bilgilendirici web sitesi tasarlama ipuçları
Yayınlanan: 2019-11-24Web sitesi türleri söz konusu olduğunda, bilgilendirici web sitesinin oluşturulması en kolay olan web sitesi olduğunu düşünebilirsiniz. Bir wordpress vanilya kurulumu alabilir, bir damlacık döndürebilir ve 2 gün içinde kendinize bir web sitesi kurabilirsiniz, ancak bu gerçekten amacınıza hizmet eder mi? Demek istediğim, tasarım asla web sitesinin amacı değildir, her zaman başka bir amaca ulaşmak için bir araçtır ve bu amaç dönüşüm veya satış veya daha fazla iştir.
Bilgilendirici web sitesi tasarımının en zor kısmı, anlamlı bilgileri son kullanıcı için kafa karıştırıcı olmayan özlü bir şekilde sunmaktır. Tasarım, düzen, boşluk her yönüyle, web sitesinin kullanıcı tarafından nasıl algılanacağına dair bir rolü vardır.
Bilgilendirici web sitesi tasarımıyla ilgili akılda tutulması gereken bazı ipuçları
Bilgi toplamak
Acele etmeyin, web sitesinin amacının ne olduğunu, web sitesinin bir amaca hizmet edip etmediğini, nihai amacın ne olduğunu, web sitesinin son kullanıcısının kim olacağını bir saniye düşünün. Bir işletmeden işletmeye web sitesi mi yoksa işletmeden tüketiciye mi? İzlenecek bazı basit adımlar şunlardır:
Web sitesinin amacını belirleyin.
Web sitesinin içeriğini anlamıyorsanız, web sitesinin tüm akışını tasarlamayı bırakın, onu nasıl yapılandırabilirsiniz? Bir web tasarımcısı olarak, sadece güzel düzenler değil, aynı zamanda anlamlı düzenler oluşturmak da bizim işimiz. HTML CSS'yi iyi anladığınızı ve web sitesinin konusu hakkında hiçbir şey bilmediğinizi biliyorum, ancak her zaman araştırma yapabilir ve içeriği kuşbakışı görebilirsiniz. O kadar önemli ki insanlar daha önce benzer bir forte üzerinde çalışmış web tasarım firmalarını tercih etmeye başladılar. İşte bir web sitesi tasarım projesine başlamadan önce özümsemeniz gereken bazı bilgiler.
- Web sitesinin içeriğini gözden geçirin, süreçlerini ve hedeflerini görün. Müşteriden kısa bilgi alın. Önemli, daha sonra gerçek tasarımda size yardımcı olacaktır.
- Web sitesinin nihai hedefini belirleyin, olası satış mı, bilgi mi, ne olursa olsun
- İş akışlarını görün, bir müşterinin web sitesinde etkileşime geçeceği süreci öğrenin. Örneğin, bir e-ticaret web sitesinde, bir kullanıcının yolculuğu arama ile başlar. Web sitesinde gördüğü ilk şey, öneriler içeren büyük bir arama kutusu olursa harika olur.
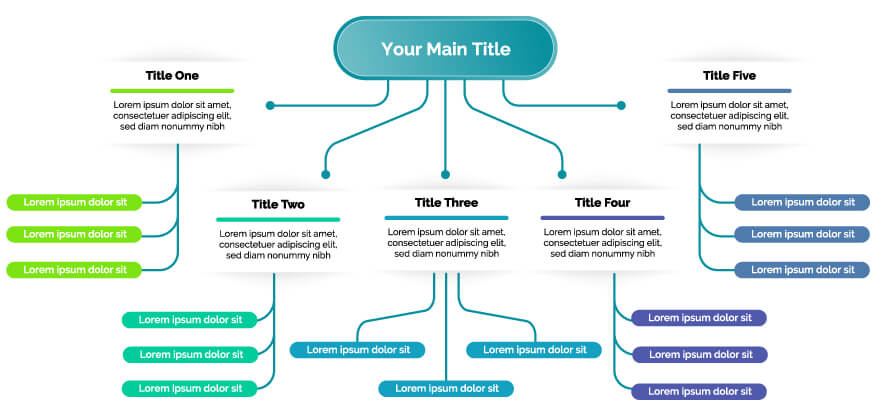
Kullanıcı deneyiminin akış şemasını oluşturun

Kullanıcıların sitede nasıl gezineceklerine, arzu ettiğiniz eylemi gerçekleştirmeden önce neler yaşadıklarına dair bir akış şeması oluşturun. Kullanıcı için neyin önemli olduğunu bilin. Hangi sayfaların sıklıkla ziyaret edileceğini, destekleyici sayfaların nasıl düzenleneceğini, örneğin siparişinizi, hüküm ve koşulları vb. takip edin.
