Was sind Google Web Stories und wie baut man sie auf?
Veröffentlicht: 2021-03-15In diesem neuen Artikel sprechen wir über Google Web Stories, was sie sind, wie Sie sie einrichten und mit ihnen Traffic generieren können und wie Sie für Google Web Stories SEO optimieren können.

Was sind Google Web Stories?
Google Web Stories sind mundgerechte Inhalte im Diashow-Stil, die kurz und äußerst visuell sind und eine Geschichte erzählen sollen.
Sie können verwendet werden, um ein Produkt zu bewerben, die neuesten Trends in Ihrer Nische zu teilen, Traffic zu Ihren beliebtesten Inhalten zu generieren und vieles mehr.
Google Web Stories sind Googles Übernahme der beliebten Story-Funktionen, die auf sozialen Websites wie Facebook, Instagram und Snapchat zu finden sind.
Webstorys bieten Publishern eine weitere Möglichkeit, ihre Inhalte zu entdecken.
Sie sind ein wertvoller zusätzlicher Verkehrsstrom, wenn sie in eine Blogging-/Site-Content-Strategie implementiert werden.
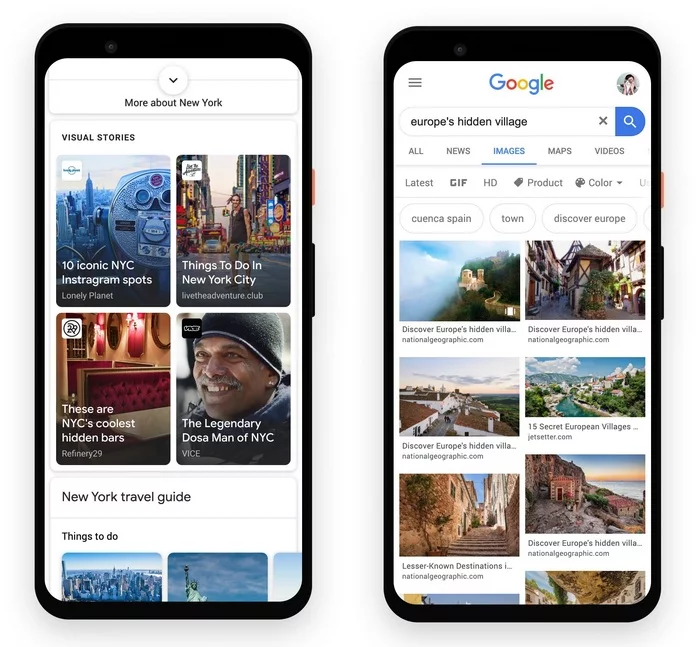
Web Stories sind für Webmaster wichtig, da sie ganz oben in den Google-Suchergebnissen, auf den Google Bilder-Seiten und im Content-Discovery-Feed von Google, Discover , erscheinen.

Die obigen Bilder zeigen, wie Geschichten derzeit in den mobilen SERPs und auf den Google-Bilderseiten erscheinen.
Das GIF-Bild unten zeigt, wie Stories im Discover-Feed erscheinen.
Alle Bilder (Quelle) Google Search Central
Wie erstellt man Google Web Stories?
Wenn Sie ein WordPress-Blogger sind, haben Sie Glück, denn es gibt ein offizielles Plugin, das Ihnen beim Erstellen Ihrer Geschichten hilft.
Erstellen von Webgeschichten auf WordPress
- Laden Sie das Plug-in für Google Web Stories herunter.
- Gehen Sie zu Ihrer Plugin-Seite in WordPress und klicken Sie auf „Neu hinzufügen“.
- Klicken Sie auf Plugin hochladen und dann auf Datei suchen.
- Suchen Sie das Web Stories Plugin und öffnen Sie es.
- Gehen Sie zurück zu Plugins und aktivieren Sie das Web Stories-Plugin.
Erstellen Sie Ihre erste Webstory
Wenn Sie mit Seitenerstellern vertraut sind, werden Sie feststellen, dass es relativ einfach ist, Ihre erste Geschichte zu erstellen.
