정보 웹 사이트 디자인 팁
게시 됨: 2019-11-24웹 사이트 유형과 관련하여 정보 제공 웹 사이트가 구축하기 가장 쉽다고 생각할 수 있습니다. 당신은 워드프레스 바닐라 설치를 할 수 있고, 물방울을 회전시키고, 2일 안에 웹사이트를 얻을 수 있지만, 그것이 정말로 당신의 목적에 도움이 될까요? 제가 말하고자 하는 바는 디자인은 결코 웹사이트의 목적이 아니며 항상 또 다른 목적을 달성하기 위한 수단이며 그 목적은 전환이나 판매 또는 더 많은 비즈니스라는 것입니다.
정보 제공 웹사이트 디자인의 가장 어려운 부분은 최종 사용자에게 혼란스럽지 않은 간결한 방식으로 의미 있는 정보를 제공하는 것입니다. 디자인, 레이아웃, 모든 측면의 간격은 웹 사이트가 사용자에게 어떻게 인식될 것인지에 대해 역할을 합니다.
다음은 정보 제공 웹사이트 디자인에 유의해야 할 몇 가지 팁입니다.
정보를 수집하다
총을 뛰어 넘지 말고 웹 사이트의 목적이 무엇인지 잠시 생각하십시오. 목적을 제공하는 웹 사이트이며 최종 목표는 무엇이며 웹 사이트의 최종 사용자는 누구입니까? B2B(Business to Business) 웹사이트입니까 아니면 B2C(Business to Consumer)입니까? 따라야 할 몇 가지 간단한 단계는 다음과 같습니다.
웹사이트의 목적을 결정합니다.
웹사이트의 내용을 이해하지 못한다면 웹사이트의 전체 흐름을 디자인하는 것은 고사하고 어떻게 구성할 수 있겠습니까? 웹 디자이너로서 아름다운 레이아웃을 만드는 것뿐만 아니라 의미 있는 레이아웃도 만드는 것이 우리의 임무입니다. 나는 당신이 HTML CSS를 잘 이해하고 웹사이트의 주제에 대해 아무것도 모른다는 것을 알고 있지만, 당신은 항상 콘텐츠를 조사하고 조감도를 가질 수 있습니다. 사람들이 이전에 비슷한 강점을 이미 가지고 있는 웹사이트 디자인 회사를 선호하기 시작했다는 것은 매우 중요합니다. 웹사이트 디자인 프로젝트를 시작하기 전에 숙지해야 할 몇 가지 정보가 있습니다.
- 웹 사이트의 콘텐츠를 훑어보고 프로세스와 목표를 확인하십시오. 고객으로부터 브리핑을 받습니다. 중요한 것은 나중에 실제 설계에 도움이 된다는 것입니다.
- 리드 생성, 정보 등 웹사이트의 최종 목표를 결정합니다.
- 워크플로우를 확인하고 고객이 웹사이트에서 상호작용하는 프로세스를 파악하십시오. 예를 들어 전자상거래 웹사이트에서 사용자의 여정은 검색에서 시작됩니다. 그가 웹사이트에서 가장 먼저 보는 것이 제안이 있는 큰 검색창이라면 좋을 것입니다.
사용자 경험의 흐름도 만들기

사용자가 사이트에서 탐색하는 방법, 원하는 작업을 실제로 완료하기 전에 거쳐야 하는 순서도를 만드십시오. 사용자에게 중요한 것이 무엇인지 알 수 있습니다. 자주 방문하는 페이지, 예를 들어 주문, 이용 약관 등을 추적하는 지원 페이지를 구성하는 방법을 파악하십시오.