Düzenlemek
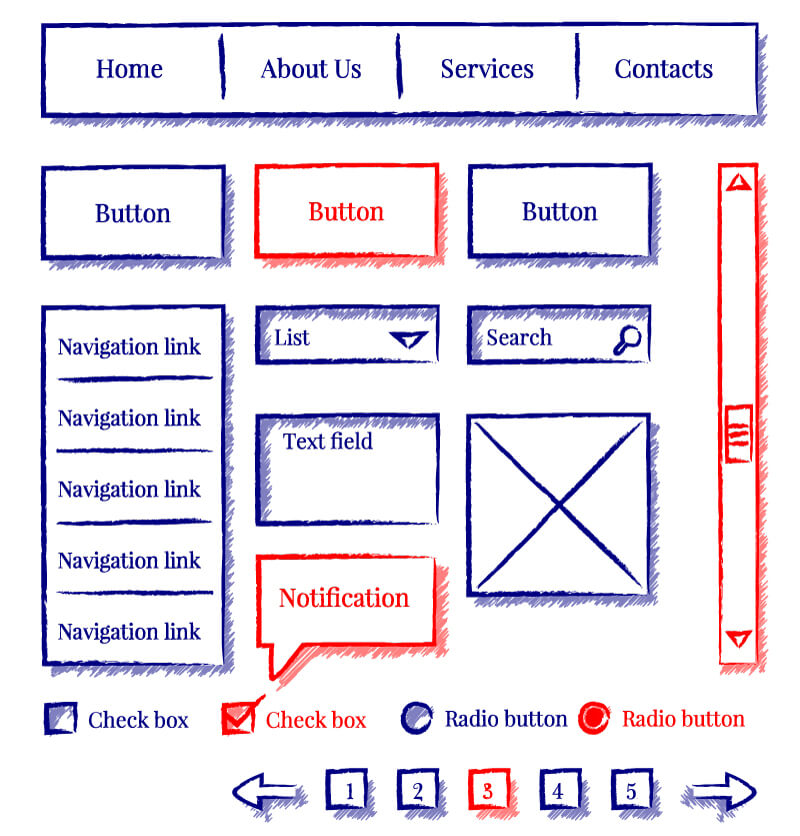
Tüm bilgileri topladıktan sonra, yapıcı bir şekilde yazmanın zamanı geldi. Temel bir Excel sayfası oluşturabilir veya doğrudan tüm içeriğin tel kafesini oluşturmaya başlayabilirsiniz. Bir site haritası geliştirin, büyük bölümleri bir okuma düğmesiyle daha basit bölümlere ayırın. Bu aynı zamanda navigasyon yapınızı düşünmek için iyi bir zaman olabilir. Bir tel kafes şöyle görünebilir

Yeni bir şey düşün
Sürünün nereye gittiğini görün, ancak kendi yolunuzu çizin. SEO amaçları için net yapının değerini yeterince vurgulayamıyorum. Her şeyi kullanıcının bakış açısından düşünün. Bilgi zırhı nedir, ele aldığınız konuyu biliyor mu, bilmiyorsa konunun linklerini ona gösterin. Örneğin, insanlar web sitemizi ziyaret ettiklerinde, genellikle php web sitesi geliştirme, reaksiyon js web sitesi tasarımı terimlerini duymuşlardır ve bizimle iletişime geçmeden önce bu konuda daha fazla bilgi edinmek isterler. Bu nedenle, web sitemize konuyla ilgili ayrıntılı bağlantılar yerleştirdik, ancak harekete geçirici mesajlar her yerde yaygın. İşleri basitleştirmeye çalışın. Her e-ticaret web sitesinde üst kısımda kategoriler, alt bilgide şartlar ve koşullar ve alt bilgide şirketle ilgili diğer bazı bilgiler bulunur. Neden bu olduğunu düşünüyorsun. Bunun nedeni, ürün kategorileri ve ürün bilgilerinin kullanıcı için daha önemli olmasıdır. Elbette şirket hakkında daha fazla bilgi edinmek isteyebilirler, ancak onların önceliği sizin de önceliğiniz olmalıdır.

