tip mendesain situs web informasi
Diterbitkan: 2019-11-24Mengenai jenis situs web, Anda mungkin berpikir bahwa situs web informasi adalah yang paling mudah dibuat. Anda dapat mengambil instalasi vanilla wordpress, memutar tetesan dan mendapatkan situs web Anda sendiri dalam 2 hari, tetapi apakah itu benar-benar sesuai dengan tujuan Anda? Yang ingin saya katakan adalah bahwa desain tidak pernah menjadi tujuan situs web, itu selalu merupakan sarana untuk mencapai tujuan lain dan tujuan itu adalah konversi atau penjualan atau lebih banyak bisnis.
Bagian tersulit dari perancangan situs web informasi adalah menyajikan informasi yang bermakna dengan cara yang ringkas yang tidak membingungkan pengguna akhir. Desain, tata letak, jarak setiap aspek memiliki peran untuk bagaimana situs web akan dirasakan oleh pengguna.
Berikut adalah beberapa tips yang perlu diingat dengan merancang website informasi
Mengumpulkan informasi
Jangan terburu-buru, pikirkan sejenak apa tujuan dari situs web, apakah situs web memiliki tujuan, apa tujuan akhirnya, siapa yang akan menjadi pengguna akhir situs web. Apakah itu situs web bisnis ke bisnis atau bisnis ke konsumen. Berikut adalah beberapa langkah sederhana untuk diikuti:
Tentukan tujuan situs web.
Jika Anda tidak memahami konten situs web, bagaimana Anda bisa menyusunnya, apalagi mendesain keseluruhan alur situs web. Sebagai desainer web, bukan hanya tugas kami untuk membuat tata letak yang indah tetapi juga tata letak yang bermakna. Saya tahu bahwa Anda memahami HTML CSS dengan baik dan tidak ada apa pun tentang pokok bahasan situs web, tetapi Anda selalu dapat meneliti dan melihat sekilas kontennya. Sangat penting bahwa orang mulai memilih perusahaan perancang situs web yang telah mengerjakan keahlian serupa sebelumnya. Jadi, inilah beberapa informasi yang harus Anda asimilasi sebelum memulai proyek desain situs web
- Telusuri konten situs web, lihat proses dan tujuannya. Ambil brief dari klien. Ini penting, ini akan membantu Anda dalam desain yang sebenarnya nanti.
- Tentukan tujuan akhir dari situs web, apakah itu perolehan prospek, informasi, apa pun itu
- Lihat alur kerjanya, ketahui proses yang akan dilalui pelanggan untuk berinteraksi di situs web. Misalnya di situs web e-niaga, perjalanan pengguna dimulai dengan penelusuran. Akan sangat bagus jika hal pertama yang dia lihat di situs web adalah kotak pencarian besar dengan saran.
Buat diagram alur pengalaman pengguna