정리하다
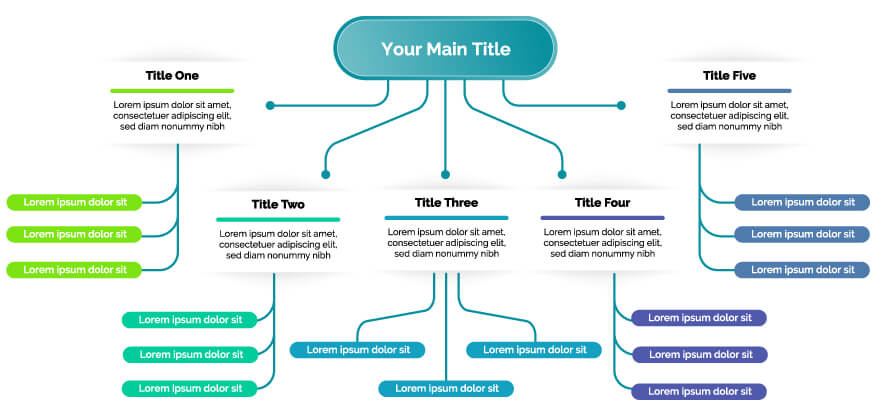
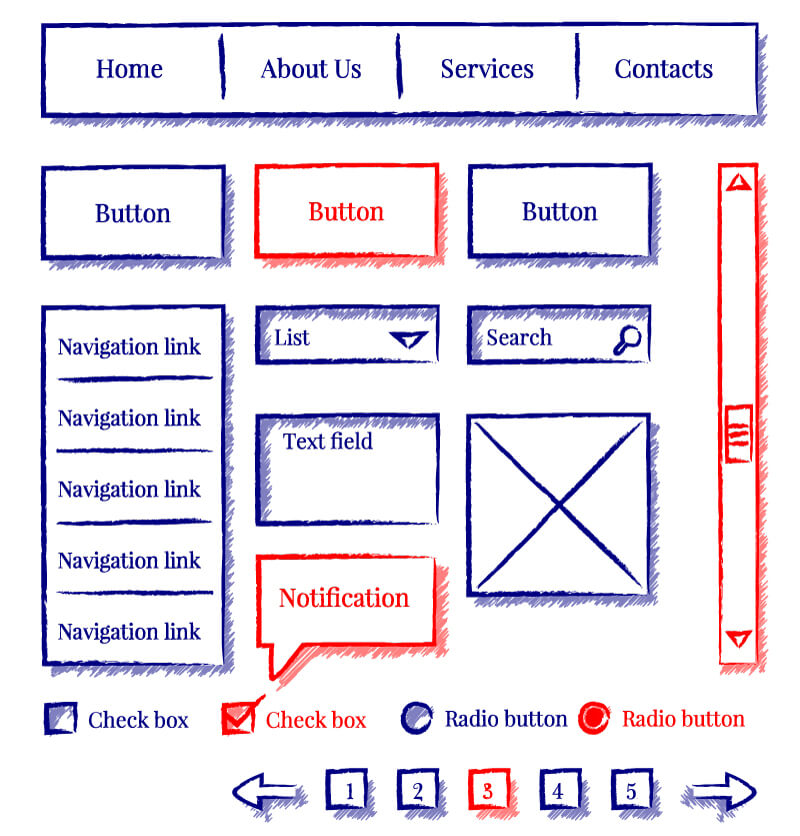
모든 정보를 수집한 후에는 건설적인 방식으로 작성해야 합니다. 기본 Excel 시트를 만들거나 전체 콘텐츠의 와이어프레임 구축을 직접 시작할 수 있습니다. 사이트맵을 개발하고 읽기 버튼을 사용하여 큰 섹션을 더 간단한 섹션으로 분류합니다. 이것은 또한 탐색 구조에 대해 생각하기에 좋은 시간일 수 있습니다. 와이어프레임은 다음과 같을 수 있습니다.

