consejos de diseño de sitios web informativos
Publicado: 2019-11-24Cuando se trata de tipos de sitios web, puede pensar que el sitio web informativo es el más fácil de construir. Podría tomar una instalación de wordpress vainilla, hacer girar una gota y obtener un sitio web dentro de 2 días, pero ¿realmente serviría para su propósito? Lo que quiero decir es que el diseño nunca es el propósito del sitio web, siempre es un medio para lograr otro fin y ese fin es la conversión o las ventas o más negocios.
La parte más difícil del diseño de sitios web informativos es presentar información significativa de una manera concisa que no confunda al usuario final. El diseño, el diseño, el espaciado, cada aspecto tiene un papel que desempeñar en cuanto a cómo el usuario percibirá el sitio web.
Aquí hay algunos consejos para tener en cuenta con el diseño de sitios web informativos.
Recopilar información
No se apresure, piense por un segundo cuál es el propósito del sitio web, si el sitio web tiene un propósito, cuál es el objetivo final, quién será el usuario final del sitio web. ¿Es un sitio web de empresa a empresa o de empresa a consumidor? Aquí hay algunos pasos simples a seguir:
Determinar el propósito del sitio web.
Si no comprende el contenido del sitio web, ¿cómo puede estructurarlo, y mucho menos diseñar todo el flujo del sitio web? Como diseñador web, no solo es nuestro trabajo crear hermosos diseños, sino también diseños significativos. Sé que entiendes bien HTML CSS y nada sobre el tema del sitio web, pero siempre puedes investigar y tener una vista panorámica del contenido. Es tan importante que la gente ha comenzado a preferir empresas de diseño de sitios web que ya han trabajado en un fuerte similar antes. Entonces, aquí hay información que debe asimilar antes de comenzar un proyecto de diseño de sitio web.
- Hojee el contenido del sitio web, vea sus procesos y objetivos. Toma un resumen del cliente. Es importante, te ayudará en el diseño real más adelante.
- Determine el objetivo final del sitio web, es la generación de clientes potenciales, la información, lo que sea.
- Vea los flujos de trabajo, conozca el proceso a través del cual un cliente va a interactuar en el sitio web. Por ejemplo, en un sitio web de comercio electrónico, el viaje de un usuario comienza con la búsqueda. Será genial si lo primero que ve en el sitio web es un gran cuadro de búsqueda con sugerencias.
Hacer un diagrama de flujo de la experiencia del usuario

