Google 웹 스토리란 무엇이며 어떻게 구축합니까?
게시 됨: 2021-03-15이 새로운 기사에서는 Google Web Stories, Google Web Stories가 무엇인지, 이를 설정하고 트래픽을 생성하는 방법, Google Web Stories SEO를 최적화하는 방법에 대해 설명합니다.

Google 웹 스토리란 무엇인가요?
Google Web Stories는 스토리를 전달하도록 설계된 짧고 매우 시각적인 작은 크기의 슬라이드 쇼 스타일 콘텐츠입니다.
제품을 홍보하고 틈새 시장의 최신 트렌드를 공유하여 가장 인기 있는 콘텐츠에 대한 트래픽을 생성하는 등의 용도로 사용할 수 있습니다.
Google 웹 스토리는 Google이 Facebook, Instagram 및 Snapchat과 같은 소셜 사이트에서 찾을 수 있는 인기 있는 스토리 기능을 사용합니다.
웹 스토리는 게시자에게 콘텐츠를 검색할 수 있는 또 다른 방법을 제공합니다.
블로그/사이트 콘텐츠 전략에 구현될 때 가치 있는 추가 트래픽 스트림입니다.
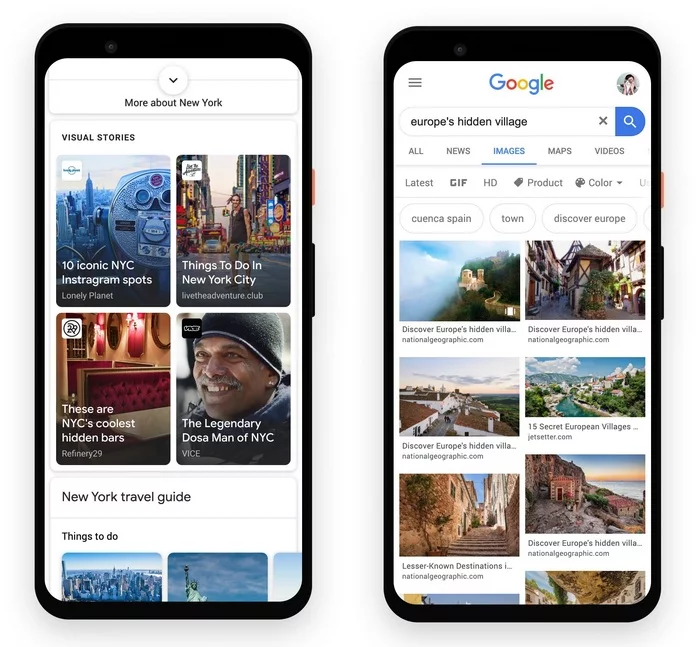
웹 스토리는 Google 검색 결과 상단 , Google 이미지 페이지 및 Google의 콘텐츠 검색 피드인 Discover 에 표시되기 때문에 웹마스터에게 중요합니다.