새로운 것을 생각하다
무리가 어디로 가는지 확인하되 자신의 경로를 계획하십시오. SEO 목적을 위한 명확한 구조의 가치에 대해 충분히 강조할 수 없습니다. 사용자의 관점에서 모든 것을 생각하십시오. 그의 정보 갑옷은 무엇입니까? 그는 당신이 다루고 있는 주제를 알고 있습니까? 그렇지 않다면 그 주제에 대한 링크를 보여줍니다. 예를 들어, 사람들이 우리 웹사이트에 방문했을 때 그들은 일반적으로 php 웹사이트 개발, react js 웹사이트 디자인이라는 용어를 들었고 우리를 참여시키기 전에 그것에 대해 더 알고 싶어합니다. 그래서 우리는 주제에 대해 자세히 설명하는 링크를 웹 사이트에 배치했지만 행동 촉구는 모든 곳에서 널리 퍼져 있습니다. 일을 단순화하십시오. 모든 전자상거래 웹사이트에는 상단에 카테고리가 있고 바닥글에는 이용약관이 있으며 바닥글에는 회사에 대한 기타 정보가 있습니다. 왜 그럴까요? 제품 카테고리와 제품 정보가 사용자에게 더 중요하기 때문입니다. 물론 그들은 회사에 대해 더 알고 싶어할 수도 있지만 그들의 우선 순위는 귀하의 우선 순위이기도 해야 합니다.

탐색 구조를 다른 것과 다르게 구성할 수도 있습니다. 예를 들어 최근 웹사이트에서 우리는 사용자가 익숙한 브랜드 용어로 전체 콘텐츠를 구성했습니다. 우리의 초기 테스트는 우리의 접근 방식을 확인했으며 일반 사용자는 원하는 정보에 즉시 접근할 수 있습니다.
예를 들어 기업 웹사이트와 같은 많은 정보 제공 웹사이트는 사례 연구를 무시합니다. 사례 연구는 조직이 특정 상황에서 다른 조직을 도운 방법을 설명합니다. 사용자가 귀하의 도움이 필요한 동일한 상황에 있을 수 있습니다.
복잡한 웹 사이트 구조를 만들지 마십시오.
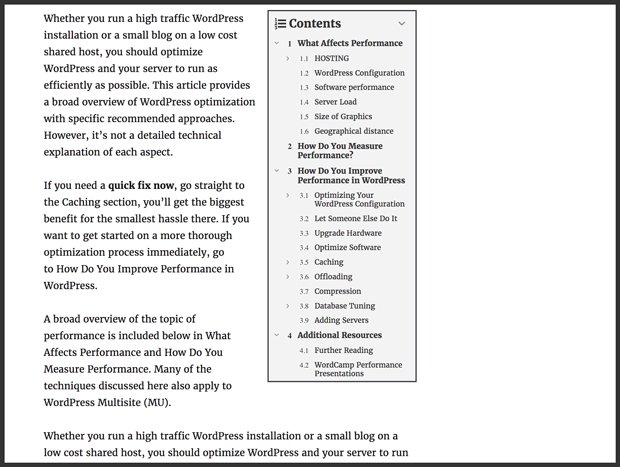
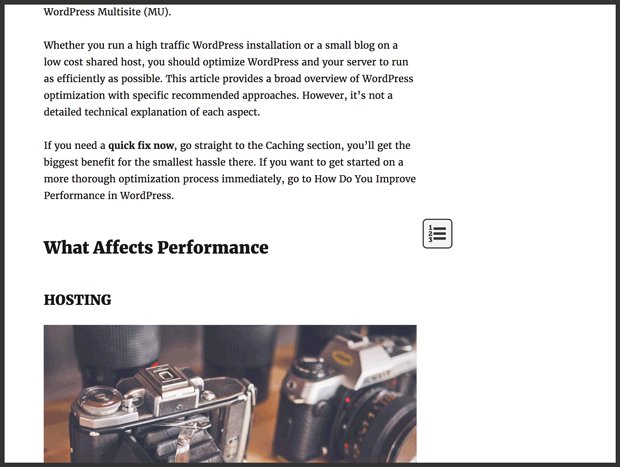
깊게 중첩된 정보는 도달하기 어려울 뿐만 아니라 SEO에 매우 나쁩니다. Google은 귀하가 그렇게하지 않도록 설득합니다. 중요한 정보가 웹사이트 깊숙이 묻혀 있으면 웹사이트 순위가 떨어질 수 있습니다. 또한 최종 사용자를 좌절시킬 수 있습니다. 그들의 인내심을 시험하지 말고 단순하게 유지하십시오. 너무 많은 범주와 하위 범주를 유지하지 마십시오. 정보를 구조화하고 균형 있게 유지해야 하는 경우 사용자가 원하는 정보에 도달할 수 있는 고정 검색 위젯, 태그를 가능한 한 쉽게 포함하십시오. 한 페이지에 여러 섹션이 있는 경우 고정된 목차를 가질 수도 있습니다.
