau inisiatif CSR.
Kecepatan Penting
Jangan tersesat dalam fungsionalitas dan mengabaikan kecepatan. Kecepatan adalah satu-satunya faktor terpenting dalam situs web mana pun. Itu benar-benar dapat mendorong konversi Anda naik dan turun. Waktu muat halaman yang lambat dapat menyebabkan pengalaman yang membuat frustrasi dan dapat mengusir pengunjung atau pemangku kepentingan. Kecepatan memuat halaman juga merupakan faktor yang berkontribusi terhadap loyalitas. Berikut adalah beberapa faktor yang dapat meningkatkan waktu pemuatan halaman.
Desain responsif
Terapkan desain yang dapat diakses di semua perangkat. Anda tidak pernah tahu di mana pengguna Anda dapat melihat situs web Anda. Dengan ledakan perangkat, ini menjadi tantangan. Teknologi modern dapat menjelaskan perubahan layar yang tidak menentu. Selain itu, pengoptimalan seluler adalah faktor peringkat untuk SEO. Anda mungkin ingin menekankan ini karena ini terkait langsung dengan pengalaman pengguna.
Berikut adalah contoh desain responsif

Lebih lanjut tentang Desain Situs Web Responsif
Detail Kontak
Jika memungkinkan sertakan detail kontak di setiap halaman di situs web. Kontak cepat harus selalu terlihat di suatu tempat yang terlihat. Usahakan agar bentuknya tetap pendek. Misalnya, jika Anda hanya perlu nama dan nomor, ya sudah, jangan minta detailnya karena pengguna mungkin hanya tertarik dengan panggilan telepon. Demikian pula, jika nomor telepon lebih penting maka Anda dapat mengecualikan bidang email secara bersamaan. Selalu sertakan peta google di halaman web yang dapat langsung mengarah ke tempat kerja Anda. Ini membantu dalam SEO lokal dan juga meningkatkan peringkat lokal Anda.
