Что такое веб-истории Google и как их создавать?
Опубликовано: 2021-03-15В этой новой статье мы говорим о веб-историях Google, о том, что они из себя представляют, как их настроить и генерировать с их помощью трафик, а также как оптимизировать SEO для веб-историй Google.

Что такое веб-истории Google?
Веб-истории Google — это небольшие фрагменты контента в стиле слайд-шоу, короткие и чрезвычайно наглядные, предназначенные для того, чтобы рассказать историю.
Их можно использовать для продвижения продукта, распространения последних тенденций в вашей нише, привлечения трафика к вашему самому популярному контенту и многого другого.
Веб-истории Google — это Google, использующие популярные функции историй, которые можно найти на социальных сайтах, таких как Facebook, Instagram и Snapchat.
Веб-истории предлагают издателям еще один способ обнаружить их контент.
Они являются ценным дополнительным потоком трафика при внедрении в любую стратегию ведения блога/контента сайта.
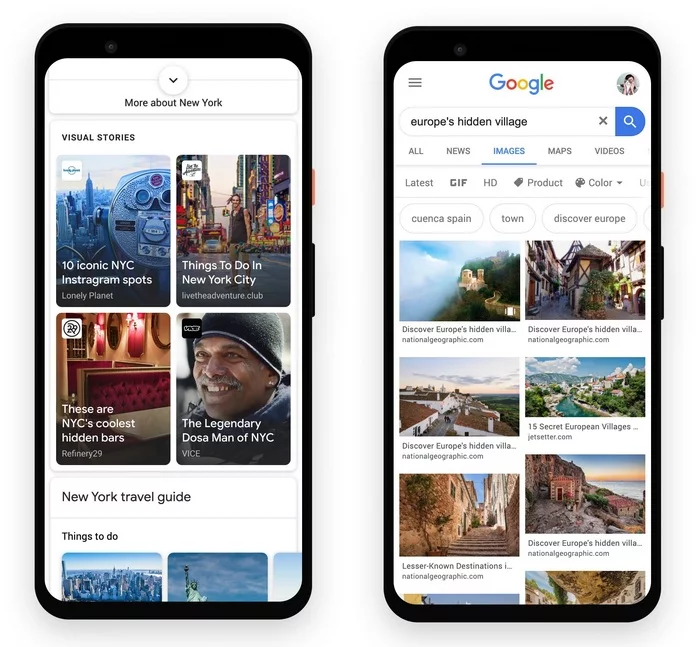
Веб-истории важны для веб-мастеров, потому что они появляются в верхней части результатов поиска Google, на страницах изображений Google и в ленте обнаружения контента Google Discover .