Buat diagram alur tentang bagaimana pengguna akan bernavigasi di situs, apa yang mereka lalui sebelum benar-benar menyelesaikan tindakan yang Anda inginkan. Ketahui apa yang penting bagi pengguna. Ketahui halaman mana yang akan sering dikunjungi, bagaimana mengatur halaman pendukung misalnya melacak pesanan Anda, syarat dan ketentuan dll.
Mengatur
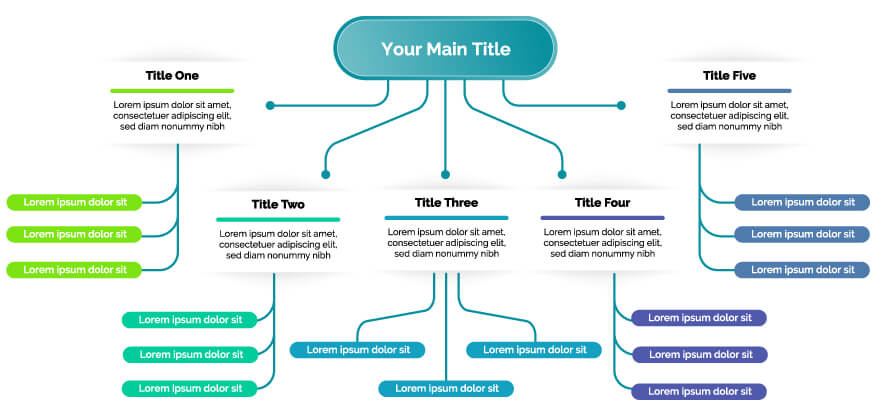
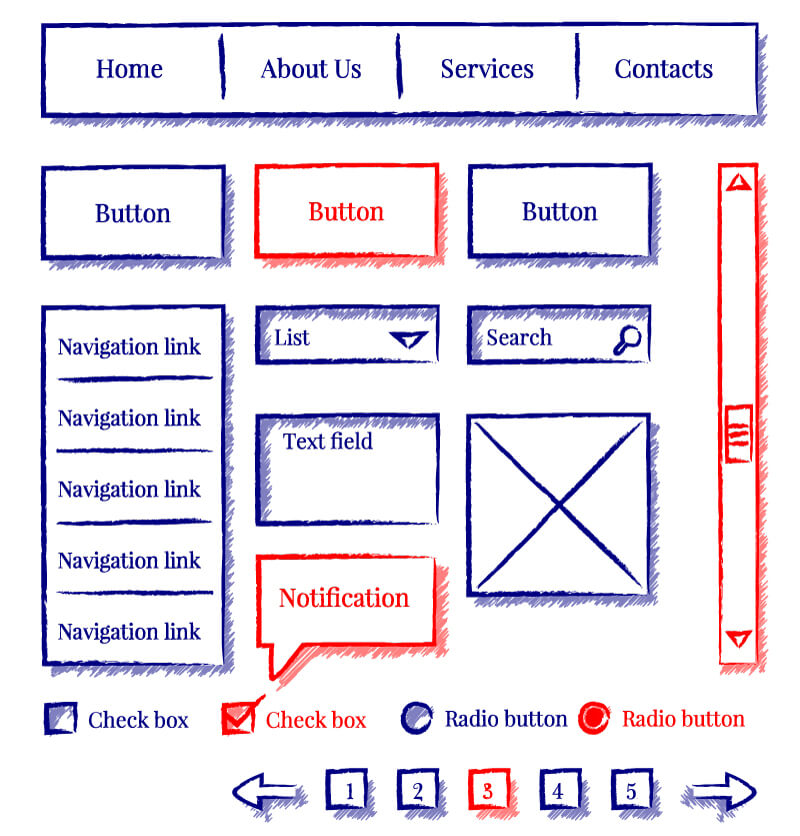
Setelah Anda mengumpulkan semua informasi, saatnya bagi Anda untuk menuliskannya dengan cara yang konstruktif. Anda dapat membuat lembar excel dasar atau Anda dapat langsung mulai membuat wireframe dari seluruh konten. Kembangkan peta situs, pisahkan bagian-bagian besar menjadi bagian-bagian yang lebih sederhana dengan tombol baca terus. Ini juga mungkin saat yang tepat untuk memikirkan tentang struktur navigasi Anda. Wireframe bisa terlihat seperti ini

Pikirkan sesuatu yang baru
Lihat ke mana kawanan itu pergi, tetapi buat jalur Anda sendiri. Saya tidak bisa cukup menekankan pada nilai struktur yang jelas untuk tujuan SEO. Pikirkan semuanya dari sudut pandang pengguna. Apa perlengkapan informasinya, apakah dia tahu subjek yang Anda ambil, jika tidak, tunjukkan padanya tautan ke subjek tersebut. Misalnya, ketika orang membuka situs web kami, mereka biasanya pernah mendengar istilah pengembangan situs web php, mendesain situs web react js, dan mereka ingin mengetahuinya lebih lanjut sebelum melibatkan kami. Jadi kami telah menempatkan tautan di situs web kami, yang menguraikan topik tersebut, namun ajakan untuk bertindak tersebar luas di mana-mana. Cobalah untuk menyederhanakan banyak hal. Setiap situs web e-niaga memiliki kategori di atas dan syarat dan ketentuan di footer dan beberapa informasi lain tentang perusahaan di footer. Menurut Anda mengapa demikian. Itu karena kategori produk dan informasi produk lebih penting bagi pengguna. Tentu saja mereka mungkin ingin tahu lebih banyak tentang perusahaan tersebut, tetapi prioritas mereka harus menjadi prioritas Anda juga.

Anda mungkin juga ingin menyusun navigasi Anda secara berbeda dari yang lain. Misalnya di situs web baru-baru ini, kami menyusun seluruh konten berdasarkan istilah merek karena itulah yang dikenal pengguna. Tes awal kami memverifikasi pendekatan kami, pengguna umum dapat segera menjangkau informasi yang dia inginkan.
Pikirkan item yang mungkin terlewatkan oleh orang lain, misalnya, banyak situs web informasi seperti situs web perusahaan mengabaikan studi kasus. Studi kasus menggambarkan bagaimana organisasi Anda membantu orang lain dalam situasi tertentu. Seorang pengguna mungkin berada dalam situasi yang sama yang mungkin membutuhkan bantuan Anda.
