Google ウェブ ストーリーとは何ですか?また、どのように構築しますか?
公開: 2021-03-15この新しい記事では、Google ウェブ ストーリーとは何か、それらを設定してトラフィックを生成する方法、Google ウェブ ストーリーの SEO を最適化する方法について説明します。

Google ウェブ ストーリーとは
Google ウェブ ストーリーは、ストーリーを伝えるように設計された、短くて非常に視覚的な短いスライド ショー スタイルのコンテンツです。
それらを使用して、製品を宣伝したり、ニッチの最新トレンドを共有して、最も人気のあるコンテンツへのトラフィックを生成したりできます.
Google ウェブ ストーリーは、Facebook、Instagram、Snapchat などのソーシャル サイトで見られる人気のストーリー機能を Google が取り入れたものです。
Web ストーリーは、パブリッシャーがコンテンツを発見するための別の方法を提供します。
ブログやサイトのコンテンツ戦略に実装すると、貴重な追加のトラフィック ストリームとなります。
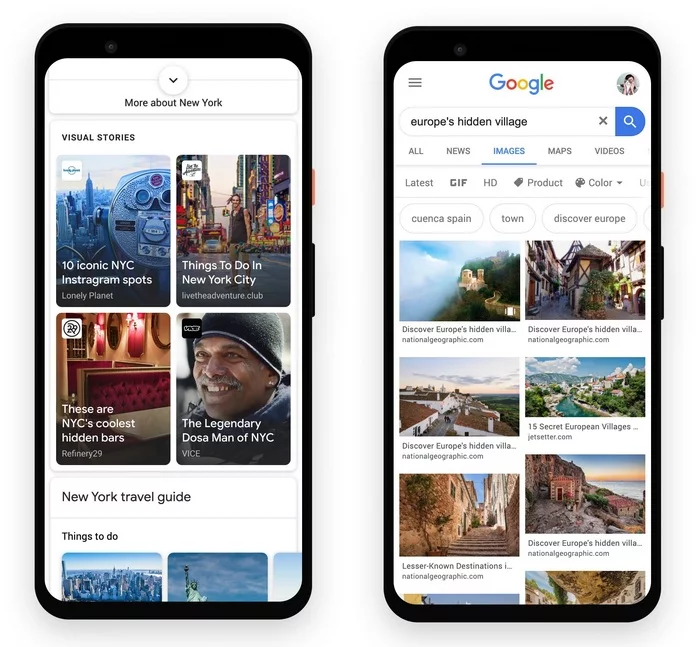
ウェブ ストーリーは、Google 検索結果の上部、Google 画像ページ、および Google のコンテンツ検出フィードであるDiscover内に表示されるため、ウェブマスターにとって重要です。