Auch wenn Sie keine Erfahrung mit Seitenerstellern haben, werden Sie den Prozess sehr schnell verstehen, wenn Sie die folgenden Schritte befolgen.
Das Web Stories Plugin enthält einige nützliche Vorlagen, mit denen Sie herumspielen können.
Diese Vorlagen sind großartig, um ein Gefühl dafür zu bekommen, wie alles funktioniert.
Sie können als Teil jeder von Ihnen erstellten Geschichte verwendet werden, aber wir raten, dass Sie 100 % einzigartig sind, wenn es darum geht, Geschichten zu erstellen, also verwenden Sie sie als Ideen und Inspiration.
Tipp für Web-Storys – Erstellen Sie Geschichten rund um Ihre hochrangigen Inhalte.
Diese Seiten haben sich in der Suche bewährt und daher werden alle Geschichten, die um diese Seiten herum erstellt werden, viel wahrscheinlicher positive Suchergebnisse liefern.
Das Erstellen von Geschichten rund um Ihren Cornerstone-Content gibt ihm auch einen neuen SEO-Schub innerhalb der SERPs
Einstieg
Gehen Sie zu Ihrer Plug-in-Seite und öffnen Sie das Web Stories-Plug-in.
Gehen Sie zu Ihrem Dashboard und klicken Sie auf Neue Story erstellen .
Die Seite wird geöffnet und gibt Ihnen eine leere Story-Vorlage.
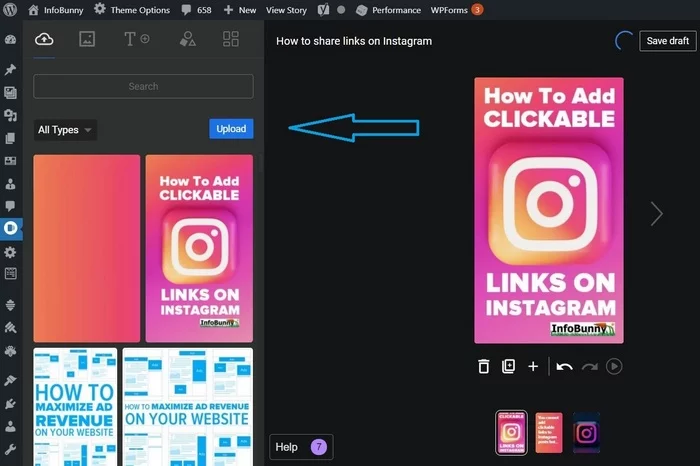
Ganz links finden Sie Ihr vertrautes WordPress-Menü.
Daneben befindet sich der Asset-Manager mit allen Bildern, die Sie zu früheren Blog-Beiträgen hochgeladen haben, und Inhalten, die Sie in Ihrer ersten Geschichte verwenden können.
Das T-Feld fügt Ihrer ersten Seite eine Textebene hinzu und die Form fügt einfach eine Form hinzu, der Sie Text hinzufügen können.
Laden Sie Ihr erstes Bild hoch, indem Sie auf die blaue Upload-Schaltfläche klicken.
Die Bildschirmaufnahme zeigt ein hochgeladenes Instagram-Bild für eine neue Story, die wir erstellen und die unseren Artikel How to add anklickbare Links auf Instagram bewirbt.

Wenn Sie ein Bild hochgeladen haben, werden Sie feststellen, dass sich die Einstellungen auf der rechten Seite des Bildschirms ändern und weitere Gestaltungsmöglichkeiten angezeigt werden.
Mit diesen Optionen können Sie Ihre Inhalte ausrichten, drehen, Textebenen hinzufügen, die Schriftarten nach Ihren Wünschen ändern und mit Farben spielen.
In diesem neuen Artikel sprechen wir über Google Web Stories, was sie sind, wie Sie sie einrichten und mit ihnen Traffic generieren können und wie Sie für Google Web Stories SEO optimieren können. Klicken Sie hier, um zu twitternArbeiten mit Bildern
Klicken Sie auf das hochgeladene Bild und Sie werden feststellen, dass Ihr Bild einen blau umrandeten Rahmen hat.
