suggerimenti per la progettazione di siti Web informativi
Pubblicato: 2019-11-24Quando si tratta di tipi di siti Web, potresti pensare che il sito Web informativo sia il più facile da costruire. Potresti avviare un'installazione di wordpress vanilla, creare una goccia e ottenere un sito Web entro 2 giorni, ma servirebbe davvero al tuo scopo? Quello che intendo dire è che il design non è mai lo scopo del sito Web, è sempre un mezzo per raggiungere un altro fine e quel fine è la conversione o le vendite o più affari.
La parte più difficile della progettazione di siti Web informativi è presentare informazioni significative in modo conciso che non crei confusione per l'utente finale. Il design, il layout, la spaziatura ogni aspetto ha un ruolo da svolgere su come il sito web verrà percepito dall'utente.
Ecco alcuni suggerimenti da tenere a mente con la progettazione di siti Web informativi
Raccogliere informazioni
Non saltare la pistola, pensa per un secondo a quale sia lo scopo del sito web, se il sito web ha uno scopo, qual è l'obiettivo finale, chi sarà l'utente finale del sito web. È un sito web business to business o business to consumer. Ecco alcuni semplici passaggi da seguire:
Determinare lo scopo del sito web.
Se non capisci il contenuto del sito web, come puoi strutturarlo, figuriamoci progettare l'intero flusso del sito web. Come web designer, non è solo nostro compito creare layout belli ma anche layout significativi. So che capisci bene HTML CSS e niente sull'argomento del sito Web, ma puoi sempre cercare e avere una visione a volo d'uccello del contenuto. È così importante che le persone abbiano iniziato a preferire le società di progettazione di siti Web che hanno già lavorato su un punto forte simile in precedenza. Quindi ecco alcune informazioni che dovresti assimilare prima di iniziare un progetto di design del sito web
- Scorri il contenuto del sito web, vedi i suoi processi e obiettivi. Prendi un brief dal cliente. È importante, ti aiuterà nella progettazione vera e propria in seguito.
- Determina l'obiettivo finale del sito Web, è la generazione di lead, informazioni, qualunque essa sia
- Guarda i flussi di lavoro, conosci il processo attraverso il quale un cliente interagirà sul sito web. Ad esempio, su un sito di e-commerce, il viaggio di un utente inizia con la ricerca. Sarebbe fantastico se la prima cosa che vede sul sito web è una grande casella di ricerca con suggerimenti.
Crea un diagramma di flusso dell'esperienza utente