上の画像は、モバイル SERP と Google の画像ページ内にストーリーが現在どのように表示されているかを示しています。
下の Gif 画像は、記事が Discover フィードにどのように表示されるかを示しています。
すべての画像 (出典) Google 検索セントラル
Google ウェブ ストーリーの作成方法
あなたが WordPress ブロガーなら、あなたのストーリーを作成するのに役立つ公式のプラグインがあるので、幸運です.
WordPress で Web ストーリーを作成する
- Google ウェブ ストーリー プラグインをダウンロードします。
- WordPress のプラグイン ページに移動し、[新規追加] をクリックします。
- [プラグインのアップロード] をクリックし、[ファイルの検索] をクリックします。
- ウェブ ストーリー プラグインを見つけて開きます。
- プラグインに戻り、ウェブ ストーリー プラグインを有効にします。
初めての Web ストーリーの作成
ページ ビルダーに精通している場合は、最初のストーリーを比較的簡単に作成できることがわかります。
ページ ビルダーの経験がない場合でも、以下の手順に従えば、すぐにプロセスのコツをつかむことができます。
ウェブ ストーリー プラグインには、いろいろと試すことができる便利なテンプレートがいくつか付属しています。
これらのテンプレートは、すべてがどのように機能するかを理解するのに最適です.
それらは作成するストーリーの一部として使用できますが、ストーリーの作成に関しては 100% ユニークであるため、アイデアやインスピレーションに使用することをお勧めします。
ウェブ ストーリーのヒント– ランキング上位のコンテンツに関するストーリーを作成します。
これらのページは検索結果で証明されているため、これらのページを中心に作成されたストーリーは、肯定的な検索結果をもたらす可能性がはるかに高くなります.
基礎となるコンテンツの周りにストーリーを作成することで、SERP 内で新しい SEO ブーストが得られます。
入門
プラグイン ページに移動し、ウェブ ストーリー プラグインを開きます。
ダッシュボードに移動し、[ Create New Story ] をクリックします。
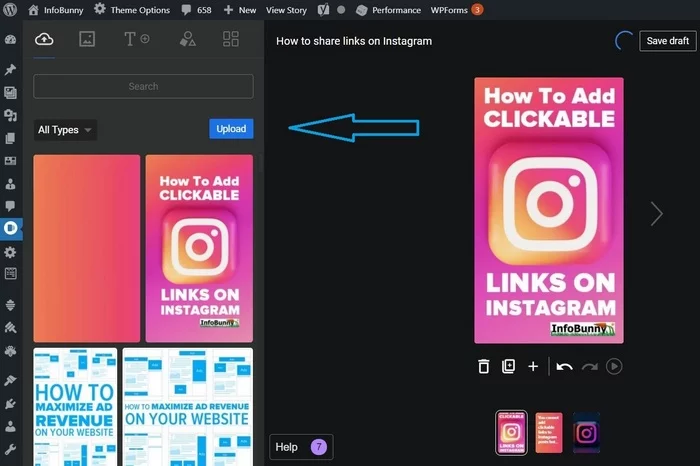
ページが開き、空白のストーリー テンプレートが表示されます。
左端には、おなじみの WordPress メニューがあります。
この隣には、以前のブログ投稿にアップロードした画像と、最初のストーリーで使用できるコンテンツを含むアセット マネージャーがあります。
T ボックスは最初のページにテキスト レイヤーを追加し、シェイプは単にテキストを追加できるシェイプを広告します。
青いアップロード ボタンをクリックして、最初の画像をアップロードします。
スクリーン キャプチャーは、 Instagram 記事にクリック可能なリンクを追加する方法を宣伝する、作成中の新しいストーリーのアップロードされた Instagram 画像を示しています。

画像をアップロードすると、画面右側の設定が変更され、より多くのデザイン オプションが表示されることに気付くでしょう。
これらのオプションを使用すると、コンテンツの整列、回転、テキスト レイヤーの追加、好みに合わせたフォントの変更、および色で遊ぶことができます。
この新しい記事では、Google ウェブ ストーリーとは何か、それらを設定してトラフィックを生成する方法、Google ウェブ ストーリーの SEO を最適化する方法について説明します。 クリックしてツイート画像の操作
アップロードした画像をクリックすると、画像の周りに青い枠が表示されます。
ここで、フレーム上の青い点をクリックしてドラッグすることで、画像を拡大または縮小できます。
中央の点をドラッグして画像を回転させることもできます。
画像がフレーム内に収まるように調整します。
画像は青いフレーム全体を埋める必要があることに注意してください。
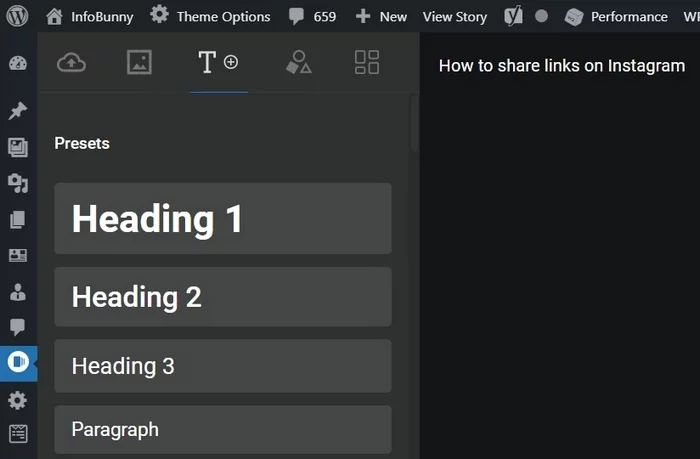
テキストの追加
左隅にある [ T+] ボタンをクリックして、テキスト タブに移動します。
ここでは、テキストのサイズを調整したり、H タグ (見出し) を割り当てたり、段落を記述したりできます。 
Web ストーリーを作成するときに使用する画像によっては、テキストの色を変更して、テキストを画像の色と対比させて目立たせたり、場合によっては背景の塗りつぶし色にする必要がある場合があります。
以下の設定でこれを行うことができます。