Jangan membuat struktur website yang rumit
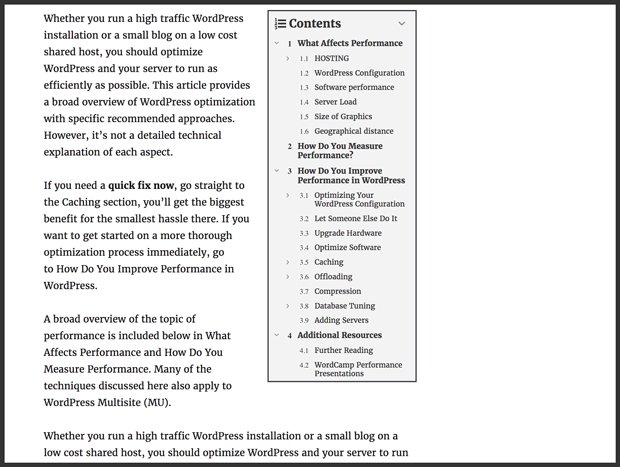
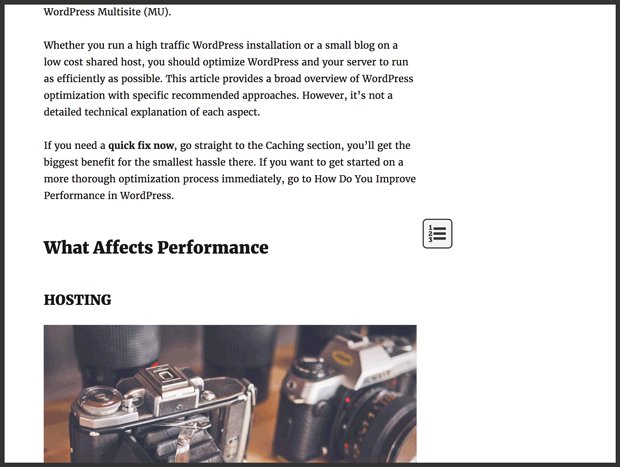
Informasi bersarang yang dalam tidak hanya sulit dijangkau tetapi juga sangat buruk untuk SEO. Google mencegah Anda melakukannya. Jika informasi penting terkubur jauh di dalam situs web Anda, situs web Anda mungkin kehilangan peringkatnya. Itu juga dapat membuat pengguna akhir Anda frustrasi. Jangan menguji kesabaran mereka, tetap sederhana. Jangan menyimpan terlalu banyak kategori dan subkategori. Jika Anda perlu membuat sarang informasi agar tetap terstruktur dan seimbang, buatlah semudah mungkin termasuk widget pencarian tetap, tag dari mana pengguna dapat mencapai informasi yang diinginkan. Jika Anda memiliki beberapa bagian pada satu halaman, Anda juga dapat memiliki daftar isi tetap.
Lihatlah ini, Anda akan tahu apa yang saya maksud dengan daftar isi tetap.

Salah satu strategi yang baik adalah memiliki struktur bersarang dalam yang terstruktur dengan jelas tetapi menyediakan hot link ke informasi yang paling penting. Bahkan google menyukai itu. Aturan praktis yang baik adalah pengguna harus dapat menavigasi ke konten apa pun dalam 3 klik.
Desain untuk penggunaan dunia nyata
Simulasikan pengalaman pengguna sebelumnya. Rancang situs web untuk orang-orang yang tidak ingin menghabiskan waktu, buat judul tetap tebal, bungkus teks di dalam tombol baca lebih lanjut, melayani audiens yang lebih luas. Permudah orang untuk menemukan potongan teks yang penting. Gunakan ruang layar untuk memutuskan apa yang penting, jika Anda benar-benar ingin menekankan manfaat tertentu dari produk yang Anda luncurkan, perbesar ukuran font, buat interaktif, buat orang memperhatikannya. Jika Anda merancang situs web informasi tentang produk Anda dan Anda tahu bahwa industri Anda sedemikian rupa sehingga audiens target Anda akan mengunduh katalog terlebih dahulu sebelum hal lain. Tempatkan tautan katalog Anda di menu.
Sebagai aturan umum jika sebuah gambar dapat mendeskripsikan sesuatu dengan mudah, lebih suka daripada teks, tidak ada yang suka membaca sebanyak itu, gunakan video, diagram, daftar bernomor. Pastikan Anda meraih rentang perhatian mereka sebanyak mungkin.
Waspadalah terhadap Duplikasi Konten
Jangan menduplikasi konten di situs web Anda. Memiliki halaman terpisah untuk menghubungi kami sama sekali tidak beralasan kecuali bisnis Anda membutuhkannya. Misalnya, Anda mungkin memiliki halaman kontak yang berbeda untuk berbagai lokasi bisnis Anda. Idenya adalah untuk mencegah kebingungan di benak audiens Anda. Banyak orang menandai Anda dan kembali, orang cenderung mengingat tautan dan struktur di situs web Anda Dua halaman terpisah untuk konten yang sama akan mencegah hal itu.
Panggil sekop sekop
Jika menurut Anda setiap pengguna yang datang ke situs web Anda paham teknologi dan mengetahui maksud di balik kata-kata Anda, Anda salah informasi. Saya ingat menjalankan kampanye pemasaran digital untuk klien e-niaga. Klien bersikeras untuk mengganti nama tombol "tambahkan ke troli" menjadi "tambahkan ke tas saya" dan tebak apa yang terjadi, kami melihat peningkatan besar dalam konversi, orang tidak dapat menemukan tambahkan ke troli, kebanyakan dari mereka mengira produknya sudah habis persediaan. Memberi nama tautan panas dan item navigasi Anda adalah yang paling penting.