Navigasyonunuzu diğerlerinden farklı bir şekilde yapılandırmak da isteyebilirsiniz. Örneğin, yakın tarihli bir web sitesinde, tüm içeriği marka terimlerine göre yapılandırdık çünkü kullanıcının aşina olduğu şey bu. İlk testlerimiz yaklaşımımızı doğruladı, genel bir kullanıcı istediği bilgiye anında ulaşabilir.
Başkalarının gözden kaçırmış olabileceği öğeleri düşünün; örneğin, kurumsal web siteleri gibi birçok bilgilendirici web sitesi vaka incelemelerini göz ardı eder. Vaka çalışmaları, kuruluşunuzun belirli bir durumda bir başkasına nasıl yardım ettiğini gösterir. Bir kullanıcı, yardımınıza ihtiyaç duyabilecek aynı durumda olabilir.
Karmaşık bir web sitesi yapısı yapmayın
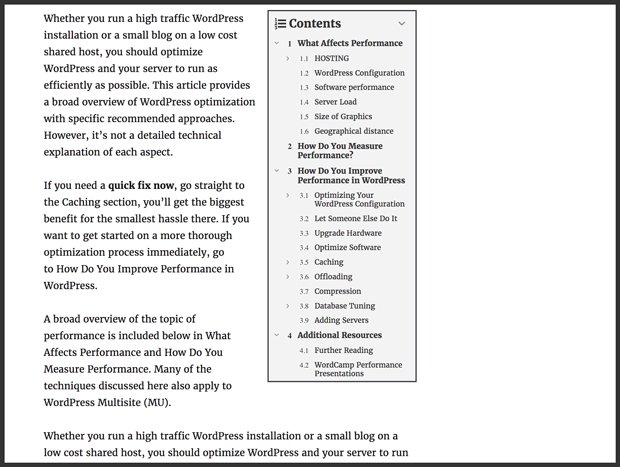
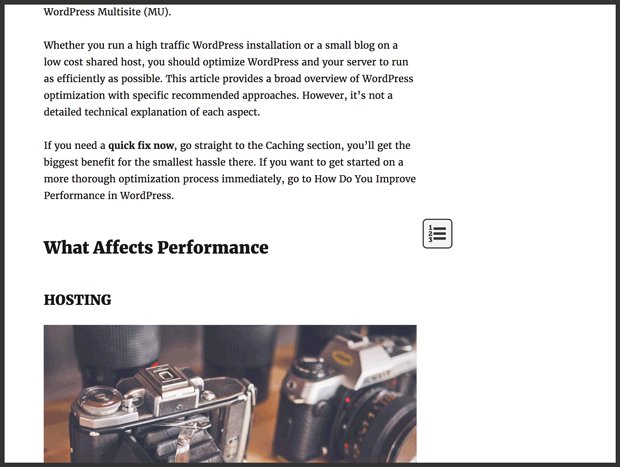
Derin iç içe bilgi sadece ulaşılması zor değil aynı zamanda SEO için de çok kötü. Google sizi bunu yapmaktan caydırır. Önemli bilgiler web sitenizin derinliklerine gömülürse, web siteniz sıralamasını kaybedebilir. Ayrıca son kullanıcınızı hayal kırıklığına uğratabilir. Sabrlarını sınamayın, basit tutun. Çok fazla kategori ve alt kategori tutmayın. Bilgileri iç içe geçirmeniz gerekiyorsa, onu yapılandırılmış ve dengeli tutun, mümkün olduğunca kolaylaştırın, sabit arama widget'ları, kullanıcının istenen bilgilere ulaşabileceği etiketler ekleyin. Bir sayfada birden çok bölümünüz varsa, sabit bir içindekiler tablosuna da sahip olabilirsiniz.