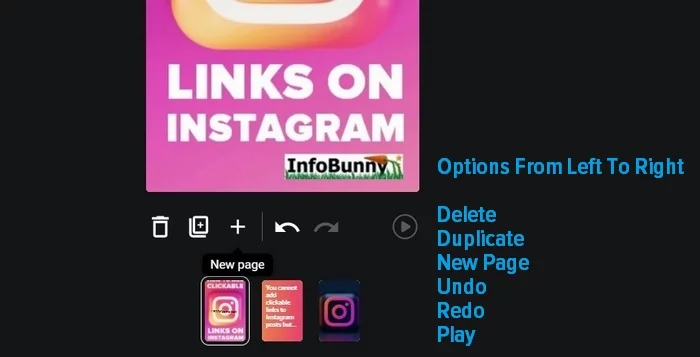
新しいページの追加/作成
最初のページに満足したら、作業内容を保存してから、最初のページの下部にある大きな [ +] ボタンをクリックして、新しい空白のページを作成します。
ページを複製して、これを他のページのテンプレートとして使用するオプションもあります。
ページを複製する場合は、[ページを複製] ボタンをクリックします。


Google ウェブ ストーリー リンク
Web ストーリーが完成したら、コンテンツや製品、またはストーリーが促進するものにリンクします。
ストーリーの要素をクリックして、リンクを追加します。
任意の数のページに何度でもリンクできますが、無理をしないでください。
訪問者にストーリーを最後まで読んでもらい、CTA を読んでもらいたいと考えています。
リンクが多すぎると気を散らし、訪問者をストーリーから遠ざけてしまいます。
Google でストーリーを検証する
新しいウェブ ストーリーを公開する前に、基本的なメタデータを追加して、作成したコンテンツを Google が認識できるようにする必要があります。
このプロセスをスキップしないでください。
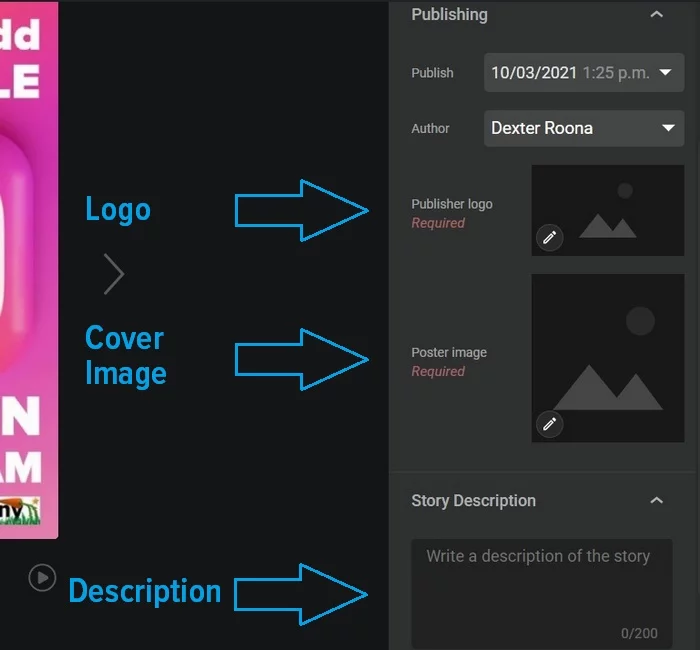
- [ドキュメント] をクリックして、ロゴを追加します。
- 表紙画像追加。
- テキストの抜粋を追加します。
- 適切なキーワードベースのパーマリンクを選ぶ
- ストーリーを公開します。