위의 이미지는 현재 모바일 SERP와 Google 이미지 페이지에 스토리가 어떻게 나타나는지 보여줍니다.
아래의 Gif 이미지는 스토리가 Discover 피드에 어떻게 표시되는지 보여줍니다.
모든 이미지(출처) Google 검색 센터
Google 웹 스토리는 어떻게 구축합니까?
WordPress 블로거라면 이야기를 만드는 데 도움이 되는 공식 플러그인이 있기 때문에 운이 좋을 것입니다.
WordPress에서 웹 스토리 만들기
- Google 웹 스토리 플러그인을 다운로드합니다.
- WordPress의 플러그인 페이지로 이동하여 "새로 추가"를 클릭합니다.
- 플러그인 업로드를 클릭한 다음 파일 찾기를 클릭합니다.
- 웹 스토리 플러그인을 찾아 엽니다.
- 플러그인으로 돌아가서 웹 스토리 플러그인을 활성화합니다.
첫 번째 웹 스토리 만들기
페이지 빌더 에 익숙하다면 첫 번째 스토리를 비교적 간단하게 만드는 것을 알게 될 것입니다.
페이지 빌더에 대한 경험이 없더라도 아래 단계를 따르면 매우 빠르게 프로세스를 익힐 수 있습니다.
웹 스토리 플러그인에는 가지고 놀 수 있는 몇 가지 유용한 템플릿이 있습니다.
이 템플릿은 모든 것이 어떻게 작동하는지 감을 잡기에 좋습니다.
그것들은 당신이 만드는 모든 이야기의 일부로 사용될 수 있지만 이야기를 만들 때 당신은 100% 독특하므로 아이디어와 영감을 위해 그것을 사용하는 것이 좋습니다.
웹 스토리 팁 – 최상위 콘텐츠에 대한 스토리를 만듭니다.
이러한 페이지는 검색 내에서 자체적으로 입증되었으므로 이러한 페이지 주변에서 생성된 모든 스토리는 긍정적인 검색 결과를 생성할 가능성이 훨씬 더 높습니다.
초석 콘텐츠에 대한 스토리를 만들면 SERP 내에서 새로운 SEO 향상을 얻을 수 있습니다.
시작하기
플러그인 페이지로 이동하여 웹 스토리 플러그인을 엽니다.
대시보드 로 이동하여 새 스토리 만들기 를 클릭합니다.
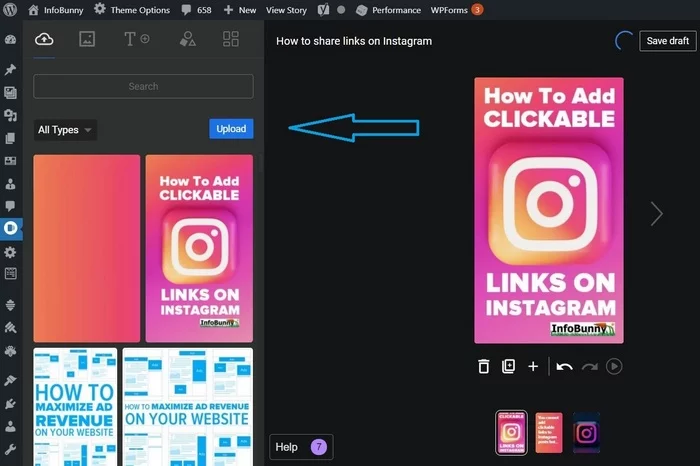
빈 스토리 템플릿을 제공하는 페이지가 열립니다.
맨 왼쪽에는 친숙한 WordPress 메뉴가 있습니다.
그 옆에는 이전 블로그 게시물에 업로드한 이미지와 첫 번째 스토리에서 사용할 수 있는 콘텐츠가 있는 자산 관리자가 있습니다.
T 상자 는 첫 번째 페이지에 텍스트 레이어를 추가하고 모양은 텍스트를 추가할 수 있는 모양 을 광고합니다.
파란색 업로드 버튼을 클릭하여 첫 번째 이미지를 업로드합니다.
화면 캡처는 Instagram 기사에서 클릭 가능한 링크를 추가하는 방법을 홍보하는 새로운 스토리에 대한 업로드된 Instagram 이미지를 보여줍니다.

이미지를 업로드하면 화면 오른쪽의 설정이 변경되고 더 많은 디자인 옵션이 나타납니다.
이러한 옵션을 사용하면 콘텐츠 정렬, 회전, 텍스트 레이어 추가, 원하는 대로 글꼴 변경 및 색상을 사용할 수 있습니다.
이 새로운 기사에서는 Google Web Stories, Google Web Stories가 무엇인지, 이를 설정하고 트래픽을 생성하는 방법, Google Web Stories SEO를 최적화하는 방법에 대해 설명합니다. 트윗하려면 클릭이미지 작업
업로드한 이미지를 클릭하면 이미지 주위에 파란색 테두리가 있는 프레임이 있음을 알 수 있습니다.
여기에서 프레임의 파란색 점을 클릭하고 드래그하여 이미지 크기를 조정할 수 있습니다.
가운데 점을 드래그하여 이미지를 회전할 수도 있습니다.
프레임 내에서 원하는 대로 이미지를 조정합니다.
이미지가 파란색 프레임 전체를 채워야 합니다.
텍스트 추가
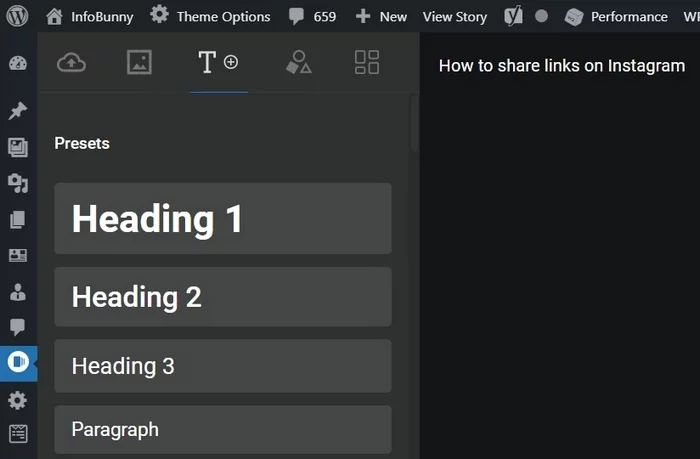
왼쪽 모서리에 있는 T+ 버튼 을 클릭하여 텍스트 탭으로 이동합니다.
여기에서 텍스트 크기를 조정하고 H 태그(제목)를 지정하고 단락을 작성할 수 있습니다. 
웹 스토리를 만들 때 사용하는 이미지에 따라 텍스트가 이미지 색상과 대비되어 눈에 띄게 하거나 배경 채우기 색상으로 만들기 위해 텍스트 색상을 변경해야 할 수도 있습니다.
아래 설정을 사용하여 이 작업을 수행할 수 있습니다.