Hier können Sie Ihr Bild skalieren, indem Sie auf die blauen Punkte auf dem Rahmen klicken und hinein- oder herausziehen.
Sie können das Bild auch drehen, indem Sie den mittleren Punkt ziehen.
Passen Sie das Bild so an, dass es Ihren Wünschen innerhalb des Rahmens entspricht.
Beachten Sie, dass Ihr Bild den gesamten blauen Rahmen ausfüllen muss.
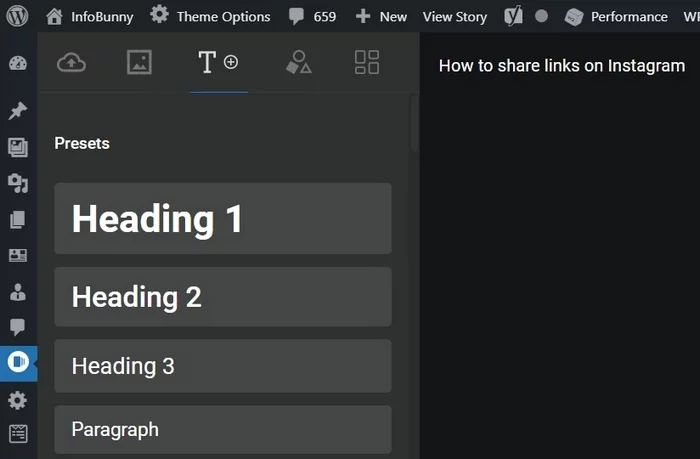
Text hinzufügen
Klicken Sie auf die Schaltfläche T+ in der linken Ecke, um zur Registerkarte „Text“ zu wechseln.
Hier können Sie die Größe Ihres Textes anpassen, H-Tags (Überschriften) zuweisen und Absätze schreiben. 
Abhängig von den Bildern, die Sie beim Erstellen von Webstorys verwenden, kann es notwendig werden, die Textfarbe zu ändern, damit Ihr Text die Bildfarben kontrastiert und hervorsticht, oder vielleicht sogar eine Hintergrundfüllfarbe.
Sie können dies mit den folgenden Einstellungen tun.

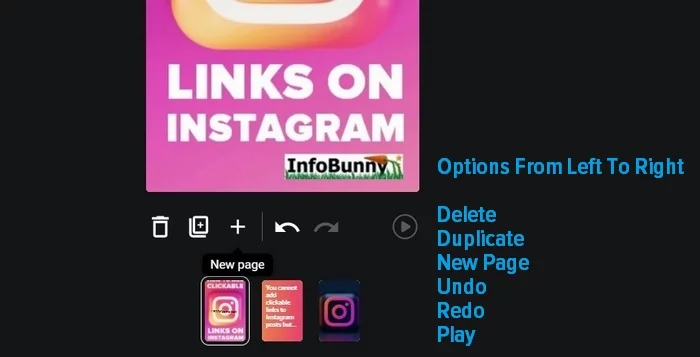
Hinzufügen/Erstellen einer neuen Seite
Wenn Sie mit Ihrer ersten Seite zufrieden sind, stellen Sie sicher, dass Sie Ihre Arbeit speichern, und klicken Sie dann auf die große Schaltfläche + unten auf Ihrer ersten Seite, um eine neue leere Seite zu erstellen.
Sie haben auch die Möglichkeit, Ihre Seite zu duplizieren und diese als Vorlage für andere Seiten zu verwenden.
Wenn Sie eine Seite duplizieren möchten, klicken Sie auf die Schaltfläche Seite duplizieren.


Google Web Stories-Links
Sobald Sie Ihre Webstory fertiggestellt haben, ist es an der Zeit, einen Link zu Ihren Inhalten oder einem Produkt oder was auch immer Ihre Story bewirbt, zu verlinken.
Klicken Sie auf ein Element Ihrer Geschichte und fügen Sie Ihren Link hinzu.