Crea un diagramma di flusso di come gli utenti navigheranno sul sito, cosa fanno prima di completare effettivamente l'azione che desideri. Sapere cosa è importante per l'utente. Sapere quali pagine saranno visitate di frequente, come organizzare le pagine di supporto, ad esempio tenere traccia del tuo ordine, termini e condizioni, ecc.
Organizzare
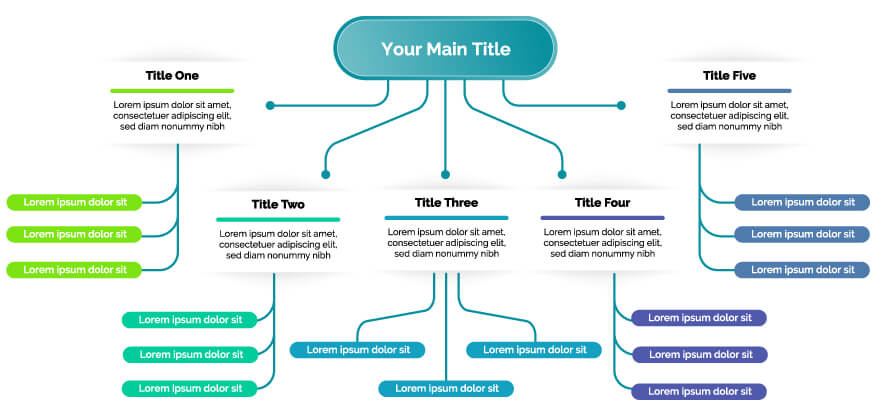
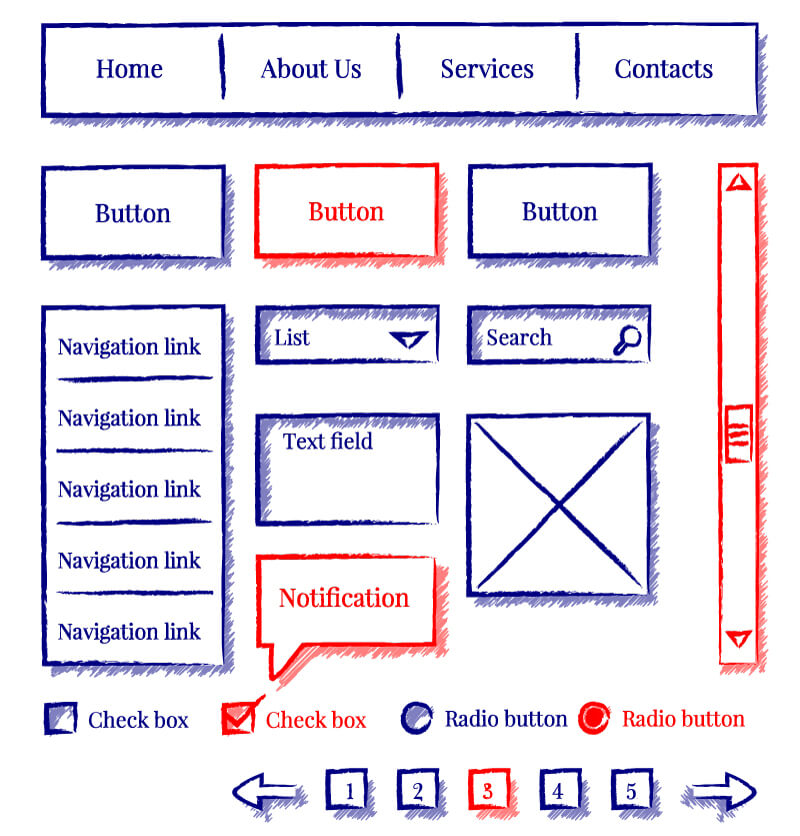
Dopo aver raccolto tutte le informazioni, è tempo che tu le scriva in modo costruttivo. Puoi creare un foglio Excel di base o puoi iniziare direttamente a costruire un wireframe dell'intero contenuto. Sviluppa una mappa del sito, suddividi grandi sezioni in sezioni più semplici con un pulsante di lettura. Questo potrebbe anche essere un buon momento per pensare alla tua struttura di navigazione. Un wireframe potrebbe assomigliare a questo

Pensa a qualcosa di nuovo
Guarda dove sta andando il gregge, ma traccia il tuo percorso. Non posso sottolineare a sufficienza il valore di una struttura chiara ai fini SEO. Pensa a tutto dal punto di vista dell'utente. Qual è la sua armatura di informazioni, conosce l'argomento che stai trattando, in caso contrario, mostragli i collegamenti all'argomento. Ad esempio, quando le persone arrivano sul nostro sito Web, di solito hanno sentito i termini sviluppo di siti Web php, progettazione di siti Web di reazione js e vogliono saperne di più prima di coinvolgerci. Quindi abbiamo inserito dei collegamenti sul nostro sito Web, che approfondiscono l'argomento, ma l'invito all'azione è prevalente ovunque. Cerca di semplificare le cose. Ogni sito di e-commerce ha categorie in alto e termini e condizioni nel piè di pagina e alcune altre informazioni sulla società nel piè di pagina. Perché pensi che lo sia. È perché le categorie di prodotti e le informazioni sui prodotti sono più importanti per l'utente. Ovviamente potrebbero voler saperne di più sull'azienda, ma la loro priorità dovrebbe essere anche la tua priorità.

Potresti anche voler strutturare la tua navigazione in modo diverso rispetto agli altri. Ad esempio, in un sito Web recente, abbiamo strutturato l'intero contenuto in base ai termini del marchio perché è ciò che l'utente conosce. I nostri test iniziali hanno verificato il nostro approccio, un utente generico potrebbe raggiungere immediatamente le informazioni che desidera.
Pensa agli elementi che altri potrebbero aver perso, ad esempio, molti siti Web informativi come i siti Web aziendali ignorano i casi di studio. I case study descrivono come la tua organizzazione ha aiutato un'altra in una situazione particolare. Un utente potrebbe trovarsi nella stessa situazione e potrebbe aver bisogno del tuo aiuto.