새 페이지 추가/만들기
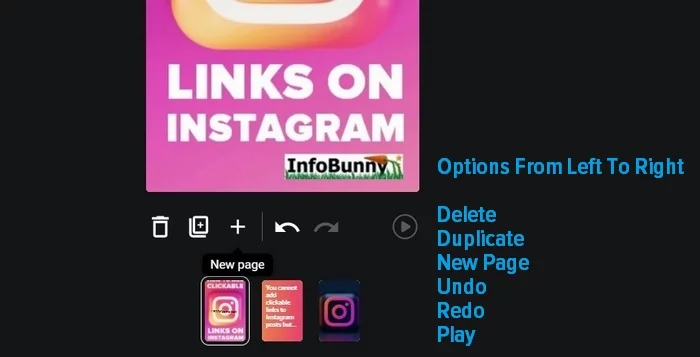
첫 페이지가 만족스러우면 작업을 저장했는지 확인한 다음 첫 페이지 하단에 있는 큰 + 버튼 을 클릭하여 새로운 빈 페이지를 만드세요.
페이지를 복제하여 다른 페이지의 템플릿으로 사용할 수도 있습니다.
페이지를 복제하려면 페이지 복제 버튼을 클릭하십시오.


Google 웹 스토리 링크
웹 스토리를 완료한 후에는 콘텐츠나 제품 또는 스토리가 홍보하는 모든 항목에 연결할 때입니다.
스토리의 요소를 클릭하고 링크를 추가합니다.
페이지 수에 관계없이 원하는 만큼 링크할 수 있지만 과도하게 사용하지는 마세요.
방문자가 이야기를 끝까지 읽고 CTA를 읽기를 원합니다.
링크가 너무 많으면 주의가 산만해지고 방문자가 스토리에서 멀어지게 됩니다.
Google을 통한 스토리 검증
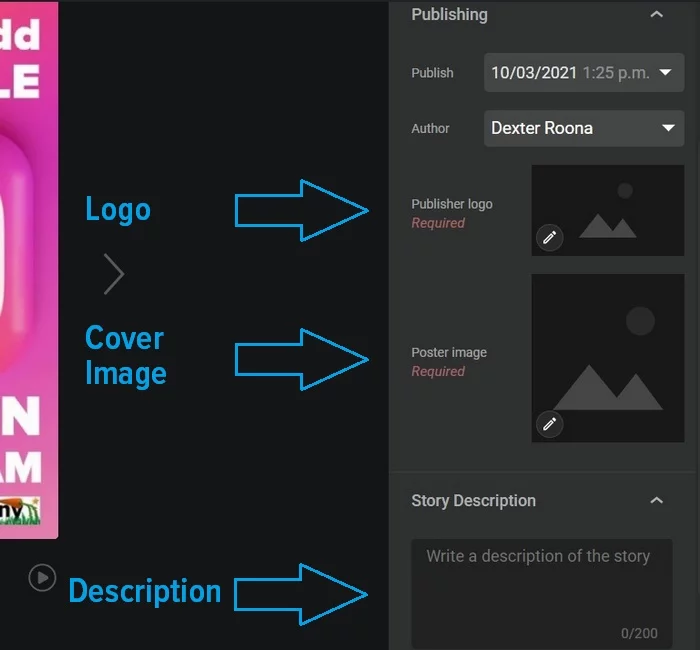
새 웹 스토리를 게시하기 전에 Google에서 사용자가 만든 콘텐츠를 이해하는 데 도움이 되는 몇 가지 기본 메타데이터를 추가해야 합니다.
이 과정을 건너뛰지 마세요!
- 문서를 클릭하고 로고를 추가합니다.
- 표지 이미지를 추가합니다.
- 텍스트 발췌를 추가합니다.
- 좋은 키워드 기반 영구 링크 선택
- 당신의 이야기를 게시하십시오.