На изображениях выше показано, как истории в настоящее время отображаются в мобильной поисковой выдаче и на страницах изображений Google.
На изображении Gif ниже показано, как истории появляются в ленте Discover.
Все изображения (Источник) Google Search Central
Как вы создаете веб-истории Google?
Если вы блоггер WordPress, вам повезло, потому что есть официальный плагин, который поможет вам создавать свои истории.
Создание веб-историй на WordPress
- Загрузите плагин Google Web Stories.
- Перейдите на страницу своих плагинов в WordPress и нажмите «Добавить новый».
- Нажмите «Загрузить плагин», а затем «Найти файл».
- Найдите плагин «Веб-истории» и откройте его.
- Вернитесь в раздел «Плагины» и активируйте плагин «Веб-истории».
Создание вашей первой веб-истории
Если вы знакомы с компоновщиками страниц , то вы обнаружите, что сделать свою первую историю относительно просто.
Даже если у вас нет опыта работы с конструкторами страниц, вы очень быстро освоите процесс, если выполните следующие действия.
Плагин веб-историй поставляется с некоторыми полезными шаблонами, с которыми вы можете поиграть.
Эти шаблоны хороши только для того, чтобы понять, как все работает.
Их можно использовать как часть любых историй, которые вы создаете, но мы советуем, чтобы вы были на 100% уникальны, когда дело доходит до создания историй, поэтому используйте их для идей и вдохновения.
Совет по веб-историям . Создавайте истории на основе вашего высокорейтингового контента.
Эти страницы зарекомендовали себя в поиске, поэтому любые истории, созданные вокруг этих страниц, с большей вероятностью дадут положительные результаты поиска.
Создание историй вокруг вашего краеугольного контента также дает ему новый импульс SEO в поисковой выдаче.
Начиная
Перейдите на страницу своих плагинов и откройте плагин Web Stories.
Перейдите на панель инструментов и нажмите «Создать новую историю» .
Откроется страница с пустым шаблоном истории.
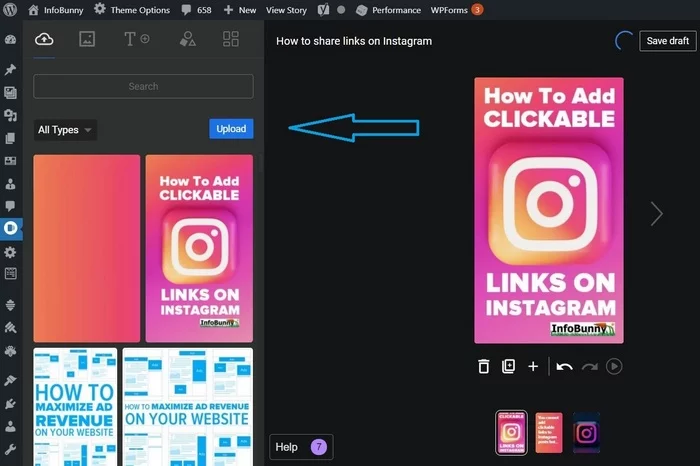
В крайнем левом углу вы найдете знакомое меню WordPress.
Рядом с ним находится менеджер ресурсов с любыми изображениями, которые вы загрузили в предыдущие сообщения в блоге, и контентом, который вы можете использовать в своей первой истории.
Поле T добавляет текстовый слой на вашу первую страницу, а Shape просто добавляет фигуру, к которой вы можете добавить текст.
Загрузите свое первое изображение, нажав синюю кнопку загрузки.
На снимке экрана показано загруженное изображение Instagram для новой истории, которую мы создаем, которая продвигает нашу статью «Как добавить интерактивные ссылки в Instagram ».

Когда вы загрузите изображение, вы заметите, что настройки в правой части экрана изменятся, и появятся дополнительные варианты дизайна.
Эти параметры позволяют выравнивать содержимое, поворачивать, добавлять текстовые слои, изменять шрифты по своему вкусу и играть с цветами.
В этой новой статье мы говорим о веб-историях Google, о том, что они из себя представляют, как их настроить и генерировать с их помощью трафик, а также как оптимизировать SEO для веб-историй Google. Нажмите, чтобы твитнутьРабота с изображениями
Нажмите на изображение, которое вы загрузили, и вы заметите, что ваше изображение обведено синей рамкой.
Здесь вы можете масштабировать изображение, нажимая на синие точки на рамке и перетаскивая их внутрь или наружу.
Вы также можете повернуть изображение, перетащив среднюю точку.
Отрегулируйте изображение так, чтобы оно соответствовало вашему вкусу в пределах рамки.
Обратите внимание, что ваше изображение должно заполнить всю синюю рамку.
Добавление текста
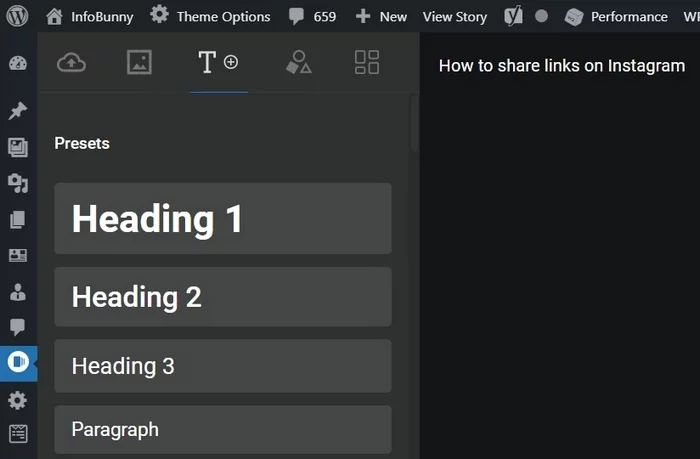
Нажмите кнопку T+ в левом углу, чтобы перейти на вкладку с текстом.
Здесь вы можете настроить размер текста, назначить H-теги (заголовки) и написать абзацы. 
В зависимости от изображений, которые вы используете при создании веб-историй, может возникнуть необходимость изменить цвет текста, чтобы ваш текст контрастировал с цветами изображения и выделялся, или, возможно, даже цвет заливки фона.
Вы можете сделать это с настройками ниже.