Şuna bir bakın, sabit içindekiler tablosundan ne demek istediğimi anlayacaksınız.

İyi bir strateji, net bir şekilde yapılandırılmış derin iç içe bir yapıya sahip olmak, ancak en önemli bilgilere sıcak bağlantılar sağlamaktır. Google bile bunu destekliyor. İyi bir kural, bir kullanıcının 3 tıklamayla herhangi bir içeriğe gidebilmesidir.
Gerçek dünyada kullanım için tasarım
Kullanıcı deneyimini önceden simüle edin. Zaman harcamak istemeyenler için bir web sitesi tasarlayın, başlıkları kalın tutun, daha fazlasını oku düğmelerinde metni sarın, daha geniş bir kitleye hitap edin. İnsanların önemli metin parçalarını bulmasını kolaylaştırın. Neyin önemli olduğuna karar vermek için ekran gayrimenkulünü kullanın, piyasaya sürdüğünüz bir ürünün belirli bir avantajını gerçekten vurgulamak istiyorsanız, yazı tipi boyutunu artırın, etkileşimli hale getirin, insanların bunu fark etmesini sağlayın. Ürünleriniz hakkında bilgilendirici bir web sitesi tasarlıyorsanız ve sektörünüzün öyle olduğunu biliyorsanız, hedef kitleniz her şeyden önce bir katalog indirecektir. Kataloğunuzun bağlantısını menüye yerleştirin.
Kural olarak, bir resim bir şeyi kolayca tanımlayabiliyorsa, bunu metin yerine tercih edin, kimse okumayı o kadar sevmez, videolar, diyagramlar, numaralı listeler kullanın. Dikkat sürelerini mümkün olduğunca yakaladığınızdan emin olun.
İçerik Yinelemesine Dikkat Edin
İçeriği web sitenizde çoğaltmayın. Bizimle iletişime geçmek için ayrı sayfalara sahip olmak, işletmenizin ihtiyacı olmadığı sürece tamamen gereksizdir. Örneğin, işletmenizin farklı konumları için farklı iletişim sayfalarınız olabilir. Buradaki fikir, izleyicilerinizin kafasındaki karışıklığı önlemektir. Birçok kişi sizi yer imlerine ekleyip geri gelir, insanlar web sitenizdeki bağlantıları ve yapıyı hatırlama eğilimindedir Aynı içerik için iki ayrı sayfa bunu engelleyecektir.
maça maça çağır
Web sitenize gelen her kullanıcının teknoloji konusunda bilgili olduğunu ve sözlerinizin ardındaki amacı bildiğini düşünüyorsanız, çok yanılıyorsunuz. Bir e-ticaret müşterisi için bir dijital pazarlama kampanyası yürüttüğümü hatırlıyorum. Müşteri, "sepete ekle" düğmesini "çantama ekle" olarak yeniden adlandırmakta ısrar etti ve tahmin edin ne oldu, dönüşümlerde büyük artış gördük, insanlar sepete ekle'yi bulamıyordu, çoğu ürünün bittiğini düşündü. stok, mevcut. Sıcak bağlantılarınızı ve gezinme öğelerinizi adlandırmak son derece önemlidir.