Sie können auf beliebig vielen Seiten beliebig oft verlinken, aber übertreiben Sie es nicht.
Sie möchten, dass Besucher zum Ende Ihrer Geschichte gelangen und Ihren CTA lesen.
Zu viele Links lenken ab und führen Besucher von Ihrer Story weg.
Validierung Ihrer Geschichte mit Google
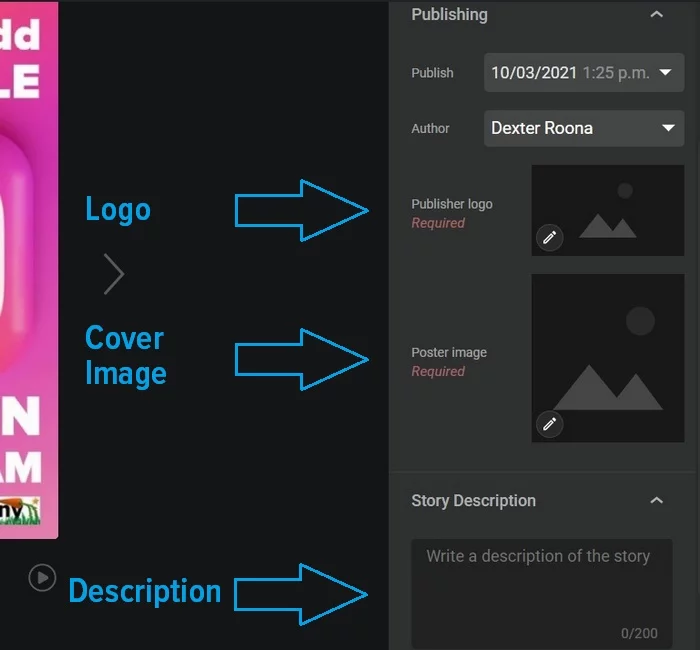
Bevor Sie Ihre neue Webstory veröffentlichen, müssen Sie einige grundlegende Metadaten hinzufügen, damit Google die von Ihnen erstellten Inhalte besser verstehen kann.
Überspringen Sie diesen Vorgang nicht!
- Klicken Sie auf Dokument und fügen Sie ein Logo hinzu.
- Fügen Sie ein Titelbild hinzu.
- Fügen Sie einen Textauszug hinzu.
- Wählen Sie einen guten schlüsselwortbasierten Permalink
- Veröffentlichen Sie Ihre Geschichte.

Nach der Veröffentlichung können Sie Ihre Story mit dem Google Web Story Validation Tool überprüfen, um zu testen, ob Ihre Storys für die Aufnahme in die Suchergebnisse geeignet sind.
SEO für Webgeschichten
Jetzt, da wir mit dem Web Stories Builder etwas vertrauter sind, wollen wir uns einen kurzen Überblick über Web Stories SEO verschaffen.
SEO für Webstorys unterscheidet sich nicht wirklich von herkömmlichem SEO.
Jede Story besteht aus einer Sammlung von Seiten innerhalb von WordPress, daher sind Optimierungen sehr ähnlich wie Sie Posts und Seiten optimieren.
Google Web Stories SEO – Kernpunkte
- Die optimale Länge für Webstorys liegt zwischen 10 und 20 Seiten.
- Der Titel Ihrer Geschichte sollte als H1-Überschrift mit Untertiteln auf H2 und H3 festgelegt werden.
- Die Titellänge sollte mindestens 40 Zeichen und nicht mehr als 50 betragen
- Der Text sollte im Absatzformat mit nicht mehr als 150 – 200 Zeichen auf einer Seite sein.
- Verwenden Sie qualitativ hochwertige Bilder in einer Webstory, die alle zu Ihrem endgültigen CTA führen.
- Fügen Sie die URLs Ihrer Geschichten in Ihre XML-Sitemap ein.
- Fügen Sie ein Schema hinzu, um es Google leichter verständlich zu machen.