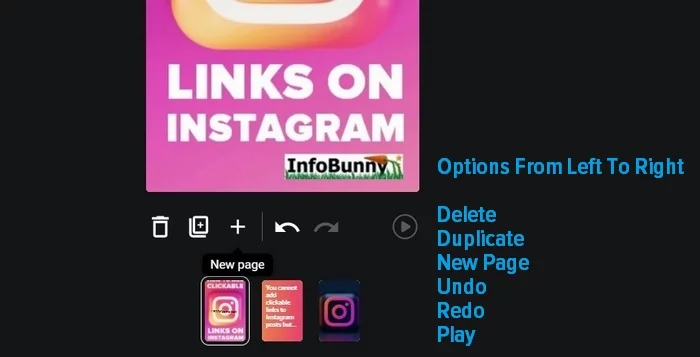
Добавление/создание новой страницы
Когда вы будете довольны своей первой страницей, убедитесь, что вы сохранили свою работу, а затем нажмите большую кнопку + внизу первой страницы, чтобы создать новую пустую страницу.
У вас также есть возможность продублировать свою страницу и использовать ее в качестве шаблона для других страниц.
Если вы хотите дублировать страницу, нажмите кнопку « Дублировать страницу ».


Ссылки на веб-истории Google
После того, как вы закончили свою веб-историю, пришло время сделать ссылку на ваш контент, продукт или что-то еще, что продвигает ваша история.
Нажмите на элемент вашей истории и добавьте ссылку.
Вы можете ссылаться сколько угодно раз на любое количество страниц, но не переусердствуйте.
Вы хотите, чтобы посетители дошли до конца вашей истории и прочитали CTA.
Слишком много ссылок отвлекают и уводят посетителей от вашей истории.
Проверка вашей истории с помощью Google
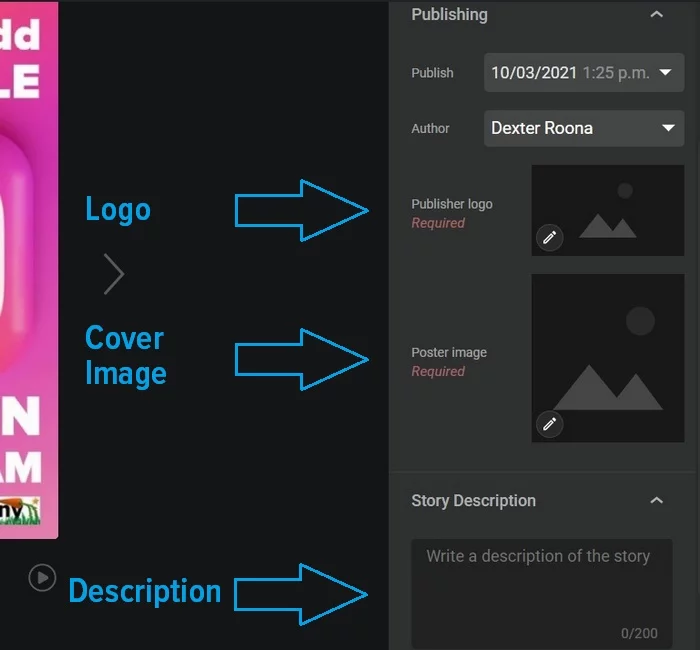
Прежде чем опубликовать новую веб-историю, вам нужно добавить некоторые основные метаданные, чтобы помочь Google понять контент, который вы создали.
Не пропускайте этот процесс!
- Нажмите «Документ» и добавьте логотип.
- Добавьте обложку.
- Добавьте текстовую выдержку.
- Выберите хорошую постоянную ссылку на основе ключевых слов
- Опубликуйте свою историю.