Haz un diagrama de flujo de cómo los usuarios van a navegar en el sitio, por lo que pasan antes de completar la acción que deseas. Saber lo que es importante para el usuario. Sepa qué páginas se visitarán con frecuencia, cómo organizar las páginas de apoyo, por ejemplo, realizar un seguimiento de su pedido, términos y condiciones, etc.
Organizar
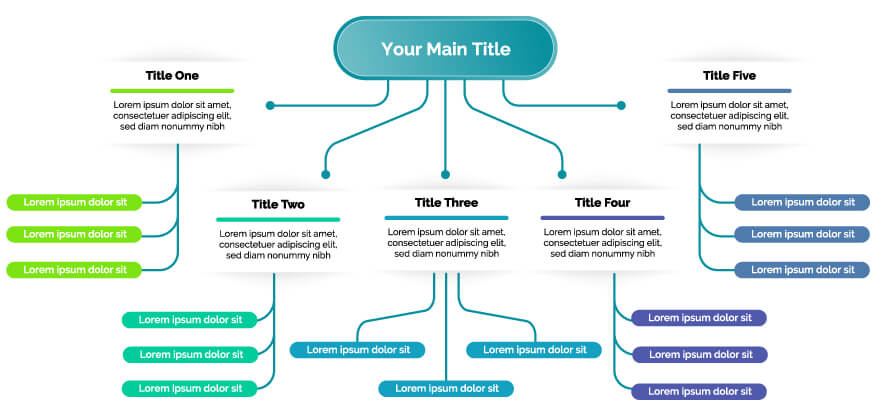
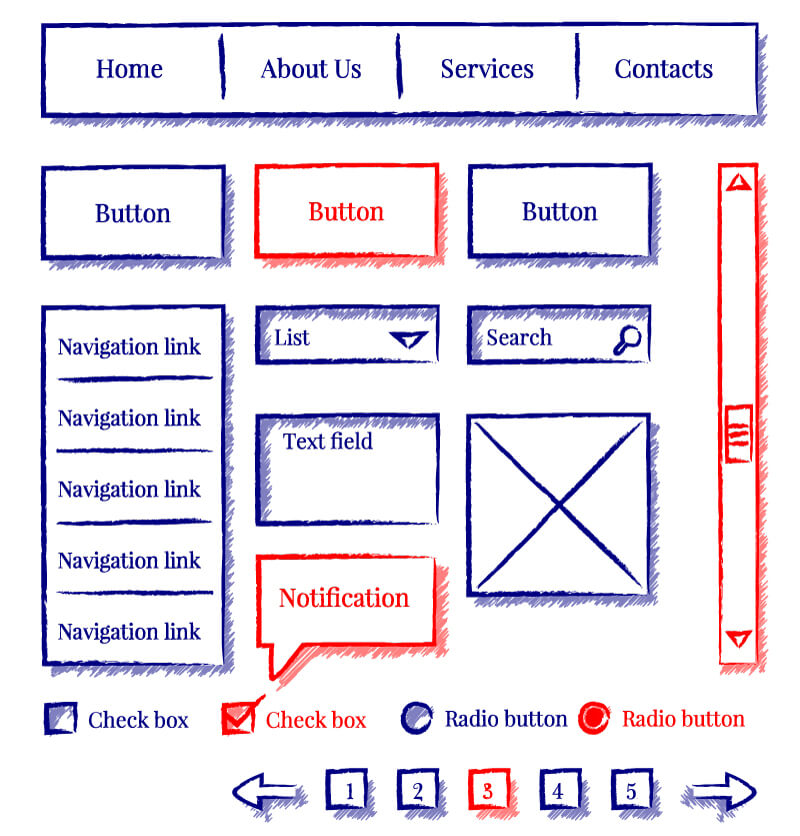
Una vez que haya recopilado toda la información, es hora de que la escriba de manera constructiva. Puede crear hojas de Excel básicas o puede comenzar directamente a construir una estructura alámbrica de todo el contenido. Desarrolle un mapa del sitio, divida las secciones grandes en secciones más simples con un botón de lectura. Este también podría ser un buen momento para pensar en su estructura de navegación. Una estructura alámbrica podría verse así

Piensa en algo nuevo
Vea adónde va la manada, pero trace su propio camino. No puedo enfatizar lo suficiente el valor de una estructura clara para propósitos de SEO. Piensa todo desde la perspectiva del usuario. ¿Cuál es su armadura de información? ¿Conoce el tema sobre el que está hablando? Si no, muéstrele enlaces al tema. Por ejemplo, cuando las personas llegan a nuestro sitio web, por lo general han escuchado los términos desarrollo de sitios web php, diseño de sitios web react js y quieren saber más sobre ellos antes de contratarnos. Por lo tanto, hemos colocado enlaces en nuestro sitio web, que elaboran sobre el tema, pero las llamadas a la acción prevalecen en todas partes. Trate de simplificar las cosas. Cada sitio web de comercio electrónico tiene categorías en la parte superior y términos y condiciones en el pie de página y otra información sobre la empresa en el pie de página. Por qué crees que es. Es porque las categorías de productos y la información del producto son más importantes para el usuario. Por supuesto, es posible que quieran saber más sobre la empresa, pero su prioridad también debe ser tu prioridad.

También es posible que desee estructurar su navegación de manera diferente a los demás. Por ejemplo, en un sitio web reciente, estructuramos todo el contenido por términos de marca porque eso es con lo que el usuario está familiarizado. Nuestras pruebas iniciales verificaron nuestro enfoque, un usuario general podría comunicarse de inmediato con la información que desea.
Piense en los elementos que otros podrían haber pasado por alto, por ejemplo, muchos sitios web informativos, como los sitios web corporativos, ignoran los estudios de casos. Los estudios de casos describen cómo su organización ayudó a otra en una situación particular. Un usuario podría estar en la misma situación que podría necesitar tu ayuda.
