信息网站设计技巧
已发表: 2019-11-24当谈到网站类型时,您可能会认为信息网站是最容易建立的。 你可以安装一个 wordpress vanilla 安装,启动一个 droplet,并在 2 天内为自己创建一个网站,但这真的能达到你的目的吗? 我的意思是说,设计从来都不是网站的目的,它始终是实现另一个目的的一种手段,而那个目的就是转换或销售或更多业务。
信息网站设计最难的部分是以简洁的方式呈现有意义的信息,而不会让最终用户感到困惑。 设计、布局、间距每个方面都对网站将如何被用户感知发挥作用。
以下是设计信息网站时要牢记的一些提示
收集信息
不要仓促行事,想一想网站的目的是什么,网站是否服务于一个目的,最终目标是什么,谁将成为网站的最终用户。 它是企业对企业网站还是企业对消费者。 以下是一些简单的步骤:
确定网站的目的。
不了解网站的内容,怎么去架构,更谈不上设计网站的整个流程。 作为一名网页设计师,我们的工作不仅是创造漂亮的布局,而且是有意义的布局。 我知道您很了解 HTML CSS 并且对网站的主题一无所知,但您始终可以研究并鸟瞰内容。 重要的是,人们已经开始喜欢以前已经从事过类似工作的网站设计公司。 因此,在开始网站设计项目之前,您应该吸收一些信息
- 浏览网站内容,查看其流程和目标。 听听客户的简报。 它很重要,它将在以后的实际设计中帮助您。
- 确定网站的最终目标,是潜在客户生成,信息,无论是什么
- 查看工作流程,了解客户将在网站上进行交互的过程。 例如,在电子商务网站上,用户的旅程从搜索开始。 如果他在网站上首先看到的是一个带有建议的大搜索框,那就太好了。
制作用户体验流程图

制作一个流程图,说明用户将如何在网站上导航,在实际完成您想要的操作之前他们会经历什么。 知道什么对用户很重要。 知道哪些页面会被频繁访问,如何组织支持页面,例如跟踪您的订单、条款和条件等。
组织
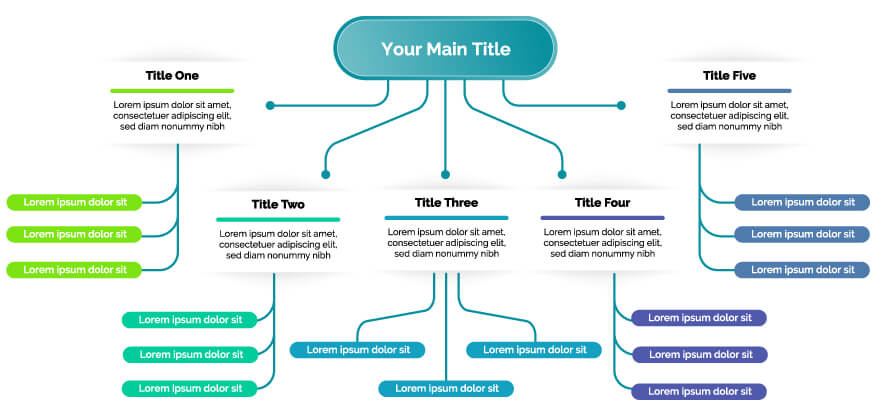
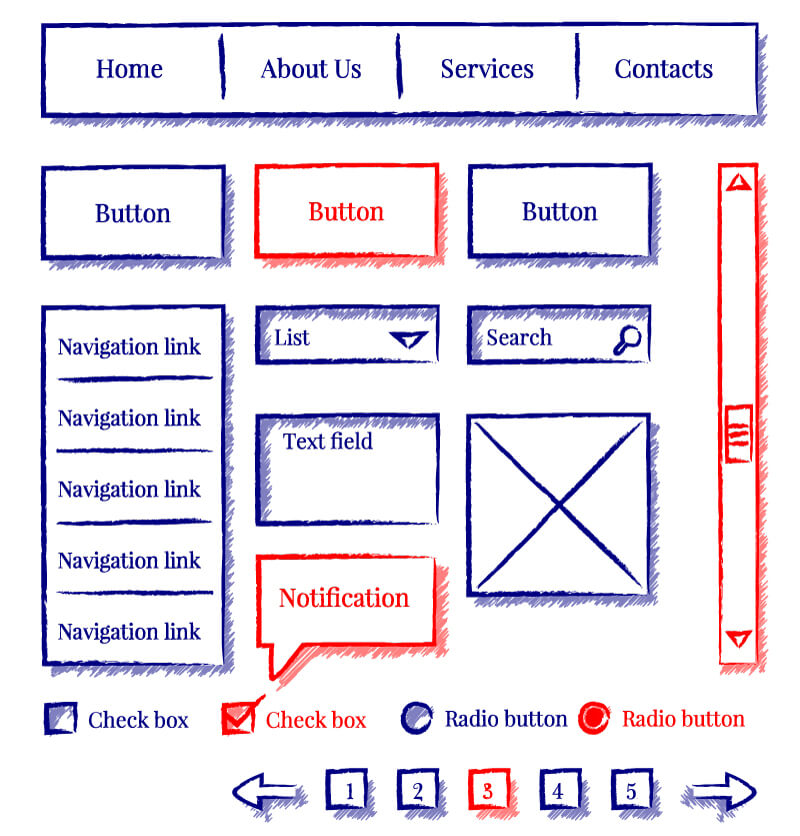
收集完所有信息后,就该以建设性的方式写下来了。 您可以创建基本的 Excel 工作表,也可以直接开始构建整个内容的线框。 开发站点地图,使用阅读按钮将大的部分分解为更简单的部分。 这也可能是考虑您的导航结构的好时机。 线框可能看起来像这样