После публикации вы можете проверить свою историю с помощью инструмента проверки веб-историй Google , чтобы проверить, подходят ли ваши истории для включения в результаты поиска.
SEO-оптимизация веб-историй
Теперь, когда мы немного познакомились с конструктором веб-историй, давайте кратко рассмотрим SEO-оптимизацию веб-историй.
SEO для веб-историй на самом деле ничем не отличается от обычного SEO.
Каждая история состоит из набора страниц в WordPress, поэтому оптимизация очень похожа на то, как вы оптимизируете записи и страницы.
Google Web Stories SEO — ключевые моменты
- Оптимальная длина веб-историй составляет от 10 до 20 страниц.
- Название вашей истории должно быть установлено как заголовок H1 с субтитрами, установленными на H2 и H3.
- Длина заголовка должна быть не менее 40 символов и не более 50.
- Текст должен быть в формате абзаца, не более 150-200 символов на странице.
- Используйте изображения хорошего качества в веб-историях, которые ведут к окончательному призыву к действию.
- Включите URL-адреса ваших историй в карту сайта XML.
- Добавьте схему, чтобы Google было легче ее понять.
- Ссылка на ваши истории из других (соответствующих) разделов вашего сайта.
Давайте рассмотрим SEO веб-историй более подробно
Оптимальная длина для веб-историй Google
Максимальная длина веб-истории — 30 страниц, минимум 5.
В идеале вы хотите, чтобы ваши веб-истории содержали от 10 до 20 страниц.
Заголовки и длина заголовка
Google рекомендует веб-мастерам ограничивать заголовки своих историй не более 90 символов.
Вы не хотите рисковать тем, что ваши заголовки будут усечены, поэтому для SEO мы рекомендуем вам сохранить заголовок до 40-50 символов, чтобы быть в безопасности.
Будьте как можно более описательными при создании заголовка и обязательно поместите ключевую фразу в начало заголовка.
Если вы создаете историю для продвижения популярного поста на своем сайте, убедитесь, что вы не просто копируете заголовок из поста, который продвигаете.
СОВЕТ SEO для веб-историй: никогда не создавайте повторяющиеся заголовки с заголовками постов или страниц.
Держитесь подальше от использования любой ключевой фразы, которую вы использовали раньше.
Длина абзаца
Правило — один абзац на странице.
Каждый абзац должен содержать не более 200 символов.
Думайте о каждом абзаце как о стандартном твите.
Если вам нужно увеличить длину, добавьте дополнительную копию на следующую страницу.
Максимальный размер шрифта, который вы должны использовать, составляет 24 пикселя.
Картинки
Научитесь создавать образы. изображения играют большую роль в привлечении посетителей и в ваших историях.
Включите URL-адреса ваших историй в вашу XML-карту сайта
Google обнаруживает контент по ссылкам.
Но гораздо более эффективный способ для Google обнаружить ваш контент — через карту сайта.
Все хорошие SEO-плагины могут помочь вам создать и отправить XML-карту сайта.
Если вы не используете WordPress, то быстрый поиск в Google с терминами «лучшие генераторы карт сайта» предоставит вам полный список вариантов и рекомендаций по созданию карты сайта и отправке вашей карты сайта.
Добавьте схему, чтобы Google было легче ее понять
Как и XML Sitemaps, ваш SEO-плагин, вероятно, может помочь вам добавить разметку схемы в ваши истории.
Если ваш сайт построен на другой платформе, обратитесь к нашим друзьям на Semrush, где у них есть отличная статья под названием « Что такое схема? ». Руководство для начинающих по структурированным данным , которое поможет вам начать работу.

Что такое веб-истории Google и как их создавать? - Еда на вынос
Как вы видите, Google Stories довольно легко создавать и не очень сложно оптимизировать для SEO.
Как только вы научитесь их создавать, они могут стать очень быстрой победой для создания быстрого, но ценного контента, который понравится Google, и ценного дополнительного потока трафика.
Теперь все кончено. Знакомы ли вы с веб-историями?
Вы уже построили?
Дайте нам знать в комментариях ниже
С уважением Декстер