Non creare una struttura complicata del sito web
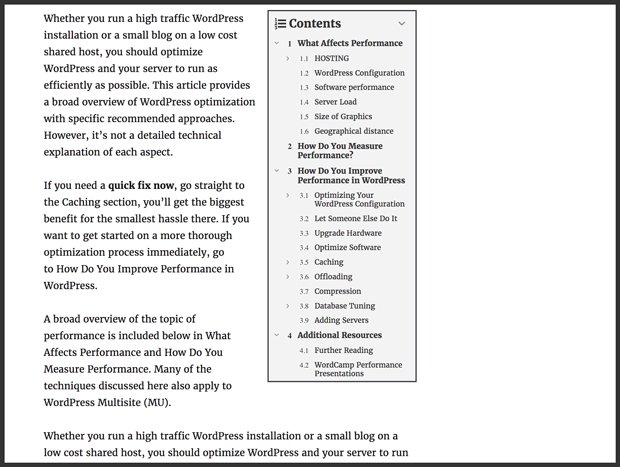
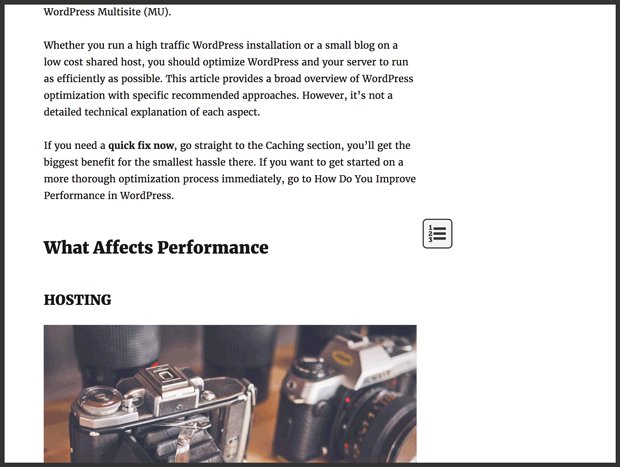
Le informazioni annidate in profondità non sono solo difficili da raggiungere, ma sono molto dannose per la SEO. Google ti dissuade dal farlo. Se le informazioni importanti sono sepolte in profondità nel tuo sito web, il tuo sito web potrebbe perdere il suo posizionamento. Può anche frustrare il tuo utente finale. Non mettere alla prova la loro pazienza, mantienila semplice. Non tenere troppe categorie e sottocategorie. Se hai bisogno di nidificare le informazioni, mantienile strutturate ed equilibrate, rendile il più semplici possibile includendo widget di ricerca fissi, tag da cui l'utente può raggiungere le informazioni desiderate. Se hai più sezioni su una pagina, puoi anche avere un sommario fisso.
Dai un'occhiata a questo, saprai cosa intendo indice fisso.

Una buona strategia consiste nell'avere una struttura nidificata chiara e strutturata, ma fornire collegamenti diretti alle informazioni più importanti. Anche Google lo favorisce. Una buona regola empirica è che un utente dovrebbe essere in grado di navigare verso qualsiasi contenuto entro 3 clic.
Design per l'utilizzo nel mondo reale
Simula l'esperienza dell'utente in anticipo. Progetta un sito Web per le persone che non vogliono perdere tempo, mantieni i titoli in grassetto, avvolgi il testo all'interno dei pulsanti Leggi di più, soddisfa un pubblico più ampio. Consenti alle persone di trovare facilmente parti di testo importanti. Usa lo spazio sullo schermo per decidere cosa è importante, se vuoi davvero sottolineare un particolare vantaggio di un prodotto che stai lanciando, aumenta la dimensione del carattere, rendilo interattivo, fallo notare alle persone. Se stai progettando un sito Web informativo sui tuoi prodotti e sai che il tuo settore è tale che il tuo pubblico di destinazione scaricherà un catalogo prima di ogni altra cosa. Inserisci un link del tuo catalogo nel menu.
Come regola generale se un'immagine può descrivere facilmente qualcosa, preferisci quella al testo, a nessuno piace leggere così tanto, usa video, diagrammi, elenchi numerati. Assicurati di catturare la loro capacità di attenzione il più possibile.
Attenzione alla duplicazione dei contenuti
Non duplicare i contenuti sul tuo sito web. Avere pagine separate per contattarci è totalmente ingiustificato a meno che la tua azienda non ne abbia bisogno. Ad esempio, potresti avere pagine di contatto diverse per sedi diverse della tua attività. L'idea è di prevenire la confusione nella mente del tuo pubblico. Molte persone ti aggiungono ai segnalibri e tornano indietro, le persone tendono a ricordare i collegamenti e la struttura sul tuo sito web Due pagine separate per lo stesso contenuto lo impediranno.
Chiama una vanga una vanga
Se pensi che ogni utente che accede al tuo sito Web sia esperto di tecnologia e conosca l'intento dietro le tue parole, sei terribilmente male informato. Ricordo di aver condotto una campagna di marketing digitale per un cliente di e-commerce. Il cliente ha insistito per rinominare il pulsante "aggiungi al carrello" in "aggiungi al mio carrello" e indovina cosa è successo, abbiamo visto un enorme aumento delle conversioni, le persone non sono state in grado di trovare aggiungi al carrello, la maggior parte di loro pensava che il prodotto fosse fuori scorta. Assegnare un nome ai collegamenti attivi e agli elementi di navigazione è della massima importanza.