게시한 후에는 Google 웹 스토리 유효성 검사 도구 로 스토리를 확인하여 스토리가 검색 결과에 포함될 자격이 있는지 테스트할 수 있습니다.
웹 스토리 SEO
이제 웹 스토리 빌더에 조금 더 익숙해졌으므로 웹 스토리 SEO에 대해 간단히 살펴보겠습니다.
웹 스토리의 SEO는 기존의 SEO와 크게 다르지 않습니다.
각 스토리는 WordPress 내의 페이지 모음으로 구성되므로 최적화는 게시물 및 페이지를 최적화하는 방법과 매우 유사합니다.
Google 웹 스토리 검색엔진 최적화 – 요점
- 웹 스토리의 최적 길이는 10~20페이지입니다.
- 스토리 제목은 H2 및 H3로 설정된 자막과 함께 H1 제목으로 설정되어야 합니다.
- 제목 길이는 최소 40자 이상 50자 이하여야 합니다.
- 텍스트는 한 페이지에 150~200자를 넘지 않는 단락 형식이어야 합니다.
- 최종 CTA로 이어지는 웹 스토리 내에서 양질의 이미지를 사용하십시오.
- XML 사이트맵에 스토리의 URL을 포함합니다.
- Google이 더 쉽게 이해할 수 있도록 스키마를 추가하세요.
- 사이트의 다른(관련) 부분에서 스토리에 연결 e
웹 스토리 SEO를 자세히 살펴보겠습니다.
Google 웹 스토리의 최적 길이
웹 스토리의 최대 길이는 30페이지이며 최소 5페이지입니다.
이상적으로는 10~20페이지 사이의 웹 스토리를 설정하는 것이 좋습니다.
제목 및 제목 길이
Google은 웹마스터가 스토리 제목을 90자 미만으로 유지할 것을 권장합니다.
제목이 잘리는 위험을 감수하고 싶지 않으므로 SEO를 위해 안전을 위해 제목을 약 40-50자로 유지하는 것이 좋습니다.
헤드라인을 작성할 때 가능한 한 설명적이어야 하며 키워드 구문을 제목의 시작 부분에 배치해야 합니다.
사이트에서 인기 있는 게시물을 홍보하기 위해 스토리를 만드는 경우 홍보 중인 게시물의 제목만 복사하지 않도록 하세요.
웹 스토리 SEO 팁: 게시물 또는 페이지 제목과 중복된 제목을 만들지 마십시오.
이전에 사용한 키워드 문구를 사용하지 마십시오.
단락 길이
규칙은 페이지당 한 단락입니다.
각 단락은 최대 200자 길이여야 합니다.
각 단락을 표준 트윗보다 길지 않다고 생각하십시오.
길이를 초과해야 하는 경우 다음 페이지에 여분의 사본을 추가하십시오.
사용해야 하는 최대 크기 글꼴은 24px입니다.
이미지
이미지를 잘 만드세요. 이미지는 방문자의 참여를 유지하고 이야기에 집중하는 데 큰 역할을 합니다.
XML 사이트맵에 스토리 URL 포함
Google은 링크를 통해 콘텐츠를 검색합니다.
그러나 Google이 귀하의 콘텐츠를 검색하는 훨씬 더 효율적인 방법은 사이트맵을 이용하는 것입니다.
모든 좋은 SEO 플러그인은 XML 사이트맵을 만들고 제출하는 데 도움이 될 수 있습니다.
WordPress를 사용하지 않는 경우 "최고의 사이트 맵 생성기" 라는 용어로 빠른 Google 검색을 수행하면 사이트 맵을 만들고 사이트 맵을 제출하기 위한 전체 옵션 및 권장 사항 목록이 제공됩니다.
Google이 더 쉽게 이해할 수 있도록 스키마 추가
XML 사이트맵과 마찬가지로 SEO 플러그인은 스토리에 스키마 마크업을 추가하는 데 도움이 될 수 있습니다.
귀하의 사이트가 다른 플랫폼에 구축된 경우 Semrush에서 What is Schema? 라는 훌륭한 기사가 있는 우리 친구들을 참조하십시오. 시작하는 데 도움이 되는 구조화된 데이터에 대한 초보자 가이드 입니다.

Google 웹 스토리란 무엇이며 어떻게 구축합니까? – 테이크 아웃
이제 보시다시피 Google Stories는 만들기가 매우 쉽고 SEO 최적화가 그리 어렵지 않습니다.
그것들을 만드는 방법을 마스터하면 Google이 좋아할 빠르고 가치 있는 콘텐츠와 가치 있는 추가 트래픽 스트림을 만드는 데 있어 매우 빠른 승리가 될 수 있습니다.
이제 끝났습니다. 웹소설을 아시나요?
아직 구축하지 않았습니까?
아래 댓글 섹션에서 알려주십시오.
안부 덱스터