公開したら、 Google Web ストーリー検証ツールを使用してストーリーをチェックし、ストーリーが検索結果に含まれる資格があるかどうかをテストできます。
ウェブストーリーSEO
Web ストーリー ビルダーに少し慣れてきたところで、Web ストーリー SEO の概要を簡単に見ていきましょう。
Web ストーリーの SEO は、従来の SEO と実際には何の違いもありません。
各ストーリーは WordPress 内のページのコレクションで構成されているため、最適化は投稿やページを最適化する方法と非常に似ています。
Google Web Stories SEO – キーポイント
- Web ストーリーの最適な長さは 10 ~ 20 ページです。
- ストーリーのタイトルは H1 の見出しとして設定し、サブタイトルは H2 と H3 に設定する必要があります。
- タイトルの長さは 40 文字以上 50 文字以下にする必要があります
- テキストは、1 ページあたり 150 ~ 200 文字以内の段落形式にする必要があります。
- 最終的な CTA に至るまで、Web ストーリー内で高品質の画像を使用します。
- ストーリーの URL を XML サイトマップに含めます。
- スキーマを追加して、Google が理解しやすくします。
- サイトの他の (関連する) 部分からストーリーにリンクする
Web Stories SEO を詳しく見てみましょう
Google ウェブ ストーリーの最適な長さ
Web ストーリーの最大長は 30 ページで、最小は 5 ページです。
Web ストーリーを 10 ~ 20 ページに設定するのが理想的です。
見出しとタイトルの長さ
Google では、ストーリーのタイトルを 90 文字未満にすることをウェブマスターに推奨しています。
タイトルが切り捨てられるリスクを冒したくないので、SEO の観点から、安全のためにタイトルを約 40 ~ 50 文字に保つことをお勧めします。
見出しを作成するときは、できるだけ説明的で、キーワード フレーズをタイトルの先頭に配置してください。
サイトで人気のある投稿を宣伝するためにストーリーを作成している場合は、宣伝している投稿のタイトルを単にコピーしないように注意してください。
ウェブ ストーリーの SEO のヒント:投稿やページのタイトルと重複するタイトルを作成しないでください。
以前に使用したキーワード フレーズは使用しないでください。
段落の長さ
ルールは 1 ページに 1 段落です。
各段落の長さは最大 200 文字です。
各段落は、通常のツイートより長くないと考えてください。
長すぎる場合は、余分なコピーを次のページに追加します。
使用するフォントの最大サイズは 24px です。
画像
イメージ作りを上手に。 画像は、訪問者の関心を維持し、ストーリーを維持する上で大きな役割を果たします。
XML サイトマップにストーリーの URL を含める
Google はリンクを介してコンテンツを検出します。
しかし、Google があなたのコンテンツを見つけるためのより効率的な方法は、サイトマップを使用することです。
優れた SEO プラグインはすべて、XML サイトマップの作成と送信に役立ちます。
WordPress を使用していない場合は、 「最高のサイト マップ ジェネレーター」という用語を使用して Google で簡単に検索すると、サイト マップを作成してサイト マップを送信するためのオプションと推奨事項の全リストが表示されます。
スキーマを追加して、Google が理解しやすくする
XML サイトマップと同様に、SEO プラグインは、スキーマ マークアップをストーリーに追加するのに役立つ可能性があります。
あなたのサイトが別のプラットフォームで構築されている場合は、Semrush の私たちの友人に、 What is Schema?という素晴らしい記事があることを参照してください。 始めるのに役立つ構造化データの初心者向けガイド。

Google ウェブ ストーリーとは何ですか?また、どのように構築しますか? – テイクアウト
ご覧のとおり、Google ストーリーは非常に簡単に作成でき、SEO の最適化もそれほど難しくありません。
それらの作成方法を習得すると、Google が気に入る高速で価値のあるコンテンツを作成し、貴重な追加のトラフィック ストリームを作成するための非常に迅速な成果を得ることができます。
これで終わりです。 ウェブストーリーをご存知ですか?
もう建てましたか?
以下のコメントセクションでお知らせください
よろしくデクスター