No hagas una estructura de sitio web complicada
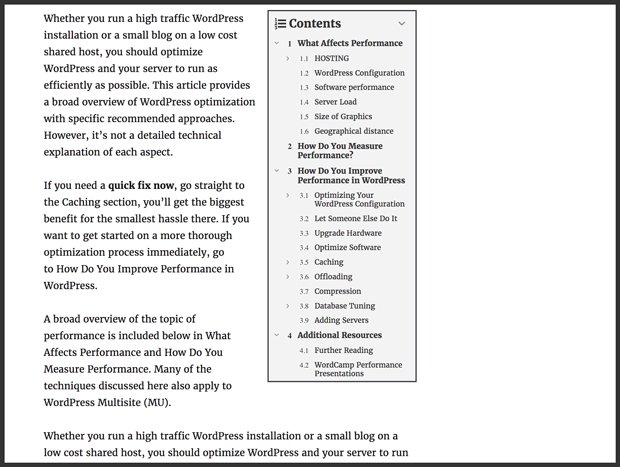
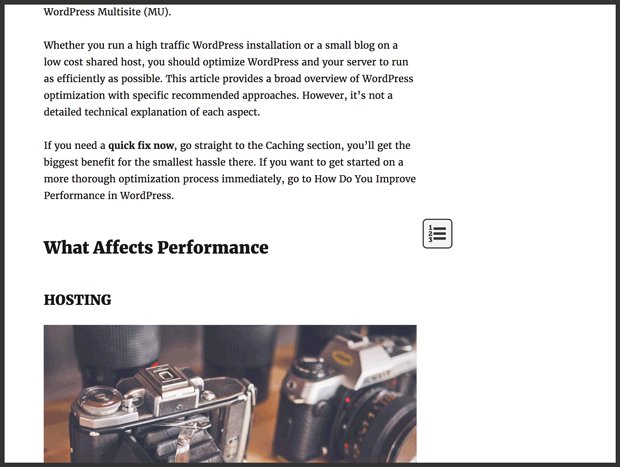
La información anidada profunda no solo es difícil de alcanzar, sino que es muy mala para el SEO. Google te disuade de hacerlo. Si la información importante está enterrada en lo profundo de su sitio web, su sitio web podría perder su clasificación. También puede frustrar a su usuario final. No ponga a prueba su paciencia, manténgalo simple. No mantenga demasiadas categorías y subcategorías. Si necesita anidar información, manténgala estructurada y equilibrada, hágala lo más fácil posible, incluya widgets de búsqueda fijos, etiquetas desde donde el usuario pueda llegar a la información deseada. Si tiene varias secciones en una página, también puede tener una tabla de contenido fija.
Eche un vistazo a esto, sabrá a lo que me refiero con la tabla de contenido fija.

Una buena estrategia es tener una estructura anidada profunda estructurada clara pero proporcionar enlaces directos a la información más importante. Incluso Google favorece eso. Una buena regla general es que un usuario debe poder navegar a cualquier contenido con 3 clics.
Diseño para uso en el mundo real
Simule la experiencia del usuario de antemano. Diseñe un sitio web para personas que no quieren perder el tiempo, mantenga los encabezados en negrita, ajuste el texto dentro de los botones de leer más, atienda a un público más amplio. Facilite que las personas encuentren fragmentos importantes de texto. Use el espacio de la pantalla para decidir qué es importante, si realmente desea enfatizar un beneficio particular de un producto que está lanzando, aumente el tamaño de la fuente, hágalo interactivo, haga que la gente lo note. Si está diseñando un sitio web informativo sobre sus productos y sabe que su industria es tal, su público objetivo primero descargará un catálogo antes que cualquier otra cosa. Coloque un enlace de su catálogo en el menú.
Como regla general, si una imagen puede describir algo fácilmente, prefiera eso sobre el texto, a nadie le gusta leer tanto, use videos, diagramas, listas numeradas. Asegúrate de captar su capacidad de atención tanto como sea posible.
Cuidado con la duplicación de contenido
No duplique el contenido en su sitio web. Tener páginas separadas para contactarnos es totalmente injustificado a menos que su negocio lo necesite. Por ejemplo, puede tener diferentes páginas de contacto para diferentes ubicaciones de su empresa. La idea es evitar la confusión en la mente de su audiencia. Mucha gente lo marca como favorito y regresa, la gente tiende a recordar los enlaces y la estructura en su sitio web. Dos páginas separadas para el mismo contenido evitarán eso.
Llamar a las cosas por su nombre
Si cree que todos los usuarios que visitan su sitio web son expertos en tecnología y conocen la intención detrás de sus palabras, está terriblemente mal informado. Recuerdo ejecutar una campaña de marketing digital para un cliente de comercio electrónico. El cliente había insistido en cambiar el nombre del botón "agregar al carrito" a "agregar a mi carrito" y adivinen qué sucedió, vimos un gran aumento en las conversiones, las personas no pudieron encontrar el botón Agregar al carrito, la mayoría pensó que el producto no estaba disponible. Valores. Nombrar sus enlaces activos y elementos de navegación es de suma importancia.