- Verlinken Sie Ihre Geschichten von anderen (relevanten) Teilen Ihrer Website, z
Schauen wir uns Web Stories SEO genauer an
Optimale Länge für Google Web Stories
Die maximale Länge einer Webstory beträgt 30 Seiten mit einem Minimum von 5.
Idealerweise sollten Ihre Webstorys zwischen 10 und 20 Seiten umfassen.
Überschriften und Titellänge
Google empfiehlt Webmastern, ihre Story-Titel auf weniger als 90 Zeichen zu begrenzen.
Sie möchten nicht riskieren, dass Ihre Titel abgeschnitten werden. Aus SEO-Gründen empfehlen wir Ihnen, Ihren Titel aus Sicherheitsgründen auf etwa 40-50 Zeichen zu beschränken.
Seien Sie bei der Erstellung Ihrer Überschrift so aussagekräftig wie möglich und stellen Sie sicher, dass Sie Ihre Schlüsselwortphrase am Anfang des Titels platzieren.
Wenn Sie eine Geschichte erstellen, um einen beliebten Beitrag auf Ihrer Website zu bewerben, stellen Sie sicher, dass Sie nicht nur den Titel des Beitrags kopieren, den Sie bewerben.
SEO-TIPP für Web Stories: Erstellen Sie niemals doppelte Titel mit Post- oder Seitentiteln.
Vermeiden Sie die Verwendung von Keyword-Phrasen, die Sie zuvor verwendet haben.
Absatzlänge
Die Regel ist ein Absatz pro Seite.
Jeder Absatz sollte maximal 200 Zeichen lang sein.
Stellen Sie sich jeden Absatz nicht länger als einen Standard-Tweet vor.
Wenn Sie über die Länge gehen müssen, fügen Sie die zusätzliche Kopie auf der nächsten Seite hinzu.
Die maximale Schriftgröße, die Sie verwenden sollten, beträgt 24 Pixel.
Bilder
Werde gut darin, Bilder zu erstellen. Bilder spielen eine große Rolle, wenn es darum geht, Ihre Besucher und Ihre Geschichten zu beschäftigen.
Fügen Sie die URLs Ihrer Geschichten in Ihre XML-Sitemap ein
Google entdeckt Inhalte über Links.
Aber eine viel effizientere Möglichkeit für Google, Ihre Inhalte zu entdecken, ist über eine Sitemap.
Alle guten SEO-Plugins können Ihnen dabei helfen, eine XML-Sitemap zu erstellen und einzureichen.
Wenn Sie WordPress nicht verwenden, liefert Ihnen eine schnelle Google-Suche mit den Begriffen „beste Sitemap-Generatoren“ eine ganze Liste von Optionen und Empfehlungen zum Erstellen einer Sitemap und zum Einreichen Ihrer Sitemap.
Fügen Sie ein Schema hinzu, um es für Google einfacher zu verstehen
Wie XML-Sitemaps kann Ihnen Ihr SEO-Plug-in wahrscheinlich dabei helfen, Schema-Markup zu Ihren Stories hinzuzufügen.
Wenn Ihre Website auf einer anderen Plattform erstellt wurde, wenden Sie sich bitte an unsere Freunde auf Semrush, wo sie einen großartigen Artikel mit dem Titel Was ist Schema? Einsteigerleitfaden für strukturierte Daten , der Ihnen den Einstieg erleichtert.

Was sind Google Web Stories und wie baut man sie auf? – Imbiss
Wie Sie jetzt sehen können, sind Google Stories ziemlich einfach zu erstellen und nicht sehr schwer für die SEO-Optimierung.
Sobald Sie gemeistert haben, wie man sie erstellt, können sie zu einem sehr schnellen Gewinn für die Erstellung schneller, aber wertvoller Inhalte werden, die Google lieben wird, und zu einem wertvollen zusätzlichen Verkehrsstrom.
Jetzt ist es für Sie vorbei. Kennen Sie Webstories?
Hast du schon welche gebaut?
Lassen Sie es uns im Kommentarbereich unten wissen
Grüße Dexter