이것을 보시면 고정 목차가 무엇을 의미하는지 알게 될 것입니다.

한 가지 좋은 전략은 명확하게 구조화된 깊은 중첩 구조를 가지면서 가장 중요한 정보에 대한 핫 링크를 제공하는 것입니다. 구글조차도 그것을 선호합니다. 좋은 경험 법칙은 사용자가 3번의 클릭 내에서 모든 콘텐츠를 탐색할 수 있어야 한다는 것입니다.
실제 사용을 위한 설계
사용자 경험을 미리 시뮬레이션하십시오. 시간을 보내고 싶지 않은 사람들을 위해 웹사이트를 디자인하고, 머리글을 굵게 유지하고, 더 읽기 버튼으로 텍스트를 감싸고, 더 많은 청중을 수용하십시오. 사람들이 중요한 텍스트 덩어리를 쉽게 찾을 수 있도록 하세요. 화면 공간을 사용하여 무엇이 중요한지 결정하세요. 출시하는 제품의 특정 이점을 정말로 강조하고 싶다면 글꼴 크기를 늘리고 대화형으로 만들고 사람들이 알아차리도록 만드세요. 귀하의 제품에 대한 정보 제공 웹사이트를 디자인하고 있고 귀하의 산업이 귀하의 대상 고객이 무엇보다 먼저 카탈로그를 다운로드할 것이라는 것을 알고 있는 경우. 메뉴에 카탈로그 링크를 배치합니다.
일반적으로 이미지가 무언가를 쉽게 설명할 수 있다면 아무도 그렇게 많이 읽는 것을 좋아하지 않는 텍스트보다 선호하고 비디오, 다이어그램, 번호 매기기 목록을 사용하십시오. 주의 집중 시간을 최대한 많이 확보하십시오.
콘텐츠 중복 주의
웹사이트 전체에 콘텐츠를 복제하지 마세요. 귀하의 비즈니스가 필요로 하지 않는 한 저희에게 연락하기 위해 별도의 페이지를 갖는 것은 전적으로 부적절합니다. 예를 들어 비즈니스 위치마다 다른 연락처 페이지가 있을 수 있습니다. 아이디어는 청중의 마음에 혼란을 방지하는 것입니다. 많은 사람들이 귀하를 북마크하고 다시 방문합니다. 사람들은 귀하의 웹사이트에 있는 링크와 구조를 기억하는 경향이 있습니다. 동일한 콘텐츠에 대한 두 개의 별도 페이지가 이를 방지합니다.
스페이드를 스페이드라고 부르세요
귀하의 웹 사이트를 방문하는 모든 사용자가 기술에 정통하고 귀하의 말 뒤에 숨은 의도를 알고 있다고 생각한다면 귀하는 크게 잘못 알고 있는 것입니다. 전자 상거래 고객을 위해 디지털 마케팅 캠페인을 운영했던 것을 기억합니다. 클라이언트는 "장바구니에 추가" 버튼의 이름을 "내 가방에 추가"로 변경해야 한다고 주장했고 무슨 일이 일어났는지 추측했습니다. 전환이 크게 증가했고 사람들은 장바구니에 추가를 찾을 수 없었으며 대부분 제품이 품절되었다고 생각했습니다. 스톡. 핫 링크 및 탐색 항목의 이름을 지정하는 것이 가장 중요합니다.