想点新东西
查看牛群的去向,但绘制出自己的路径。 对于 SEO 目的,我不能充分强调清晰结构的价值。 一切从用户的角度考虑。 他的信息盔甲是什么,他是否知道您正在谈论的主题,如果不知道,请向他展示该主题的链接。 例如,当人们登陆我们的网站时,他们通常听说过 php 网站开发、react js 网站设计等术语,他们想在与我们联系之前了解更多。 因此,我们在我们的网站上放置了链接,详细说明了该主题,但到处都在呼吁采取行动。 尽量简化事情。 每个电子商务网站的顶部都有类别,页脚有条款和条件,页脚有一些关于公司的其他信息。 你认为这是为什么。 这是因为产品类别和产品信息对用户来说更重要。 当然,他们可能想更多地了解公司,但他们的优先事项也应该是您的优先事项。

您可能还希望构建与其他导航不同的导航结构。 例如,在最近的一个网站中,我们按照品牌术语来组织整个内容,因为这是用户所熟悉的。 我们的初步测试验证了我们的方法,一般用户可以立即接触到他想要的信息。
想想其他人可能错过的项目,例如,许多信息网站(如公司网站)都忽略了案例研究。 案例研究描述了您的组织如何在特定情况下帮助另一个组织。 用户可能处于可能需要您帮助的相同情况。
不要做复杂的网站结构
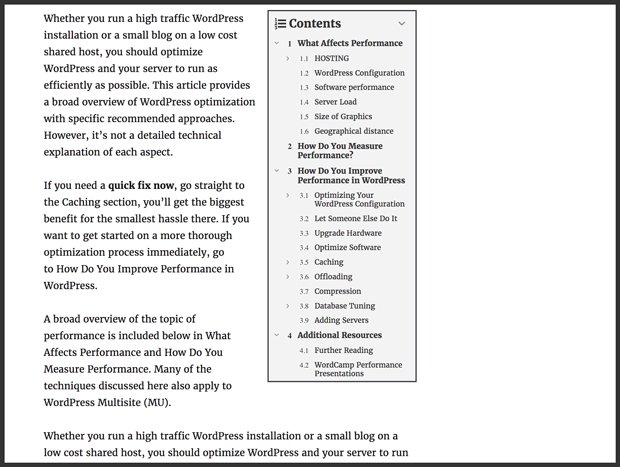
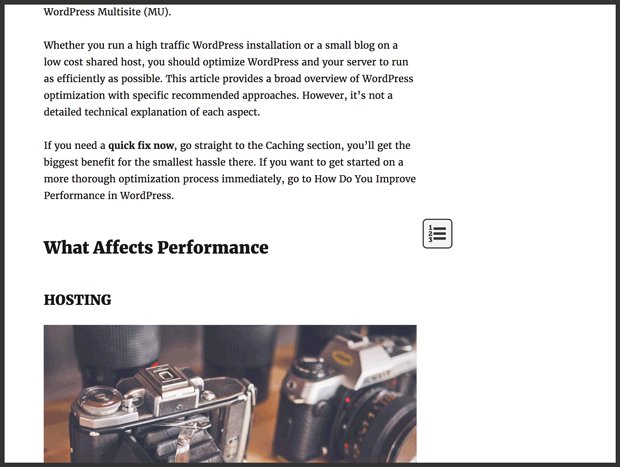
深层嵌套的信息不仅难以获取,而且对 SEO 非常不利。 谷歌劝阻你这样做。 如果重要信息深埋在您的网站中,您的网站可能会失去排名。 它还会让您的最终用户感到沮丧。 不要考验他们的耐心,保持简单。 不要保留太多类别和子类别。 如果您需要嵌套信息,请保持信息的结构化和平衡,使其尽可能简单,包括固定的搜索小部件,用户可以从中获取所需信息的标签。 如果一页上有多个部分,您也可以有一个固定的目录。
看看这个,你就会明白我的意思是固定目录。

一个好的策略是拥有结构清晰的深层嵌套结构,但提供指向最重要信息的热链接。 甚至谷歌也赞成这一点。 一个好的经验法则是用户应该能够在 3 次点击内导航到任何内容。
为现实世界使用而设计
预先模拟用户体验。 为不想花时间的人设计一个网站,将标题保持粗体,将文本包裹在阅读更多按钮中,以迎合更广泛的受众。 让人们很容易找到重要的文本块。 使用屏幕空间来决定什么是重要的,如果你真的想强调你正在发布的产品的特定好处,增加字体大小,使其具有交互性,让人们注意到它。 如果您正在设计一个关于您的产品的信息网站,并且您知道您的行业是这样的,您的目标受众将首先下载目录,然后再进行其他任何操作。 在菜单中放置目录链接。
根据经验,如果一张图片可以很容易地描述某些东西,比文字更喜欢它,那么没有人喜欢阅读那么多,使用视频、图表、编号列表。 确保尽可能多地吸引他们的注意力。
谨防内容重复
不要在您的网站上重复内容。 除非您的业务需要,否则完全没有必要使用单独的页面来联系我们。 例如,您的公司的不同地点可能有不同的联系页面。 这个想法是为了防止在你的听众心中产生混淆。 很多人为您添加书签并返回,人们往往会记住您网站上的链接和结构 相同内容的两个单独页面将防止这种情况发生。
直言不讳
如果您认为访问您网站的每个用户都精通技术并且知道您的话语背后的意图,那么您就大错特错了。 我记得为电子商务客户开展数字营销活动。 客户坚持将“添加到购物车”按钮重命名为“添加到我的包”,猜猜发生了什么,我们看到转化率大幅增加,人们无法找到添加到购物车,他们中的大多数人认为产品已经过时了股票。 命名您的热链接和导航项目是最重要的。
